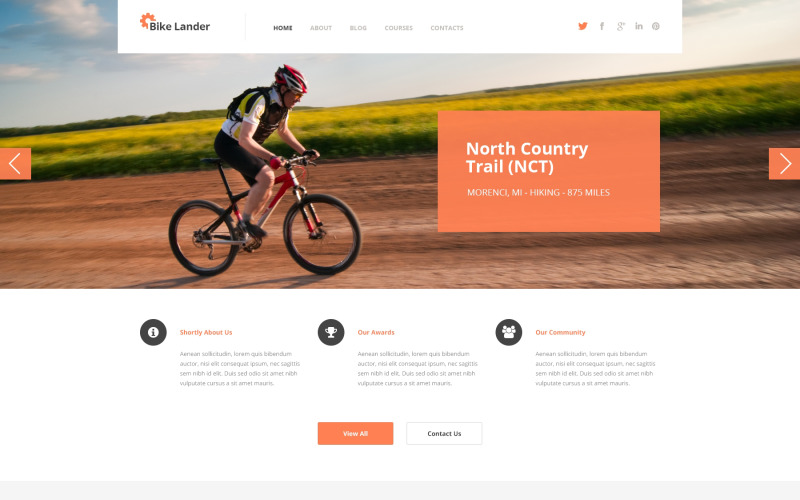
自行车俱乐部WordPress主题
这个 Outdoorssports WordPress 主题是响应式的
它是什么?
响应式设计意味着可以很好地适应任何设备上所有尺寸的显示屏。
为什么它好?
全球 80% 的网络使用量由手机驱动。如果您不想减少访问者,那么创建响应式网页至关重要。
在这里查找最新的响应式 WordPress 设计
这是带有作品集的 Bmx Accessories WP 模板
它是什么?
作品集是任何试图建立专业品牌的企业的必备工具。这是一个以视觉上奇妙的方式分类的项目、产品或服务的展示。
为什么它好?
正确构建的产品组合可能有助于销售和收入的增加。此外,它可能会吸引更多潜在客户加入您的业务。
在这里找到新的组合 WordPress 设计主题
这是带有 Cherry 框架的 Bmx 网站 WP 主题
它是什么?
适用于基于 WordPress 的网站的完全免费的开源框架。它凭借卓越的适应性和专业的操作而脱颖而出。
为什么它好?
Cherry Framework 4 使设计 Web 模板的工作变得更加容易,因为它已经应用了多种解决方案。它的选项可帮助您生成任何网站,从个人博客到网上商店。无设计规定。
最新的Cherry Framework WordPress 主题在这里
这是 Bootstrap 运动器材 WordPress 设计
它是什么?
这是使用最广泛的基于 HTML 和 CSS 的框架,包含 HTML 编码中使用的主要元素的样式。
为什么它好?
Bootstrap 非常适合任何变化。它易于使用,包含卓越的网格系统和广泛的元素种类。
在此处查看更多Bootstrap WP 模板
这个体育 WordPress 设计主题是搜索引擎友好的
它是什么?
每当网站用户在研究栏中输入内容时,主要搜索引擎都会根据许多指南来搜索它。搜索引擎友好的网络主题的代码特别清晰且结构化,试图使网络优化尝试更加简单。
为什么它好?
SEO 就绪设计意味着网站将被搜索引擎正确索引并排名更高。
在这里查找最新的搜索引擎友好的 WordPress 模板
这个体育杂志 WordPress 模板已准备好 WPML
它是什么?
如果您发现或期望您的受众使用多种不同的语言(他们可能来自不同的国家或他们可能是语言学家),您必须使用几种不同的语言制作您的网站。 WPML插件为网站添加了多语言切换器,使用户可以快速修改页面的语言。
为什么它好?
WPML 是一个允许您的网站多语言化的组件。
在这里查找最新的WPML 就绪 Wordpress 设计模板
2 Reviews for this product
0 Comments for this product