ESHOP | Bootstrap 5 E-Commerce-Admin-Panel-Vorlage
Wählen Sie eine Lizenz
Popular Services from Adminbereich Vorlagen Experts
MonsterONE - Unbegrenzte Downloads für $14.00/Monat

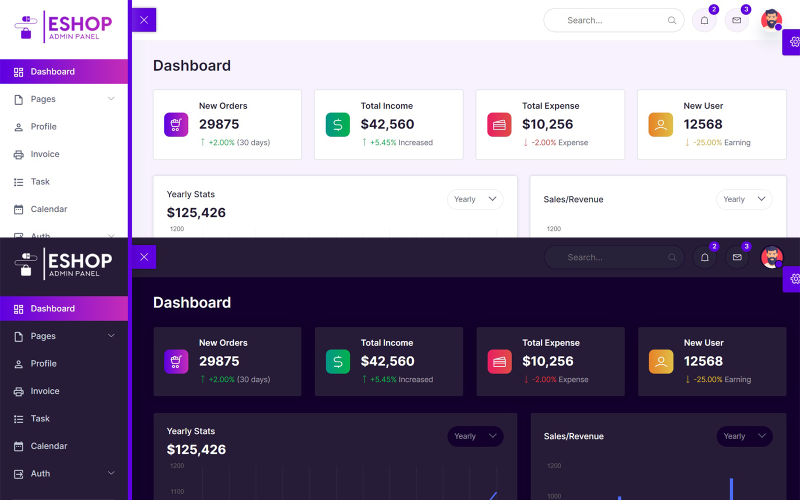
ESHOP ist ein E-Commerce-Admin-Panel-Template, das auf dem beliebten Framework Bootstrap 5.1.3 basiert. Das Designkonzept des E-Commerce-Admins orientiert sich am Bootstrap-UI-Design und besticht durch ein klares und übersichtliches Design. Es basiert auf dem bekannten Bootstrap-Framework und enthält darüber hinaus zahlreiche Drittanbieter-Plugins, wiederverwendbare Widgets und vieles mehr.
Besonderheit
Bootstrap 5 E-Commerce-Admin-Panel-Vorlage
Erstellt mit Bootstrap 5.1.3
Super sauberes Design
Liniensymbole
Erweiterte Bootstrap 5 UI-Komponenten
Material Design Icons
Formular-Editor (Quill JS)
Mehr als 30 HTML-Seiten
Hell- und Dunkelmodus
HTML5 Flexbox-Unterstützung
HTML-Seiten einschließlich:
Armaturenbrett
Einstellungen
Projekte
Kunden
Preisgestaltung
Chat
Profil
Rechnung
Aufgabe
Kalender
Anmelden
Melden Sie sich an
Passwort zurücksetzen
Warnmeldungen
Tasten
Karten
Modalverben
Registerkarten
Typografie
Liniensymbole
Material Design Icons
Formularelemente
Formularlayout
Tabellen
Formular-Editor (Quill JS)
Formularvalidierung
Grundtabelle
Responsiver Tisch
Responsive Datentabelle
Chart JS
Apex-Diagramm
Benachrichtigungen
Änderungsprotokoll
ESHOP is the Ecommerce admin panel template which built on top of the popular framework Bootstrap 5.1.3. Concept of design for Ecommerce Admin is based on the Bootstrap UI design and finally it comes out with a clean and neat design. It is built on top of the popular Bootstrap Framework. Besides that, it is bundled with a lot of third party plugins, reusable widget and much more
- On dashboard page we showing the New Orders, Total Income, Total Expenses, New Users.
If you want to change the above things open index.html then edit the file.
- Next we showing Yearly Stats, Sales/Revenue, Sales by State, Sales Forecast, Traffic chart with the help of a Chart JS on dashboard.
If you want to change the above things open index.html then edit the file.
- Next we showing Top Selling Products with the help of table on dashboard.
If you want to change the above things open index.html then edit the file.
- Next we showing Monthly Calendar with the help of a Full Calendar JS on dashboard.
If you want to change the above things open index.html then edit the file.
- Next we showing Top Search, Notifications, Messages, and Profile Menu on all pages.
If you want to change the above things open all .html files then edit the files.
- Next we showing Sidebar for Menu on all pages.
If you want to change the sidebar menu open all .html files then edit the files.
- Next we showing Settings Icon on right side in fixed position for theme change on all pages.
If you want to change the Settings icon open all .html files then edit the files.
- Next we showing Footer on bottom of the page on all pages.
If you want to change the Footer open all .html files then edit the files.
- Next we use a Bootstrap 5 on all pages for columns, rows, containers.
If you want to change the Bootstrap open all .html files then edit the files.
- Next we use a Line Icons on all pages.
If you want to change the Line Icons open all .html files then edit the files.
- Next we use a Quill Editor v1.3.6
If you want to change the Line Icons open all .html files then edit the files.
- Next we use a Vanilla Data Tables
If you want to change the Data Tables open all .html files then edit the files.
- Next we use Main.css for custom css changes on all pages
If you want to change the Main.css open css folder then main.css file then edit the file.
- Next we use Main.js for custom js changes on all pages
If you want to change the Main.js open js folder then main.js file then edit the file.
January 5, 2024: I have added discount on product.
0 Bewertungen für dieses Produkt
0 Kommentare zu diesem Produkt