ESHOP | Bootstrap 5 E-Ticaret Yönetici Paneli Şablonu
Bir lisans seçin
Popular Services from Yönetici Şablonları Experts
MonsterONE - 'a sınırsız indirme aylık $14.00

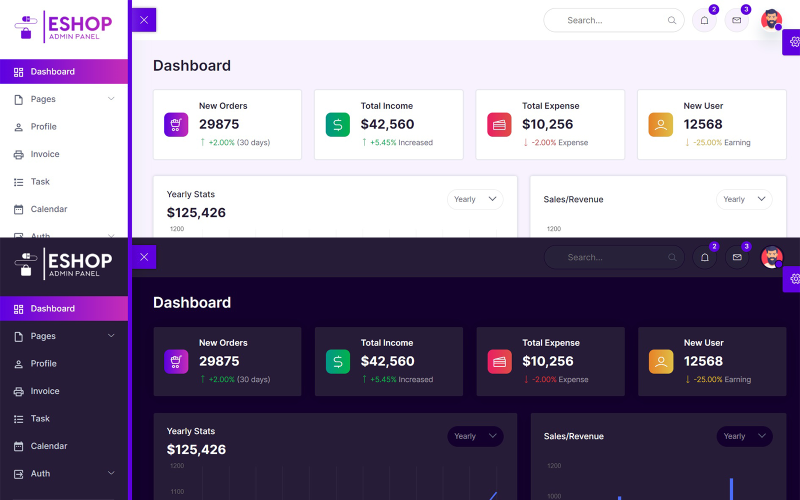
ESHOP, popüler Bootstrap 5.1.3 çerçevesi üzerine inşa edilmiş E-ticaret yönetici paneli şablonudur. E-ticaret Yöneticisi için tasarım konsepti Bootstrap UI tasarımına dayanmaktadır ve sonunda temiz ve derli toplu bir tasarımla ortaya çıkar. Popüler Bootstrap Çerçevesinin üzerine inşa edilmiştir. Bunun yanı sıra, birçok üçüncü taraf eklenti, yeniden kullanılabilir widget ve çok daha fazlasıyla birlikte gelir…
Özellik
Bootstrap 5 E-ticaret Yönetici Paneli
Bootstrap 5.1.3 ile oluşturuldu
Süper Temiz Tasarım
Satır Simgeleri
Genişletilmiş Bootstrap 5 Kullanıcı Arayüzü Bileşenleri
Materyal Tasarımı Simgeleri
Form Düzenleyici (Quill JS)
30'dan fazla HTML Sayfası
Açık ve Karanlık Modu
HTML5 Flexbox Desteği
Aşağıdakileri içeren HTML sayfaları:
Gösterge Paneli
Ayarlar
Projeler
Müşteriler
Fiyatlandırma
Sohbet
Profil
Fatura
Görev
Takvim
Kayıt olmak
Üye olmak
Şifreyi yenile
Uyarılar
Düğmeler
Kartlar
Modallar
Sekmeler
Tipografi
Satır Simgeleri
Materyal Tasarımı Simgeleri
Form Öğeleri
Form Düzeni
Tablolar
Form Düzenleyici (Quill JS)
Form Doğrulama
Temel Tablo
Duyarlı Tablo
Duyarlı Veri Tablosu
Grafik JS
Tepe Tablosu
Bildirimler
Değişiklik günlüğü
ESHOP is the Ecommerce admin panel template which built on top of the popular framework Bootstrap 5.1.3. Concept of design for Ecommerce Admin is based on the Bootstrap UI design and finally it comes out with a clean and neat design. It is built on top of the popular Bootstrap Framework. Besides that, it is bundled with a lot of third party plugins, reusable widget and much more
- On dashboard page we showing the New Orders, Total Income, Total Expenses, New Users.
If you want to change the above things open index.html then edit the file.
- Next we showing Yearly Stats, Sales/Revenue, Sales by State, Sales Forecast, Traffic chart with the help of a Chart JS on dashboard.
If you want to change the above things open index.html then edit the file.
- Next we showing Top Selling Products with the help of table on dashboard.
If you want to change the above things open index.html then edit the file.
- Next we showing Monthly Calendar with the help of a Full Calendar JS on dashboard.
If you want to change the above things open index.html then edit the file.
- Next we showing Top Search, Notifications, Messages, and Profile Menu on all pages.
If you want to change the above things open all .html files then edit the files.
- Next we showing Sidebar for Menu on all pages.
If you want to change the sidebar menu open all .html files then edit the files.
- Next we showing Settings Icon on right side in fixed position for theme change on all pages.
If you want to change the Settings icon open all .html files then edit the files.
- Next we showing Footer on bottom of the page on all pages.
If you want to change the Footer open all .html files then edit the files.
- Next we use a Bootstrap 5 on all pages for columns, rows, containers.
If you want to change the Bootstrap open all .html files then edit the files.
- Next we use a Line Icons on all pages.
If you want to change the Line Icons open all .html files then edit the files.
- Next we use a Quill Editor v1.3.6
If you want to change the Line Icons open all .html files then edit the files.
- Next we use a Vanilla Data Tables
If you want to change the Data Tables open all .html files then edit the files.
- Next we use Main.css for custom css changes on all pages
If you want to change the Main.css open css folder then main.css file then edit the file.
- Next we use Main.js for custom js changes on all pages
If you want to change the Main.js open js folder then main.js file then edit the file.
January 5, 2024: I have added discount on product.
0 Bu ürün için incelemeler
0 Bu ürün için yorumlar