ESHOP | Bootstrap 5 Ecommerce Admin Panel Template
MonsterONE - Unlimited Downloads for $13.25/mo

ESHOP is the Ecommerce admin panel template which built on top of the popular framework Bootstrap 5.1.3. Concept of design for Ecommerce Admin is based on the Bootstrap UI design and finally it comes out with a clean and neat design. It is built on top of the popular Bootstrap Framework. Besides that, it is bundled with a lot of third party plugins, reusable widget and much more…
Feature
Bootstrap 5 Ecommerce Admin Panel
Built with Bootstrap 5.1.3
Super Clean Design
Line Icons
Extended Bootstrap 5 UI Components
Material Design Icons
Form Editor (Quill JS)
30+ HTML Pages
Light and Dark Mode
liHTML5 Flexbox Support
HTML pages including:
Dashboard
Settings
Projects
Clients
Pricing
Chat
Profile
Invoice
Task
Calendar
Sign In
Sign Up
Reset Password
Alerts
Buttons
Cards
Modals
Tabs
Typography
Line Icons
Material Design Icons
Form Elements
Form Layout
Tables
Form Editor (Quill JS)
Form Validation
Basic Table
Responsive Table
Responsive Data Table
Chart JS
Apex Chart
Notifications
Changelog
ESHOP is the Ecommerce admin panel template which built on top of the popular framework Bootstrap 5.1.3. Concept of design for Ecommerce Admin is based on the Bootstrap UI design and finally it comes out with a clean and neat design. It is built on top of the popular Bootstrap Framework. Besides that, it is bundled with a lot of third party plugins, reusable widget and much more
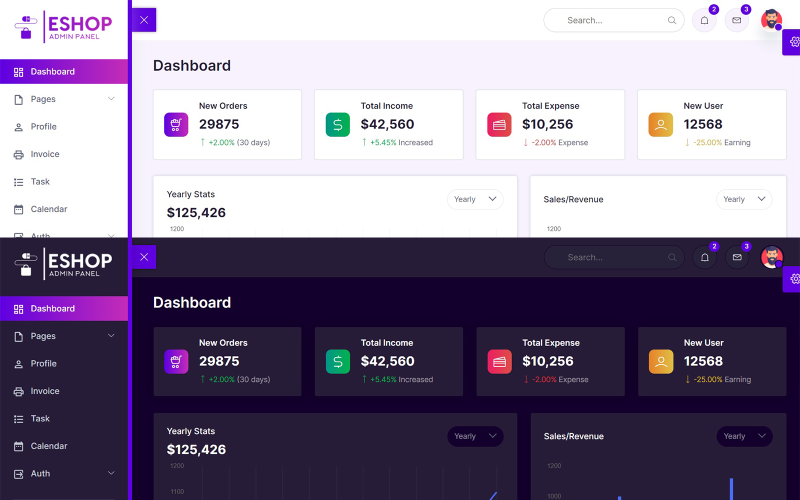
- On dashboard page we showing the New Orders, Total Income, Total Expenses, New Users.
If you want to change the above things open index.html then edit the file.
- Next we showing Yearly Stats, Sales/Revenue, Sales by State, Sales Forecast, Traffic chart with the help of a Chart JS on dashboard.
If you want to change the above things open index.html then edit the file.
- Next we showing Top Selling Products with the help of table on dashboard.
If you want to change the above things open index.html then edit the file.
- Next we showing Monthly Calendar with the help of a Full Calendar JS on dashboard.
If you want to change the above things open index.html then edit the file.
- Next we showing Top Search, Notifications, Messages, and Profile Menu on all pages.
If you want to change the above things open all .html files then edit the files.
- Next we showing Sidebar for Menu on all pages.
If you want to change the sidebar menu open all .html files then edit the files.
- Next we showing Settings Icon on right side in fixed position for theme change on all pages.
If you want to change the Settings icon open all .html files then edit the files.
- Next we showing Footer on bottom of the page on all pages.
If you want to change the Footer open all .html files then edit the files.
- Next we use a Bootstrap 5 on all pages for columns, rows, containers.
If you want to change the Bootstrap open all .html files then edit the files.
- Next we use a Line Icons on all pages.
If you want to change the Line Icons open all .html files then edit the files.
- Next we use a Quill Editor v1.3.6
If you want to change the Line Icons open all .html files then edit the files.
- Next we use a Vanilla Data Tables
If you want to change the Data Tables open all .html files then edit the files.
- Next we use Main.css for custom css changes on all pages
If you want to change the Main.css open css folder then main.css file then edit the file.
- Next we use Main.js for custom js changes on all pages
If you want to change the Main.js open js folder then main.js file then edit the file.
January 5, 2024: I have added discount on product.
0 Reviews for this product
0 Comments for this product