


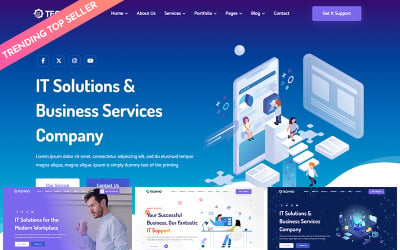
Technoit | Responsive Mehrzweck-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von zrthemes

Hazel - Sauberes, minimalistisches Mehrzweck-WordPress-Thema von treethemes




 SALE
SALE
 SALE
SALE
TechSoft – Responsive HTML5-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von CuteThemes




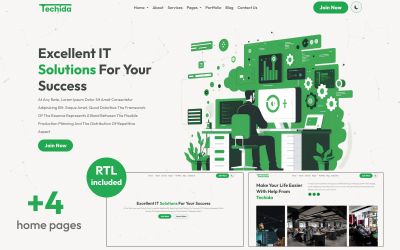
Techida – Mehrzweck-Responsive-Website-Vorlage für Unternehmensdienstleistungen und IT-Lösungen von erramix

Schwerkraft - Mehrzweck-HTML-Vorlage von GWorld
 SALE
SALE



ThePRO - Persönliches Portfolio-WordPress-Theme von ThemeREC

 SALE
SALE

Merimag - Elementor Blog Magazin und News Wordpress Theme von WebteStudio






Techvio – Mehrzweck-HTML5-Website-Vorlage für IT-Lösungen und Unternehmensdienstleistungen von CuteThemes




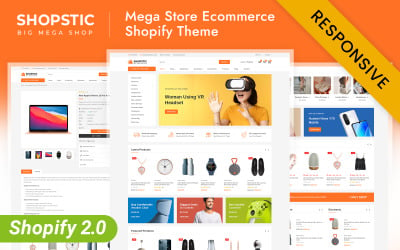
Shopstic – Mega Store Shopify 2.0 Responsive Theme von codezeel


 SALE
SALE


Responsive Vorlagen & Responsive Designs von TemplateMonster
Responsive Website-Vorlagen eignen sich gut für Entwickler, die sich sowohl eine flüssige als auch eine adaptive Website vorstellen, die für jede mögliche Bildschirmauflösung geeignet ist. Dies bedeutet, dass jede einzelne responsive Vorlage nahtlos verschiedene Medienformate und Geräte bedient, mit denen Benutzer auf die auf dieser Vorlage basierende Website zugreifen.TemplateMonster produziert responsive Webdesign-Vorlagen , die jeweils 4 primäre Layout-Optionen und eine Reihe zusätzlicher haben. Um genau auf das Medium zu reagieren, auf dem sie angezeigt werden, werden die Vorlagen flüssig und passen sich leicht an die Breite des Browsers an. Um perfekt auf kleinere Bildschirmgrößen zu reduzieren, verwenden responsive Vorlagen sich ändernde Schriftgrößen, Navigationsmenüs, Spalten, Textblöcke und Bilder, die skalieren und ihre Position ändern. Um die responsiven Designs in Aktion zu sehen, sehen Sie sich die Live-Demos der Vorlagen an und spielen Sie mit der Breite des Browserfensters.
Beim Testen einer kostenlosen Bootstrap-Vorlage können Sie sehen, was sich im Vorlagenpaket des angegebenen Produkttyps befindet. Wenn Ihnen die Leistung des Produkts gefällt, sollten Sie im Store von TemplateMonster nach einer verfügbaren Premium-Vorlage dieser Art suchen.
Wenn Sie mehr über RWD erfahren möchten, lesen Sie diesen interaktiven Leitfaden für Responsive Webdesign an Bord. Sie finden alle wichtigen Informationen mit Artikeln, kostenlosen PDF-Büchern, Google-Empfehlungen sowie einigen Tools, Plugins und hilfreichen Tutorials.
Die 10 besten responsiven Website-Vorlagen
| Vorlagenname | Hauptmerkmale | Anzahl der Downloads | Kosten |
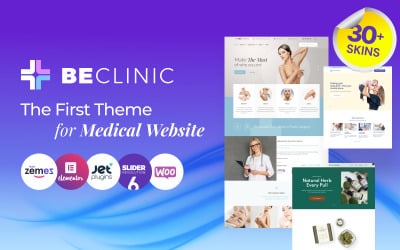
| BeClinic - Medizinisches Mehrzweck-WordPress-Theme | Mehrere vorgefertigte Skins Verschiedene Seitenvorlagen Gebaut mit Elementor Vollständig animierter Revolutionsschieberegler Eine große Anzahl vorinstallierter Plugins | 2667 | 69 |
| Monstroid - Beste WordPress-Vorlage | Über 55 leistungsstark gestaltete Vorlagensätze Optimierter Quellcode Beispieldateninstallationsprogramm Visueller Editor Langzeitunterstützung | 7788 | 83 |
| Intensive Mehrzweck-Website-Vorlage | Trendiges und klares Design Novi visueller Seitenersteller Intensives UI-Kit Sanftes Parallax-Scrollen Engagierte Unterstützung | 4215 | 61 |
| Imperion - Mehrzweck-Unternehmens-WordPress-Theme | Bauen mit Elementor SEO-freundlich WPML-fähig Bonusbilderpaket Lebenslange Unterstützung | 1188 | 69 |
| Hazel - Sauberes minimalistisches Mehrzweck-WordPress-Theme | Tonnenweise vorgefertigte schöne Seiten Sticky-Navigation Revolutionsschieber inklusive Netzhaut bereit Unbegrenzte Farben und Stile | 3137 | 98 |
| Tripster - Reisebüro Modernes Elementor WordPress Theme | Gebaut mit Elementor Jet-Plugins inklusive Installation mit einem Klick Bonuspaket mit hochwertigen Bildern Gut dokumentiert | 92 | |
| Eveprest - Mehrzweck-Website-Vorlage | Mehrzwecklösung Mehrere Layouts für jedes Thema PrestaShop-Privileg 30+ exklusive JX-Module Informative Dokumentation | 1126 | 168 |
| Haus - Modernes und minimalistisches Bauprojekt-Website-WordPress-Theme | Minimalistisches Layout Beispieldateninstallationsprogramm SEO-freundlicher Code WPML-fähig Langzeitunterstützung | 101 | 49 |
| Innomerce - Business Multipurpose Minimal Elementor WordPress Theme | Auffällige Seiten für alle Gelegenheiten Google-Schriften integriert WordPress Live-Anpasser Gültiger und sauberer HTML-Code Bonusbilder | 648 | 69 |
| BuildWall - Mehrzweck-WordPress-Theme für Bauunternehmen | Perfekte Lösung für Bauunternehmen 11 erstaunliche Demos Jet-Plugins enthalten 30 benutzerdefinierte Seiten 3 Blog-Layouts | 1840 | 80 |
Responsive Webvorlagen von TemplateMonster
Der entscheidende Punkt bei unseren responsiven Designs ist, dass sie neben der Implementierung von Media Queries über eine spezielle Art von adaptivem Raster und flexible Bilder verfügen.
Sie beherbergen den internen Inhalt, einschließlich Schriftgrößen, Bilder, die ihre Position skalieren und ändern, Navigationsmenü, Spalten, Formulare und ausgewählte Inhaltsblöcke, die, um perfekt auf kleinere Bildschirmgrößen zu reduzieren, oft zu einer Spalte werden, die sich vertikal auf übereinander.
Mit diesen responsiven Vorlagen können Sie Ihr Projekt schnell auf den Weg bringen und Ihre Website auf ein brandneues flüssiges Design umstellen. Wählen Sie aus den verfügbaren responsiven Webvorlagen und lassen Sie Ihre Website so anzeigen, dass sie für die Auflösungen Ihrer Website-Besucher am besten geeignet ist. Sie können die Vorlagen auch in verschiedenen Fenstergrößen und auf verschiedenen Geräten anzeigen, um sie in Aktion zu sehen. Falls Sie nach E-Mail-Vorlagen für die nächste persönliche oder geschäftliche E-Mail-Kampagne suchen, achten Sie genauer auf den Stapel der Responsive E-Mail-Newsletter-Vorlagen. Sie können sich auch die Sammlung von Amazing Responsive E-Mail-Newsletter-Vorlagen ansehen, um die neuesten Elemente zu finden, die in jedem modernen E-Mail-Client wunderschön wiedergegeben werden.
Sich anpassendes Webdesign
Wenn Sie sich mit dem Konzept des responsiven Webdesigns befassen, sollten Sie verstehen, dass es darum geht, das Layout der Website an unterschiedliche Bildschirmauflösungen anzupassen. Es reicht nicht mehr aus, eine pixelgenaue Website mit fester Breite zu erstellen. Um den heutigen Anforderungen gerecht zu werden, muss Ihre Website über ein flexibles Layout verfügen, das sich nahtlos an unterschiedliche Browserbreiten anpassen lässt.
Wie ist das möglich? Nun, das ist mit CSS-Medienabfragen Realität geworden, die das Medium angeben können, auf dem es angezeigt wird, die Auflösung des Bildschirms testen und bestimmte Website-Layouts entsprechend anzeigen können. Es bietet Ihnen die Möglichkeit, Ihre Website für Browser aller Größen zu gestalten. Design-Kenntnisse allein reichen jedoch in der Regel nicht aus, um eine responsive Website zu erstellen. Sie sollten responsive CSS-Frameworks verstehen und wissen, wie Sie flüssige Raster und flexible Bilder in Ihre Website-Struktur implementieren.
TemplateMonster kann Ihnen dabei helfen, mit Leichtigkeit responsives Webdesign zu erstellen. Wir empfehlen Ihnen die responsiven Website-Vorlagen mit fließenden Layouts, die verschiedene Medienformate bereitstellen können, darunter Smartphones, Tablets, Netbooks, Laptops und Desktop-Monitore. Sie müssen nicht mehrere Websites für verschiedene Bildschirmauflösungen erstellen. Stattdessen können Sie eine dieser responsiven Vorlagen verwenden, die bereits über mehrere Layoutversionen verfügen. Unsere responsiven Webvorlagen sind bereit, Ihren Inhalt oder Stil zu übernehmen. Um aus den beliebtesten Artikeln auszuwählen, können Sie sich die Sammlung erstklassiger responsiver Joomla-Themen ansehen . Sobald Sie die gewünschte Vorlage ausgewählt haben, skalieren Sie die Live-Demo in Ihrem Browserfenster und sehen Sie, wie das Konzept des responsiven Designs funktioniert.
Wenn Sie planen, einen responsiven Online-Shop zu starten, sehen Sie sich unsere Sammlung von responsiven E-Commerce-Vorlagen an .
So machen Sie Ihre Website mit dem Elementor Page Builder reaktionsfähig
Wenn Sie jemals gefragt haben: „Wie kann ich meine Website mit Elementor responsive machen?“ Dann ist dieses Tutorial für Sie. Besuchen Sie den Elementor Marketplace, um tolle Themen, Vorlagen und Add-Ons zu erhalten: https://www.templatemonster.com/elementor-marketplace/ Wie machen Sie Ihre Website für Elementor Builder responsive? Nachdem Sie sich dieses leicht verständliche Tutorial angesehen haben, werden Sie in der Lage sein, Ihre Website responsive zu gestalten. Besucher erhalten immer die bestmögliche Benutzererfahrung. Dieses Tutorial widmet sich vollständig der Herausforderung des Responsive für den Elementor-Builder. Es konzentriert sich auf das Elementor-Reaktionsproblem. Wie macht man eine Website responsive? Eine responsive Website bedeutet, dass sie ihren Inhalt (Bilder) an verschiedene Bildschirm- oder Browserfenstergrößen anpassen kann. Daher sieht ein Besucher immer den richtigen Inhalt. Bilder werden nicht abgeschnitten, wo sie nicht sein sollen und der Text bleibt an der gleichen Stelle. Dieses Tutorial zeigt, wie Sie mit Elementor eine responsive WordPress-Website erstellen und mit welchen Problemen Sie möglicherweise zu kämpfen haben. Elementor ist ein flexibler WordPress Page Builder und kann Ihnen dabei helfen, Ihre Website modern aussehen zu lassen. Die von Elementor erstellte responsive Website wird auf verschiedenen Bildschirmgrößen ordnungsgemäß gerendert. Die wichtigsten Punkte dieses Video-Tutorials sind: So passen Sie die Eigenschaften von Widgets und Textelementen für mobile Geräte an. So verschieben und skalieren Sie Spalten. So blenden Sie Widgets, Spalten oder Abschnitte für bestimmte Geräte aus. Wie man mit der überwundenen Position umgeht. Wie Sie mit der Inline-Breite ein flexibles mobiles Layout erstellen können Beim Erstellen einer responsiven Website gibt es viele Herausforderungen. Es ist wichtig, die Bedeutung von Responsive Design zu verstehen. Sie müssen wissen, wie Sie verschiedene Herausforderungen im Zusammenhang mit Responsive Design lösen können. Heutzutage verwenden die Leute verschiedene Geräte, um auf Websites zuzugreifen, und Sie müssen sicher sein, dass Ihre Website richtig aussieht, egal was Ihre Besucher verwenden. Es beeinflusst die Benutzerfreundlichkeit Ihrer Website.
Häufig gestellte Fragen zu Responsive Webdesign-Vorlagen
Was ist eine responsive Website-Vorlage?
Ein responsives Website-Design (Template) ist ein Design von Webseiten, das die korrekte Anzeige Ihrer Website auf jedem Gerät - Computer, Tablet, Telefon usw. - ermöglicht und sich automatisch an jede Bildschirmauflösung anpasst. Die 100% responsive Vorlage optimiert Ihre Website vollständig und ändert sich automatisch je nach Gerät, von dem aus Sie die Website durchsuchen. Die Site ändert alle Größen von Bildern, Modulen, Menüpunkten usw.
Ist ein responsives Design heute ein Muss? Ist es so wichtig?
Google bevorzugt Websites, die für mobile Geräte optimiert sind, wenn der Nutzer Anfragen von einem Telefon oder Tablet aus eingibt. Dies bedeutet, dass dem Benutzer zunächst Seiten mit einem vollständig responsiven Design zur Verfügung gestellt werden, da diese viel komfortabler sind. Die Mehrheit der Besucher sind junge Menschen und Menschen mittleren Alters, die über Tablets und Telefone verfügen, mit denen sie im Internet surfen. Responsive Design ist heute ein Muss, wenn Sie Ihren Traffic steigern und Ihr Geschäft ausbauen möchten.
Was sind die drei Hauptkomponenten von Responsive Design?
Responsive Website-Design besteht aus den folgenden drei Hauptkomponenten:
- Der Standort muss mit einem flexiblen Gitterfundament errichtet werden.
- Bilder, die in das Design einfließen, müssen selbst flexibel sein.
- Über Media Queries müssen unterschiedliche Ansichten in unterschiedlichen Kontexten aktiviert werden.
Gibt es einen Unterschied zwischen einem responsiven Design und einem adaptiven Design?
Responsive Sites und adaptive Sites sind insofern gleich, als sie ihr Aussehen je nach Browserumgebung und Gerät ändern, auf dem sie angezeigt werden. Während Responsive Design darauf angewiesen ist, das Designmuster an den verfügbaren Platz anzupassen, hat adaptives Design mehrere feste Layoutgrößen. Wenn die Site den verfügbaren Platz erkennt, wählt sie das für den Bildschirm am besten geeignete Layout aus. Responsive Design ist immer noch die „traditionelle“ Option und bis heute der beliebteste Ansatz.