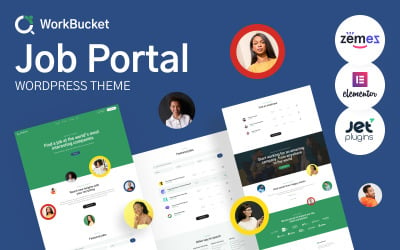
Reszponzív sablonok és reszponzív tervek a TemplateMonstertől
A reszponzív webhelysablonok kiválóan alkalmasak azoknak a fejlesztőknek, akik úgy képzelik el magukat, hogy rugalmas szélességű és adaptív webhelyük van, amely minden lehetséges képernyőfelbontást kielégít. Ez azt jelenti, hogy minden egyes reszponzív sablon zökkenőmentesen szolgálja ki a különböző médiaformátumokat és eszközöket, amelyekkel az emberek belépnek az ezen a sablonon alapuló webhelyre.A TemplateMonster reszponzív webdesign- sablonokat készít, amelyek mindegyike 4 elsődleges elrendezési lehetőséget és egy csomó további elrendezést tartalmaz. Így a megtekintésükhöz használt médiumra való pontos reagálás érdekében a sablonok gördülékenyekké válnak, és könnyen alkalmazkodnak a böngésző szélességéhez. A kisebb képernyőméretekre való tökéletes lebontás érdekében a reszponzív sablonok változó betűméretet, navigációs menüt, oszlopokat, szövegblokkokat és képeket használnak, amelyek méretezhetik és megváltoztatják a helyzetüket. Ha látni szeretné a reszponzív terveket működés közben, nézze meg a sablonok élő demóit, és játsszon a böngészőablak szélességével.
Egy Free Bootstrap Template tesztelése során láthatja, hogy mi van az adott terméktípus sabloncsomagjában. Ha tetszik a termék teljesítménye, érdemes megnézni a TemplateMonster boltjában egy ilyen elérhető prémium sablont.
Ha többet szeretne megtudni az RWD-ről, tekintse meg ezt az interaktív, adaptív webtervezési útmutatót a fedélzeten. Minden fontos információt megtalál cikkekkel, ingyenes PDF-könyvekkel, Google-ajánlással, valamint néhány eszközzel, beépülő modullal és hasznos oktatóanyaggal.
10 legjobban reagáló webhelysablon
| Sablonnév | Főbb jellemzők | Letöltések száma | Költség |
| BeClinic – Többcélú orvosi WordPress téma | Több előre elkészített skin Különféle oldalsablonok Elementorral készült Teljesen animált forradalom csúszka Hatalmas számú előre telepített bővítmény | ||
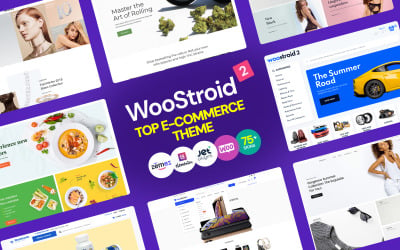
| Monstroid – A legjobb WordPress sablon | 55+ erőteljesen tervezett sablonkészlet Optimalizált forráskód Mintaadat-telepítő Vizuális szerkesztő Hosszú távú támogatás | ||
| Intenzív többcélú webhelysablon | Trendi és letisztult design Novi vizuális oldalkészítő Intenzív felhasználói felület készlet Sima parallaxis görgetés Dedikált támogatás | ||
| Imperion – Többcélú vállalati WordPress téma | Építsd az Elementorral SEO-barát WPML-kész Bónusz képcsomag Életre szóló támogatás | ||
| Hazel – Tiszta, minimalista, többcélú WordPress-téma | Rengeteg előre elkészített gyönyörű oldal Ragadós navigáció Forradalom csúszka mellékelve Retina készen áll Korlátlan színek és stílusok | ||
| Tripster – Utazási Iroda Modern Elementor WordPress téma | A mellékelt Elementor Jet beépülő modulokkal építve Telepítés egy kattintással Bónusz kiváló minőségű képcsomag Jól dokumentált | ||
| Eveprest – Többcélú webhelysablon | Többcélú megoldás Több elrendezés minden témához PrestaShop kiváltság 30+ exkluzív JX modul Tájékoztató dokumentáció | ||
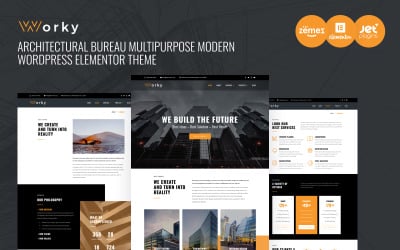
| Ház – Modern és minimalista építési projekt weboldal WordPress téma | Minimalista elrendezés Mintaadat-telepítő SEO-barát kód WPML-kész Hosszú távú támogatás | ||
| Innomerce – Üzleti többcélú minimális elem vagy WordPress téma | Szemet gyönyörködtető oldalak minden alkalomra Google fontok integrálva WordPress élő testreszabó Érvényes és tiszta HTML kód Bónusz képek | ||
| BuildWall – Építőipari vállalat többcélú WordPress téma | Tökéletes megoldás építőipari vállalkozások számára 11 csodálatos demó Jet pluginokat tartalmaz 30 egyedi oldal 3 blog elrendezés |
TemplateMonster reszponzív websablonjai
Reszponzív tervezéseinknél az a kulcsfontosságú, hogy a médialekérdezések megvalósítása mellett egy speciális típusú adaptív rács és rugalmas képek is rendelkezésre állnak.
Elhelyezik a házon belüli tartalmat, beleértve a betűméreteket, a méretezhető és helyzetüket megváltoztató képeket, a navigációs menüt, az oszlopokat, az űrlapokat és a kiemelt tartalomblokkokat, amelyek a kisebb képernyőméretek tökéletes lebontása érdekében gyakran függőlegesen egymásra épülő oszlopokká válnak. egymás tetejére.
Ezekkel a reszponzív sablonokkal gyorsan elindíthatja projektjét, és átállíthatja webhelyét egy vadonatúj, gördülékeny megjelenésre. Válasszon a rendelkezésre álló reszponzív websablonok közül, és jelenítse meg webhelyét úgy, hogy az a legjobban megfeleljen webhelye látogatóinak állásfoglalásainak. A sablonokat különböző ablakméretekben és különböző eszközökön is megtekintheti, hogy működés közben is megtekinthesse őket. Ha e-mail sablonokat keres a következő személyes vagy üzleti e-mail kampányához, fordítson nagyobb figyelmet a reszponzív e-mail hírlevél sablonokra. Áttekintheti az Amazing Responsive Email Newsletter Templates gyűjteményét is, hogy megtalálja a legújabb elemeket, amelyek gyönyörűen jelennek meg bármely modern levelezőprogramban.
Reszponzív webdesign
Ha a reszponzív webdizájn koncepciójával foglalkozik, meg kell értenie, hogy ez a webhely elrendezésének a különböző képernyőfelbontásokhoz való igazításáról szól. Már nem elég a pixel-tökéletes, szabványos fix szélességű weboldal elkészítése. Ahhoz, hogy megfeleljen a mai követelményeknek, webhelyének rugalmas elrendezéssel kell rendelkeznie, amely zökkenőmentesen méretezhető a különböző böngészőszélességekhez.
Hogyan lehetséges ez? Nos, ez vált valóra a CSS médialekérdezésekkel, amelyek jelzik a megtekintéshez használt médiát, tesztelik, hogy milyen felbontású a képernyő, és ennek megfelelően jelenítenek meg bizonyos webhely-elrendezéseket. Lehetőséget ad arra, hogy weboldalát bármilyen méretű böngészőhöz tervezze. De a tervezéshez való hozzáértés önmagában általában nem elegendő egy reszponzív webhely létrehozásához. Értelmeznie kell a reszponzív CSS-keretrendszereket, és tudnia kell, hogyan építhet be rugalmas rácsokat és rugalmas képeket a webhely szerkezetébe.
A TemplateMonster segítségével könnyedén hozhat létre reszponzív webdizájnt. Javasoljuk Önnek a rugalmas elrendezésű, rugalmas webhelysablonokat, amelyek különféle médiaformátumokat szolgálhatnak ki, beleértve az okostelefonokat, táblagépeket, netbookokat, laptopokat és asztali monitorokat. Nem kell több webhelyet létrehoznia a különböző típusú képernyőfelbontásokhoz; ehelyett használhatja ezen adaptív sablonok egyikét, amelyeknek már több elrendezési verziója van. Reszponzív websablonjaink készen állnak arra, hogy bármilyen tartalmat vagy stílust alkalmazzanak. Ha szeretne választani a legnépszerűbb tételek közül, nézze meg az első osztályú reszponzív Joomla Themes gyűjteményét . Miután kiválasztotta a kívánt sablont, méretezze át az élő bemutatót a böngészőablakban, és nézze meg, hogyan működik a reszponzív tervezés koncepciója.
Továbbá, ha azt tervezi, hogy reszponzív online áruházat indít, tekintse meg a reszponzív e-kereskedelmi sablonok gyűjteményét.
Hogyan teheti reszponzívvá webhelyét az Elementor Page Builder segítségével
Ha valaha megkérdezte: „Hogyan tehetem reszponzívvá a webhelyemet az Elementor segítségével?” akkor ez az oktatóanyag neked szól. Látogassa meg az Elementor Marketplace webhelyet, ahol lenyűgöző témákat, sablonokat és bővítményeket talál: https://www.templatemonster.com/elementor-marketplace/ Hogyan tegyük webhelyét reszponzívvá az Elementor Builder számára? Miután megnézte ezt a könnyen követhető oktatóanyagot, képes lesz arra, hogy webhelyét reszponzívvá tegye. A látogatók mindig a lehető legjobb felhasználói élményben részesülnek. Ez az oktatóanyag teljes mértékben az Elementor Builder reszponzív kihívásának szentelt. Az Elementor-reszponzív problémára összpontosít. Hogyan tegyük reszponzívvá a webhelyet? A reszponzív webhely azt jelenti, hogy a tartalmát (képeit) a különböző képernyő- vagy böngészőablak méretekhez tudja igazítani. Ezért a látogató mindig a megfelelő tartalmat fogja látni. A képek nem lesznek kivágva ott, ahol nem kellene, és a szöveg ugyanazon a helyen marad. Ez az oktatóanyag bemutatja, hogyan hozhat létre reszponzív WordPress webhelyet az Elementor segítségével, és milyen problémákkal kell megküzdenie. Az Elementor egy rugalmas WordPress-oldalkészítő, amely segíthet abban, hogy webhelye modern megjelenésű legyen. Az Elementor által készített reszponzív webhely megfelelően jelenik meg különböző képernyőméreteken. Az oktatóvideó legfontosabb pontjai a következők: A widgetek és szöveges elemek tulajdonságainak beállítása mobileszközökön. Az oszlopok mozgatása és átméretezése. Widgetek, oszlopok vagy szakaszok elrejtése bizonyos eszközökön. Hogyan kezeljük a legyőzött pozíciót. Hogyan segíthet a beágyazott szélesség rugalmas mobilelrendezés létrehozásában? Egy reszponzív webhely létrehozása számos kihívás elé állítja. Fontos megérteni a reszponzív tervezés fontosságát. Tudnia kell, hogyan lehet különféle reszponzív tervezéssel kapcsolatos kihívásokat megoldani. Manapság az emberek különböző eszközöket használnak a webhelyek eléréséhez, és Önnek biztosnak kell lennie abban, hogy webhelye megfelelően néz ki, függetlenül attól, hogy a látogatók mit használnak. Ez befolyásolja a webhely használhatóságát.
Reszponzív webdesign sablon GYIK
Mi az a reszponzív webhelysablon?
A reszponzív weboldalterv (sablon) olyan weboldalak kialakítása, amely bármely eszközön – számítógépen, táblagépen, telefonon stb. – megfelelő megjelenítést biztosít az Ön weboldalának, és automatikusan alkalmazkodik bármilyen képernyőfelbontáshoz. A 100%-ban reszponzív sablon teljes mértékben optimalizálja webhelyét, és automatikusan változik attól függően, hogy milyen eszközről böngészi a webhelyet. Az oldal megváltoztatja a képek, modulok, menüpontok stb. méretét.
A reszponzív dizájn ma már kötelező? Ennyire fontos?
A Google a mobileszközökre optimalizált webhelyeket részesíti előnyben, ha a felhasználó telefonról vagy táblagépről ad meg lekérdezéseket. Ez azt jelenti, hogy a felhasználó mindenekelőtt teljesen reszponzív kialakítású oldalakat kap, mert sokkal kényelmesebbek. A látogatók többsége fiatalok és középkorúak, akiknek táblagépük és telefonjuk van, ahonnan internetezik. A reszponzív dizájn ma már elengedhetetlen, ha növelni szeretné a forgalmat és növelni szeretné vállalkozását.
Mi a reszponzív tervezés három fő összetevője?
A reszponzív weboldal tervezés a következő három fő összetevőből áll:
- A telephelyet rugalmas rácsos alapozással kell megépíteni.
- A tervbe beépített képeknek maguknak is rugalmasaknak kell lenniük.
- A médialekérdezéseken keresztül különböző kontextusokban különböző nézeteket kell engedélyezni.
Van különbség a reszponzív és az adaptív dizájn között?
A reszponzív és az adaptív webhelyek ugyanazok, mert mindkettő a böngészőkörnyezet és az éppen megtekintett eszköz alapján megváltoztatja a megjelenését. Ahol a reszponzív tervezés a tervezési minta megváltoztatásán alapul, hogy illeszkedjen a rendelkezésére álló ingatlanokhoz, az adaptív tervezésnek több rögzített elrendezési mérete is van. Amikor a webhely észleli a rendelkezésre álló helyet, kiválasztja a képernyőnek legmegfelelőbb elrendezést. A reszponzív tervezés továbbra is a „hagyományos” lehetőség, és a mai napig a legnépszerűbb megközelítés.