


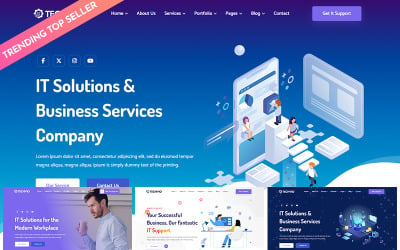
tecnoit | Plantilla de sitio web responsivo multipropósito de soluciones de TI y servicios comerciales por zrthemes





 SALE
SALE
PathSoft - #1 El multipropósito más rápido | comercio electrónico | Tema de aterrizaje de WordPress por KovalWeb
 SALE
SALE
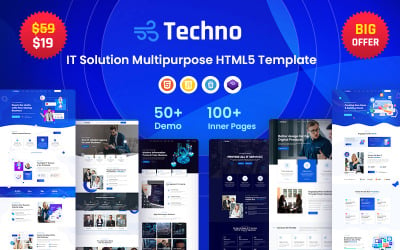
TechSoft - Plantilla de sitio web adaptable HTML5 para servicios empresariales y soluciones de TI por CuteThemes





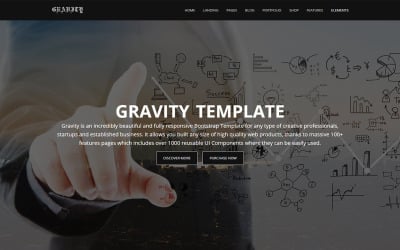
Gravity - Plantilla HTML multipropósito por GWorld
 SALE
SALE



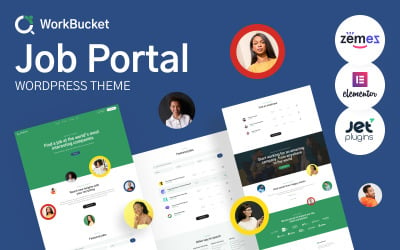
ThePRO - Personal Portfolio WordPress Theme por ThemeREC

 SALE
SALE

Merimag - Elementor Blog Revista y Noticias Tema de Wordpress por WebteStudio






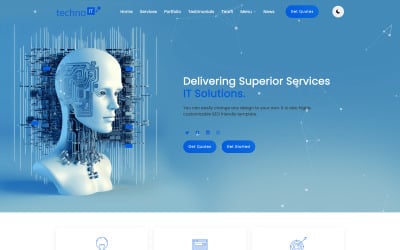
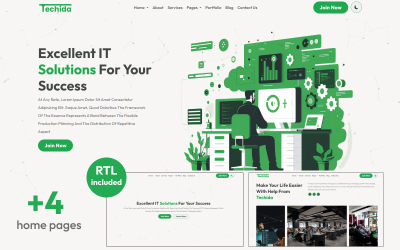
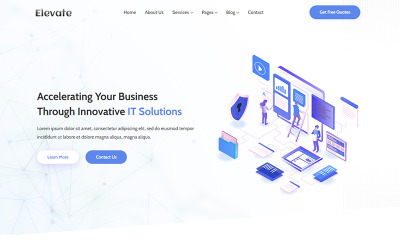
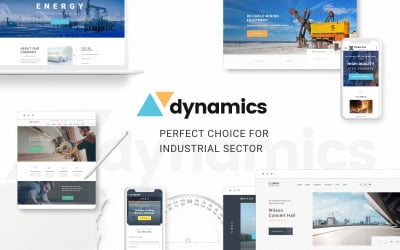
Techvio - Plantilla de sitio web HTML5 multipropósito de soluciones de TI y servicios comerciales por CuteThemes




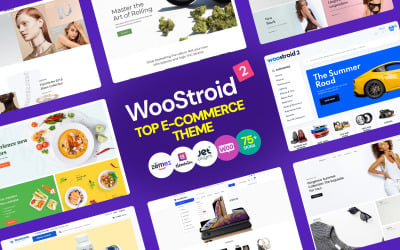
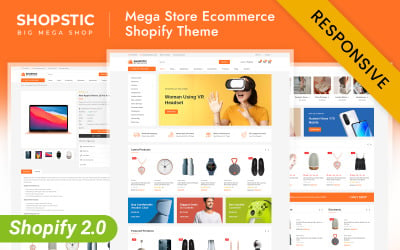
Shopstic - Mega Tienda Shopify 2.0 Responsivo Tema por codezeel


 SALE
SALE
PathSoft - #1 El multipropósito más rápido | Plantilla de sitio web HTML de comercio electrónico por KovalWeb


Plantillas adaptables y diseños adaptables de TemplateMonster
Las plantillas de sitios web receptivos son adecuadas para aquellos desarrolladores que se imaginan a sí mismos con un sitio web adaptable y de ancho fluido que se adapte a cualquier resolución de pantalla posible. Esto significa que cada plantilla adaptable sirve a la perfección a diferentes formatos de medios y dispositivos que la gente usa para ingresar al sitio web que se basa en esta plantilla.TemplateMonster produce plantillas de diseño web receptivas que cada una tiene 4 opciones de diseño principales y un montón de opciones adicionales. Entonces, para responder con precisión al medio que se está utilizando para verlos, las plantillas se vuelven fluidas y se adaptan fácilmente al ancho del navegador. Para degradar perfectamente a tamaños de pantalla más pequeños, las plantillas receptivas utilizan cambios de tamaño de fuente, menú de navegación, columnas, bloques de texto e imágenes que escalan y cambian su posición. Para ver los diseños receptivos en acción, consulte las demostraciones en vivo de las plantillas y juegue con el ancho de la ventana del navegador.
Al probar una plantilla de Bootstrap gratuita, puede ver qué hay dentro del paquete de la plantilla del tipo de producto dado. Si le gusta el rendimiento del producto, es posible que desee buscar en la tienda de TemplateMonster una plantilla premium disponible de este tipo.
Si desea obtener más información sobre RWD, consulte esta guía interactiva de diseño web receptivo a bordo. Encontrará toda la información importante respaldada con artículos, libros en PDF gratuitos, recomendaciones de Google, junto con algunas herramientas, complementos y útiles tutoriales.
Las 10 mejores plantillas de sitios web adaptables
| Nombre de la plantilla | Características clave | Número de descargas | Costo |
| BeClinic - Tema médico multipropósito de WordPress | Múltiples máscaras prefabricadas Varias plantillas de página Construido con Elementor Control deslizante de revolución completamente animado Una gran cantidad de complementos preinstalados | 69 | |
| Monstroid - La mejor plantilla de WordPress | Más de 55 conjuntos de plantillas de diseño potente Código fuente optimizado Instalador de datos de muestra Editor visual Soporte a largo plazo | 83 | |
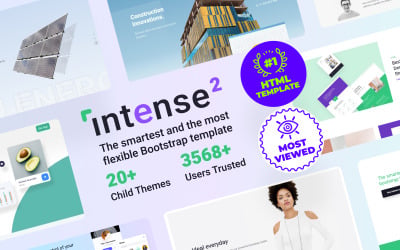
| Plantilla de sitio web multiusos intensa | Diseño moderno y limpio Creador de páginas visuales de Novi Kit de interfaz de usuario intenso Desplazamiento de paralaje suave Soporte dedicado | 61 | |
| Imperion - Tema corporativo multipropósito de WordPress | Construye con Elementor Compatible con SEO Listo para WPML Paquete de imágenes de bonificación Soporte de por vida | 69 | |
| Hazel - Tema de WordPress multiusos minimalista y limpio | Toneladas de hermosas páginas prediseñadas Navegación pegajosa Control deslizante Revolution incluido Listo para la retina Colores y estilos ilimitados | 98 | |
| Tripster - Tema moderno de WordPress Elementor para agencias de viajes | Construido con complementos de Elementor Jet incluidos Instalar en un clic Paquete de imágenes de alta calidad adicional Bien documentado | 77 | |
| Eveprest - Plantilla de sitio web multipropósito | Solución polivalente Múltiples diseños para cada tema. Privilegio de PrestaShop Más de 30 módulos JX exclusivos Documentación informativa | 168 | |
| House - Tema de WordPress para sitio web de proyecto de construcción moderno y minimalista | Disposición minimalista Instalador de datos de muestra Código compatible con SEO Listo para WPML Soporte a largo plazo | 49 | |
| Innomerce - Tema de WordPress de elemento mínimo multipropósito empresarial | Páginas llamativas para todas las ocasiones. Fuentes de Google integradas Personalizador de WordPress Live Código HTML válido y limpio Imágenes de bonificación | 69 | |
| BuildWall - Tema WordPress multipropósito para empresas de construcción | Solución perfecta para empresas de construcción 11 demostraciones increíbles Complementos Jet incluidos 30 páginas personalizadas 3 diseños de blog | 80 |
Plantillas web receptivas de TemplateMonster
El punto clave de nuestros diseños receptivos es que, junto con la implementación de consultas de medios, tienen un tipo específico de cuadrícula adaptativa e imágenes flexibles.
Se adaptan al contenido interno, incluidos los tamaños de fuente, las imágenes que se escalan y cambian de posición, el menú de navegación, las columnas, los formularios y los bloques de contenido destacado que, para degradarse perfectamente a tamaños de pantalla más pequeños, a menudo se convierten en una columna apilada verticalmente en uno encima del otro.
Con estas plantillas receptivas, puede hacer que su proyecto despegue rápidamente y cambiar su sitio web a un nuevo diseño fluido. Elija entre las plantillas web receptivas disponibles y haga que su sitio web se muestre de la manera que mejor se adapte a las resoluciones de los visitantes de su sitio. También puede ver las plantillas en diferentes tamaños de ventana y en diferentes dispositivos para verlas en acción. En caso de que esté buscando plantillas de correo electrónico para la próxima campaña de correo electrónico personal o empresarial, preste más atención al lote de plantillas de boletín informativo de correo electrónico receptivo. También puede revisar la colección de increíbles plantillas de boletines de correo electrónico receptivos para encontrar los elementos más recientes que se mostrarán maravillosamente en cualquier cliente de correo electrónico moderno.
Diseño web adaptable
Si va a abordar el concepto de diseño web receptivo, debe comprender que se trata de adaptar el diseño del sitio web para que se ajuste a diferentes resoluciones de pantalla. Crear un sitio web de ancho fijo estándar con píxeles perfectos ya no es suficiente. Para cumplir con los requisitos de estos días, su sitio web debe tener un diseño flexible que se adapte a la perfección para adaptarse a los diferentes anchos de navegador.
¿Cómo es eso posible? Bueno, eso se ha vuelto real con las consultas de medios CSS que pueden indicar el medio utilizado para verlo, probar qué resolución tiene la pantalla y mostrar cierto diseño de sitio web en consecuencia. Lo que le brinda es la posibilidad de diseñar su sitio web para navegadores de todos los tamaños. Pero ser experto en diseño por sí solo no suele ser suficiente para crear un sitio web receptivo. Debe comprender los marcos CSS receptivos y saber cómo implementar cuadrículas fluidas e imágenes flexibles en la estructura de su sitio web.
TemplateMonster puede ayudarlo a crear un diseño web receptivo con facilidad. Le sugerimos las plantillas de sitios web receptivos con diseños fluidos que pueden ofrecer diferentes formatos de medios, incluidos teléfonos inteligentes, tabletas, netbooks, computadoras portátiles y monitores de escritorio. No es necesario crear varios sitios web para diferentes tipos de resoluciones de pantalla; en su lugar, puede usar una de estas plantillas receptivas que ya tienen varias versiones de diseño. Nuestras plantillas web receptivas están listas para adoptar cualquiera que sea su contenido o estilo. Para seleccionar entre los elementos más populares, no dude en consultar la colección de temas de Joomla receptivos de primera clase . Una vez que elija la plantilla que le guste, escale su demostración en vivo en la ventana de su navegador y vea cómo funciona el concepto de diseño receptivo.
Además, si planea lanzar una tienda en línea receptiva, consulte nuestra colección de Plantillas de comercio electrónico receptivo .
Cómo hacer que su sitio web sea receptivo con Elementor Page Builder
Si alguna vez preguntó "¿Cómo puedo hacer que mi sitio web responda con Elementor?" entonces este tutorial es para ti. Visite Elementor Marketplace para obtener increíbles temas, plantillas y complementos: https://www.templatemonster.com/elementor-marketplace/ ¿Cómo hacer que su sitio web responda a Elementor Builder? Después de ver este tutorial fácil de seguir, podrá hacer que su sitio web sea receptivo. Los visitantes siempre obtendrán la mejor experiencia de usuario posible. Este tutorial está completamente dedicado al desafío de responder para el constructor Elementor. Se centra en el problema de respuesta de Elementor. ¿Cómo hacer que un sitio web sea receptivo? Un sitio web receptivo significa que puede adaptar su contenido (imágenes) para que coincida con varios tamaños de pantalla o ventana del navegador. Por lo tanto, un visitante siempre verá el contenido correcto. Las imágenes no se recortarán donde no se supone que estén y el texto permanecerá en el mismo lugar. Este tutorial muestra cómo crear un sitio web de WordPress receptivo con Elementor y los problemas con los que puede tener que lidiar. Elementor es un creador de páginas de WordPress flexible y puede ayudarlo a hacer que su sitio web se vea moderno. El sitio web adaptable creado por Elementor se renderizará correctamente en varios tamaños de pantalla. Los puntos clave de este video tutorial son: Cómo ajustar las propiedades de los widgets y elementos de texto para dispositivos móviles. Cómo mover y cambiar el tamaño de las columnas. Cómo ocultar widgets, columnas o secciones para ciertos dispositivos. Cómo lidiar con la posición vencida. Cómo el ancho en línea puede ayudarlo a crear un diseño móvil flexible Existen muchos desafíos cuando crea un sitio web receptivo. Es importante comprender la importancia del diseño receptivo. Necesita saber cómo resolver varios desafíos relacionados con el diseño receptivo. Hoy en día, las personas usan diferentes dispositivos para acceder a los sitios web y usted debe asegurarse de que su sitio web se vea correctamente sin importar lo que usen sus visitantes. Afecta la usabilidad de su sitio web.
Preguntas frecuentes sobre la plantilla de diseño web adaptable
¿Qué es una plantilla de sitio web adaptable?
Un diseño de sitio web receptivo (plantilla) es un diseño de páginas web que brinda la visualización correcta de su sitio web en cualquier dispositivo (computadoras, tabletas, teléfonos, etc.) y se adapta automáticamente a cualquier resolución de pantalla. La plantilla 100% receptiva optimiza completamente su sitio y cambia automáticamente según el dispositivo desde el que navega por el sitio web. El sitio cambia todos los tamaños de imágenes, módulos, elementos de menú, etc.
¿Es imprescindible un diseño receptivo hoy en día? ¿Es tan importante?
Google da preferencia a los sitios web optimizados para dispositivos móviles si el usuario ingresa consultas desde un teléfono o tableta. Esto significa que al usuario se le dará en primer lugar sitios con un diseño totalmente receptivo porque son mucho más convenientes. La mayoría de los visitantes son personas jóvenes y de mediana edad que tienen tabletas y teléfonos desde los que navegan por la web. El diseño receptivo es imprescindible hoy en día si desea aumentar su tráfico y hacer crecer su negocio.
¿Cuáles son los tres componentes principales del diseño receptivo?
El diseño de sitios web receptivos consta de los siguientes tres componentes principales:
- El sitio debe construirse con una base de rejilla flexible.
- Las imágenes que se incorporan al diseño deben ser flexibles en sí mismas.
- Se deben habilitar diferentes vistas en diferentes contextos a través de consultas de medios.
¿Existe alguna diferencia entre un diseño receptivo y uno adaptativo?
Los sitios receptivos y los sitios adaptables son iguales en el sentido de que ambos cambian de apariencia según el entorno del navegador y el dispositivo en el que se ven. Cuando el diseño receptivo se basa en cambiar el patrón de diseño para adaptarse al espacio disponible, el diseño adaptable tiene múltiples tamaños de diseño fijos. Cuando el sitio detecta el espacio disponible, selecciona el diseño más apropiado para la pantalla. El diseño receptivo sigue siendo la opción "tradicional" y sigue siendo el enfoque más popular hasta la fecha.