



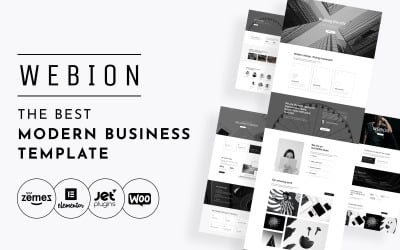
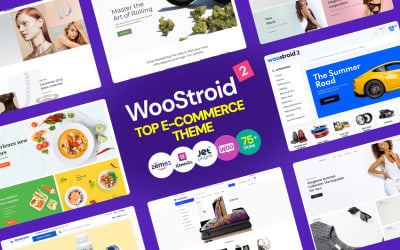
Hazel - Tema WordPress multiuso pulito e minimalista da treethemes




 SALE
SALE
PathSoft - #1 Il multiuso più veloce | commercio elettronico | Tema WordPress di atterraggio da KovalWeb
 SALE
SALE

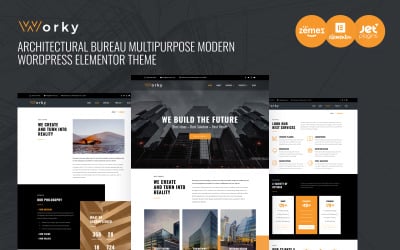
Kurigram - Tema WordPress reattivo aziendale da WPEXPERT



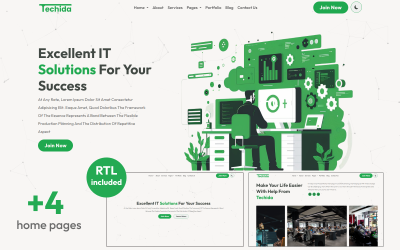
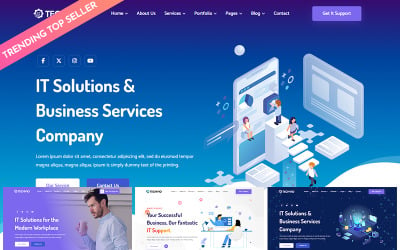
Techida - Società di servizi aziendali e soluzioni IT Modello di sito Web reattivo multiuso da erramix

Gravità - Modello HTML multiuso da GWorld
 SALE
SALE



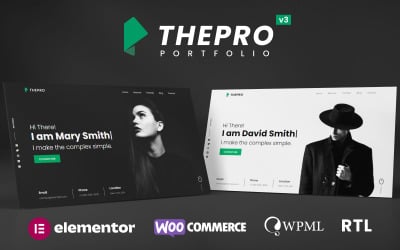
ThePRO - Tema WordPress per portfolio personale da ThemeREC

 SALE
SALE
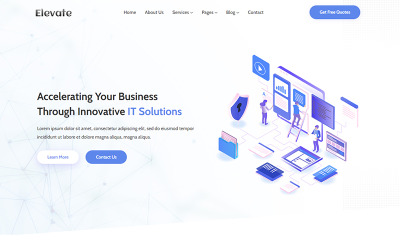
Elevare - Modello di sito Web per soluzioni IT e servizi aziendali da BarakahThemes

Merimag - Elementor Blog Magazine e News Tema Wordpress da WebteStudio










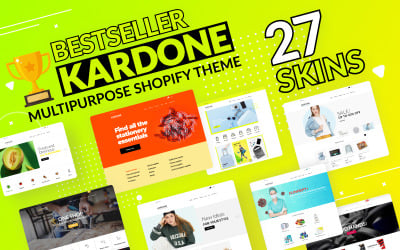
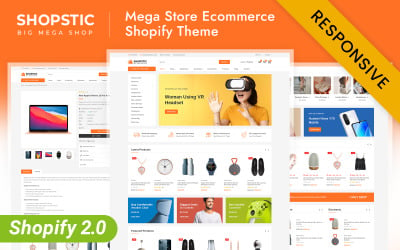
Shopstic - Mega Store Shopify 2.0 Tema reattivo da codezeel


 SALE
SALE


Modelli responsive e design responsive di TemplateMonster
I modelli di siti Web responsive sono adatti per quegli sviluppatori che si immaginano di avere un sito Web sia a larghezza fluida che adattivo che soddisfi qualsiasi possibile risoluzione dello schermo. Ciò significa che ogni singolo modello reattivo serve perfettamente diversi formati multimediali e dispositivi che le persone utilizzano per accedere al sito Web basato su questo modello.TemplateMonster produce modelli di web design reattivi che hanno ciascuno 4 opzioni di layout principali e un sacco di altre. Quindi, per rispondere con precisione al mezzo che viene utilizzato per visualizzarli, i modelli diventano fluidi e si adattano facilmente alla larghezza del browser. Per degradare perfettamente fino a schermi di dimensioni più piccole, i modelli reattivi utilizzano la modifica delle dimensioni dei caratteri, il menu di navigazione, le colonne, i blocchi di testo e le immagini che si ridimensionano e cambiano la loro posizione. Per vedere i design reattivi in azione, dai un'occhiata alle demo live dei modelli e gioca con la larghezza della finestra del browser.
Testando un modello Bootstrap gratuito, puoi vedere cosa c'è all'interno del pacchetto di modelli del tipo di prodotto specificato. Se ti piace il funzionamento del prodotto, potresti voler dare un'occhiata al negozio di TemplateMonster per un modello premium disponibile di questo tipo.
Se vuoi saperne di più su RWD, consulta questa guida interattiva di Responsive Web Design a bordo. Troverai tutte le informazioni importanti supportate da articoli, libri PDF gratuiti, consigli di Google, insieme ad alcuni strumenti, plug-in e tutorial utili.
10 migliori modelli di siti Web reattivi
| Nome modello | Caratteristiche principali | Numero di download | Costo |
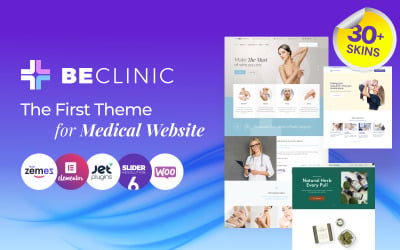
| BeClinic - Tema WordPress medico multiuso | Più skin predefinite Vari modelli di pagina Costruito con Elementor Cursore di rivoluzione completamente animato Un numero enorme di plugin preinstallati | ||
| Monstroid - Il miglior modello WordPress | 55+ set di modelli dal design potente Codice sorgente ottimizzato Programma di installazione dei dati di esempio Editor visivo Supporto a lungo termine | ||
| Modello di sito Web multiuso intenso | Design alla moda e pulito Generatore di pagine visive Novi Kit interfaccia utente intenso Scorrimento parallasse uniforme Supporto dedicato | ||
| Imperion - Tema WordPress aziendale multiuso | Costruisci con Elementor SEO-friendly Pronto per WPML Pacchetto immagini bonus Supporto a vita | ||
| Hazel - Tema WordPress multiuso pulito e minimalista | Tonnellate di bellissime pagine predefinite Navigazione appiccicosa Cursore di rivoluzione incluso retina pronta Colori e stili illimitati | ||
| Tripster - Tema WordPress per l'agenzia di viaggi moderno Elementor | Costruito con i plug-in Elementor Jet inclusi Installa con un clic Pacchetto di immagini di alta qualità bonus Ben documentato | ||
| Eveprest - Modello di sito web multiuso | Soluzione multiuso Più layout per ogni argomento Privilegio PrestaShop 30+ moduli JX esclusivi Documentazione informativa | ||
| Casa - Tema WordPress del sito Web del progetto di costruzione moderno e minimalista | Layout minimalista Programma di installazione dei dati di esempio Codice SEO friendly Pronto per WPML Supporto a lungo termine | ||
| Innomerce - Tema WordPress Minimal Elementor multiuso aziendale | Pagine accattivanti per tutte le occasioni Caratteri di Google integrati Personalizzatore WordPress Live Codice HTML valido e pulito Immagini bonus | ||
| BuildWall - Tema WordPress multiuso per l'impresa di costruzioni | Soluzione perfetta per le imprese edili 11 incredibili demo Plugin Jet inclusi 30 pagine personalizzate 3 layout del blog |
I modelli web reattivi di TemplateMonster
Il punto chiave con i nostri design reattivi è che oltre all'implementazione di query multimediali hanno un tipo specifico di griglia adattiva e immagini flessibili.
Accolgono il contenuto interno tra cui dimensioni dei caratteri, immagini che ridimensionano e cambiano la loro posizione, menu di navigazione, colonne, moduli e blocchi di contenuti in primo piano che per degradarsi perfettamente fino a dimensioni dello schermo più piccole spesso diventano una colonna impilata verticalmente su uno sopra l'altro.
Con questi modelli reattivi puoi far decollare rapidamente il tuo progetto e trasformare il tuo sito Web in un nuovissimo design fluido. Scegli tra i modelli web reattivi disponibili e visualizza il tuo sito web nel modo più adatto alle risoluzioni dei visitatori del tuo sito. Puoi anche visualizzare i modelli in finestre di dimensioni diverse e su dispositivi diversi per vederli in azione. Nel caso in cui stai cercando modelli di email per la prossima campagna di email personale o aziendale, presta maggiore attenzione al lotto di modelli di newsletter di posta elettronica reattiva. Puoi anche esaminare la raccolta di fantastici modelli di newsletter reattivi per e-mail per trovare gli ultimi elementi che si presenteranno magnificamente in qualsiasi client di posta elettronica moderno.
Web design reattivo
Se per affrontare il concetto di web design reattivo, dovresti capire che si tratta di adattare il layout del sito Web per adattarlo a diverse risoluzioni dello schermo. Costruire un sito web a larghezza fissa standard perfetto per i pixel non è più sufficiente. Per soddisfare i requisiti di oggi, il tuo sito web deve avere un layout flessibile che si adatta perfettamente alle diverse larghezze del browser.
Come è possibile? Bene, questo è diventato reale con le query multimediali CSS che possono indicare il mezzo utilizzato per visualizzarlo, testare la risoluzione dello schermo e mostrare di conseguenza il layout del sito Web. Ciò che ti offre è la possibilità di progettare il tuo sito Web per browser di tutte le dimensioni. Ma essere esperti di design da soli di solito non è sufficiente per creare un sito web reattivo. Dovresti dare un senso ai framework CSS reattivi e sapere come implementare griglie fluide e immagini flessibili nella struttura del tuo sito web.
TemplateMonster può aiutarti a creare facilmente un web design reattivo. Ti suggeriamo i modelli di siti Web reattivi con layout fluidi che possono servire diversi formati multimediali tra cui smartphone, tablet, netbook, laptop e monitor desktop. Non è necessario creare diversi siti Web per diversi tipi di risoluzioni dello schermo; invece puoi utilizzare uno di questi modelli reattivi che hanno già più versioni di layout. I nostri modelli web reattivi sono pronti per adottare qualunque sia il tuo contenuto o stile. Per scegliere tra gli elementi più popolari, non esitare a dare un'occhiata alla raccolta di temi Joomla reattivi di prima classe . Una volta scelto il modello che ti piace, ridimensiona la sua demo live nella finestra del browser e guarda come funziona il concetto di design reattivo.
Inoltre, se hai intenzione di avviare un negozio online reattivo, dai un'occhiata alla nostra raccolta di modelli di e-commerce reattivi .
Come rendere il tuo sito web reattivo con Elementor Page Builder
Se hai mai chiesto "Come posso rendere reattivo il mio sito Web con Elementor?" allora questo tutorial fa per te. Visita Elementor Marketplace per ottenere fantastici temi, modelli e componenti aggiuntivi: https://www.templatemonster.com/elementor-marketplace/ Come rendere il tuo sito Web reattivo per Elementor Builder? Dopo aver visto questo tutorial facile da seguire, sarai in grado di rendere il tuo sito web reattivo. I visitatori otterranno sempre la migliore esperienza utente possibile. Questo tutorial è completamente dedicato alla sfida del responsive per Elementor builder. È incentrato sul problema reattivo di Elementor. Come rendere il sito web reattivo? Un sito web reattivo significa che può adattare il suo contenuto (immagini) per adattarsi a varie dimensioni dello schermo o della finestra del browser. Pertanto, un visitatore vedrà sempre il contenuto corretto. Le immagini non verranno ritagliate dove non dovrebbero essere e il testo rimarrà nello stesso punto. Questo tutorial mostra come creare un sito Web WordPress reattivo con Elementor e quali problemi potresti dover affrontare. Elementor è un generatore di pagine WordPress flessibile e può aiutarti a rendere moderno il tuo sito web. Il sito Web reattivo creato da Elementor verrà visualizzato correttamente su varie dimensioni dello schermo. I punti chiave di questo video tutorial sono: Come regolare le proprietà dei widget e degli elementi di testo per i dispositivi mobili. Come spostare e ridimensionare le colonne. Come nascondere widget, colonne o sezioni per determinati dispositivi. Come affrontare la posizione superata. In che modo la larghezza in linea può aiutarti a creare un layout mobile flessibile Ci sono molte sfide quando crei un sito web reattivo. È importante comprendere l'importanza del design reattivo. Devi sapere come risolvere varie sfide relative al design reattivo. Al giorno d'oggi, le persone utilizzano diversi dispositivi per accedere ai siti Web e devi essere sicuro che il tuo sito Web abbia un aspetto corretto, indipendentemente da ciò che utilizzano i tuoi visitatori. Influisce sull'usabilità del tuo sito web.
Domande frequenti sul modello di web design reattivo
Che cos'è un modello di sito web reattivo?
Un design di sito web reattivo (modello) è un design di pagine web che offre la corretta visualizzazione del tuo sito web su qualsiasi dispositivo - computer, tablet, telefoni, ecc., e si adatta automaticamente a qualsiasi risoluzione dello schermo. Il modello reattivo al 100% ottimizza completamente il tuo sito e cambia automaticamente a seconda del dispositivo da cui navighi nel sito web. Il sito cambia tutte le dimensioni di immagini, moduli, voci di menu, ecc.
Un design responsive è un must oggi? È così importante?
Google dà la preferenza ai siti web ottimizzati per i dispositivi mobili se l'utente inserisce le query da un telefono o tablet. Ciò significa che all'utente verranno dati prima di tutto siti con un design completamente responsive perché molto più convenienti. La maggior parte dei visitatori sono giovani e di mezza età che hanno tablet e telefoni dai quali navigano sul web. Il responsive design è un must oggi se desideri aumentare il tuo traffico e far crescere la tua attività.
Quali sono le tre componenti principali del responsive design?
Il design del sito web responsive è costituito dai seguenti tre componenti principali:
- Il sito deve essere costruito con una base a griglia flessibile.
- Le immagini incorporate nel design devono essere esse stesse flessibili.
- Diverse visualizzazioni devono essere abilitate in diversi contesti tramite query multimediali.
C'è qualche differenza tra un design responsive e uno adattivo?
I siti responsive e i siti adattivi sono gli stessi in quanto entrambi cambiano aspetto in base all'ambiente del browser e al dispositivo su cui vengono visualizzati. Laddove il design reattivo si basa sulla modifica del modello di progettazione per adattarlo allo spazio disponibile, il design adattivo ha più dimensioni di layout fisse. Quando il sito rileva lo spazio disponibile, seleziona il layout più appropriato per lo schermo. Il responsive design è ancora l'opzione "tradizionale" e rimane l'approccio più popolare fino ad oggi.