- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
Plantilla con Animación JS. ¿Cómo se puede agregar campos al formulario de contacto?
julio 15, 2013
Este tutorial va a ayudarle a agregar un nuevo campo al formulario de contacto de su plantilla con animación JS.
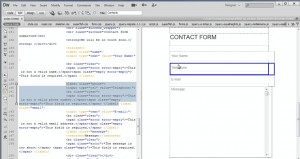
Plantilla con Animación JS. ¿Cómo se puede agregar campos al formulario de contacto?Por ejemplo, el formulario de contacto de su plantilla con animación JS es:

Y Usted va a agregar un nuevo campo “Fax” que viene después del campo “Teléfono”.
- Primero, hay que abrir el fichero .html que contiene este formulario por medio de Dreamweaver.
- Haga clic en Split (Dividir).
- Para agregar un nuevo campo, tiene que copiar el código de uno de los campos existentes. Haga clic en el campo “Teléfono” para seleccionar su código.
- Copie el código, por ejemplo,
- y péguelo al final de la parte seleccionada (ya que el nuevo campo “Fax” viene después del campo “Teléfono”).
- Ahora Usted puede ver 2 campos “Teléfono” idénticos, por lo que todo lo que tiene que hacer es reemplazar el nombre del segundo campo:
- No queremos que fax sea un campo obligatorio, por lo que vamos a modificar el código:
- Guarde los cambios del fichero .html.
- Abra la carpeta “js” y abra el fichero forms.js por medio de Dreamweaver (o simplemente haga clic en él en el panel de código de origen de Dreamweaver).
- Asegúrese de que tiene esas líneas(De lo contrario, tendrá que añadirlas duplicando las líneas idénticas de los campos ya existentes y reemplazando sus nombres por “fax”):
- Asegúrese de reemplazar # por su dirección de correo electrónico para activar el formulario.
- Abra el fichero mailhandler.php en la carpeta “bat” para asegurarse de que tiene esas líneas (De lo contrario, tendrá que añadirlas duplicando las líneas idénticas de los campos ya existentes y reemplazando sus nombres por “fax”):
- Suba el contenido de la carpeta ‘site’ a su FTP.
- Trate de enviar un mensaje de correo electrónico para comprobar si el campo funciona bien.


<label class="phone">
<input type="tel" value="Telephone:">
<br class="clear">
<span class="error error-empty">*This is not a valid phone number.</span><span class="empty error-empty">*This field is required.</span> </label>
<label class="fax">
<input type="fax" value="Fax:">
<br class="clear">
<span class="error error-empty">*This is not a valid Fax number.</span><span class="empty error-empty">*This field is required.</span> </label>
<label class="fax">
<input type="fax" value="Fax:">
<br class="clear">
</label>
(about line 25)
".fax":{rx:/^\+?(\d[\d\-\+\(\) ]{5,}\d$)/,target:'input'},
(about line 108)
fax:_.getValFromLabel($('.fax',_.form)),
if($_POST['fax']!='nope'){
$messageBody .= '<p>Fax Number: ' . $_POST['fax'] . '</p>' . "\n";
$messageBody .= '<br>' . "\n";
}
(Hay que modificar el texto Fax Number si desea un texto diferente en el mensaje que viene)

Por favor, revise el tutorial:
Plantilla con Animación JS. ¿Cómo se puede agregar campos al formulario de contacto?













