- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to add contact form field
July 15, 2013
This tutorial is going to show you how to add a new contact form field to your JS animated template.
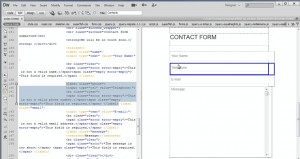
JS Animated. How to add contact form fieldFor instance, the contact form on your JS animated template looks like this:

And you are going to add a new field to it named “Fax” coming right after the “Telephone” field.
- First off, open the .html file that contains the form in Dreamweaver.
- Click on Split.
- To add a new field, you need to copy the code for one of the existing fields. Click on the “Telephone” field to select its code.
- Copy the code e.g
- And paste it right where the selected part ends (since the new “Fax” field comes right after the “Telephone” field)
- You should now see 2 identical “Telephone” fields, so all you have to do is to change the names to fax in the second one:
- We do not want fax to be a required field , so we are going to change it to just
- Save the changes to the .html file.
- Go to the “js” folder and open the forms.js file in Dreamweaver (or just click on it in the Source Code panel of Dreamweaver).
- Make sure you have such lines there (Otherwise, you’ll need to add them by duplicating the identical nines for the fields that already exist and changing the names to “fax” in them):
- Make sure to change # to your email address to activate the form.
- Open the mailhandler.php file in the “bat” folder and make sure you have such lines there (otherwise, you’ll need to add them by duplicating the identical nines for the fields that already exist and changing the names to “fax” in them):
- Upload the content of the ‘site’ folder to your FTP.
- Try to send an email to check if the second field works.


<label class="phone">
<input type="tel" value="Telephone:">
<br class="clear">
<span class="error error-empty">*This is not a valid phone number.</span><span class="empty error-empty">*This field is required.</span> </label>
<label class="fax">
<input type="fax" value="Fax:">
<br class="clear">
<span class="error error-empty">*This is not a valid Fax number.</span><span class="empty error-empty">*This field is required.</span> </label>
<label class="fax">
<input type="fax" value="Fax:">
<br class="clear">
</label>
(about line 25)
".fax":{rx:/^\+?(\d[\d\-\+\(\) ]{5,}\d$)/,target:'input'},
(about line 108)
fax:_.getValFromLabel($('.fax',_.form)),
if($_POST['fax']!='nope'){
$messageBody .= '<p>Fax Number: ' . $_POST['fax'] . '</p>' . "\n";
$messageBody .= '<br>' . "\n";
}
(Where you can change the text Fax Number if you want some different text in the message that comes)

Feel free to check the detailed video tutorial below:
JS Animated. How to add contact form field













