



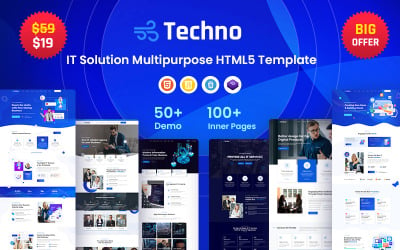
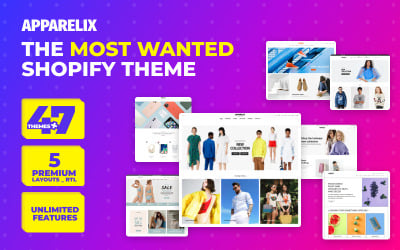
Tecnologia | Modelo de site responsivo multifuncional para soluções de TI e serviços comerciais por zrthemes

Hazel - Tema WordPress multiuso minimalista limpo por treethemes






Techida - Modelo de site responsivo multifuncional para empresa de serviços empresariais e soluções de TI por erramix
 SALE
SALE
Bebold - Life Coach e Coach motivacional Wordpress Theme por Technowebstore

Techvio - Modelo de site HTML5 multifuncional para soluções de TI e serviços empresariais por CuteThemes
 SALE
SALE
Flex-TI | Modelo de site responsivo HTML5 multifuncional para serviços comerciais e soluções de TI por AminThemes
 SALE
SALE
BigMarket – comércio eletrônico, multilíngue, estrutura ReactJS por BIGWALLTECHNOLOGY

ThePRO - Tema WordPress de portfólio pessoal por ThemeREC







 PRODUCT OF THE DAY
PRODUCT OF THE DAY
 SALE
SALE
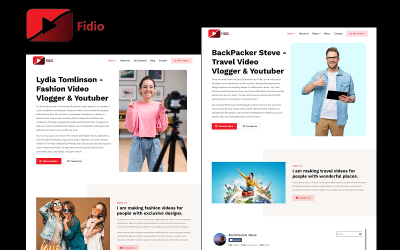
Fidio - Modelo de site HTML responsivo de portfólio de Youtuber, Video Maker e Editor de Vídeo por MhrTheme

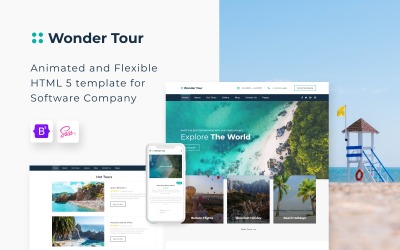
Gravidade - Modelo HTML multifuncional por GWorld



Merimag - Elementor Blog Magazine e News Tema Wordpress por WebteStudio



 SALE
SALE
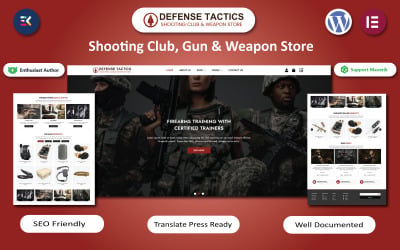
Táticas de Defesa - Modelo Elementor de Clube de Tiro, Loja de Armas e Armas por Digital_Dunamis


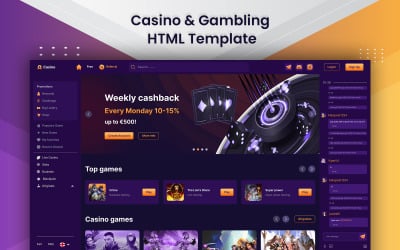
Cassino - Modelo HTML de cassino e jogos de azar por Softivus


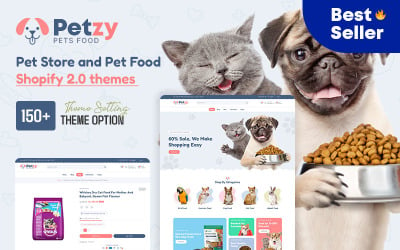
Temas Petzy-Pet Store e Pet Food Shopify 2.0 por Logicgo
Modelos responsivos e designs responsivos da TemplateMonster
Os modelos de site responsivos são adequados para os desenvolvedores que imaginam ter um site de largura fluida e adaptável que atende a qualquer resolução de tela possível. Isso significa que cada modelo responsivo atende perfeitamente a diferentes formatos de mídia e dispositivos que as pessoas usam para entrar no site baseado neste modelo.O TemplateMonster produz modelos de web design responsivos, cada um com 4 opções principais de layout e várias opções adicionais. Portanto, para responder com precisão ao meio que está sendo usado para visualizá-los, os modelos se tornam fluidos e se adaptam facilmente à largura do navegador. Para degradar perfeitamente para tamanhos de tela menores, os modelos responsivos utilizam a alteração dos tamanhos das fontes, menu de navegação, colunas, blocos de texto e imagens que se dimensionam e mudam de posição. Para ver os designs responsivos em ação, confira as demonstrações ao vivo dos modelos e brinque com a largura da janela do navegador.
Testando um modelo de bootstrap grátis, você pode ver o que está dentro do pacote de modelos de determinado tipo de produto. Se você gosta do desempenho do produto, pode dar uma olhada na loja da TemplateMonster para obter um modelo premium disponível desse tipo.
Se você quiser saber mais sobre RWD, consulte este guia interativo de design da Web responsivo a bordo. Você encontrará todas as informações importantes com backup de artigos, livros em PDF gratuitos, recomendações do Google, junto com algumas ferramentas, plug-ins e tutoriais úteis.
Os 10 melhores modelos de site responsivos
| Nome do modelo | Características principais | Número de downloads | Custo |
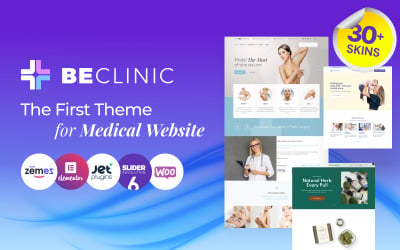
| BeClinic - Tema médico multiuso para WordPress | Vários skins pré-construídos Vários modelos de página Construído com Elementor Controle deslizante de revolução totalmente animado Um grande número de plug-ins pré-instalados | 2667 | 69 |
| Monstroid - Melhor modelo de WordPress | Mais de 55 conjuntos de modelos de design poderoso Código-fonte otimizado Instalador de dados de amostra Editor visual Suporte de longo termo | 7788 | 83 |
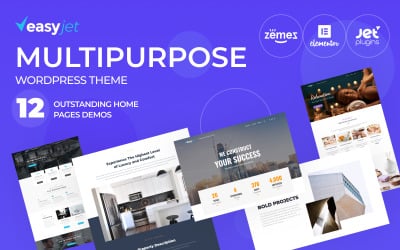
| Modelo de site multiuso intenso | Design moderno e limpo Construtor de página visual Novi Kit de IU intenso Rolagem de paralaxe suave Suporte dedicado | 4215 | 61 |
| Imperion - Tema WordPress Corporativo Multiuso | Construir com Elementor SEO-friendly Pronto para WPML Pacote de imagens bônus Suporte vitalício | 1188 | 69 |
| Hazel - Tema limpo minimalista e multifuncional para WordPress | Toneladas de lindas páginas pré-construídas Navegação fixa Controle deslizante de revolução incluído Retina pronta Cores e estilos ilimitados | 3137 | 98 |
| Tripster - Tema moderno do WordPress para agências de viagens | Construído com os plug-ins Elementor Jet incluídos Instale em um clique Pacote de imagens de alta qualidade de bônus Bem documentado | 92 | 77 |
| Eveprest - modelo de site multifuncional | Solução multiuso Vários layouts para cada tópico Privilégio PrestaShop Mais de 30 módulos JX exclusivos Documentação informativa | 1126 | 168 |
| Casa - Tema WordPress de site de projeto de construção moderna e minimalista | Layout minimalista Instalador de dados de amostra Código otimizado para SEO Pronto para WPML Suporte de longo termo | 101 | 49 |
| Innomerce - Tema WordPress de elemento mínimo multiuso para negócios | Páginas atraentes para todas as ocasiões Fontes do Google integradas WordPress Live Customizer Código HTML válido e limpo Imagens bônus | 648 | 69 |
| BuildWall - Tema WordPress multiuso para construtora | Solução perfeita para empresas de construção 11 demos incríveis Plug-ins Jet incluídos 30 páginas personalizadas 3 layouts de blog | 1840 | 80 |
Modelos da Web responsivos do TemplateMonster
O ponto-chave com nossos designs responsivos é que, junto com a implementação de consultas de mídia, eles têm um tipo específico de grade adaptativa e imagens flexíveis.
Eles acomodam o conteúdo interno, incluindo tamanhos de fonte, imagens que escalam e mudam sua posição, menu de navegação, colunas, formulários e blocos de conteúdo em destaque que, a fim de degradar perfeitamente para tamanhos de tela menores, muitas vezes se tornam uma coluna empilhada verticalmente um em cima do outro.
Com esses modelos responsivos, você pode fazer seu projeto decolar rapidamente e mudar seu site para um novo design fluido. Escolha entre os modelos de web responsivos disponíveis e faça com que seu site seja exibido da maneira mais adequada para as resoluções dos visitantes do site. Você também pode visualizar os modelos em diferentes tamanhos de janela e em diferentes dispositivos para vê-los em ação. Caso você esteja procurando modelos de email para a próxima campanha de email pessoal ou comercial, preste mais atenção ao lote de Modelos de Boletim Informativo por Email Responsivo. Você também pode revisar a coleção de Modelos de Boletim Informativo por E-mail Incrível e Responsivo para encontrar os itens mais recentes que serão reproduzidos perfeitamente em qualquer cliente de e-mail moderno.
Web design responsivo
Se for abordar o conceito de web design responsivo, você deve entender que se trata de adaptar o layout do site para caber em diferentes resoluções de tela. Construir um site de largura fixa padrão com pixels perfeitos não é mais suficiente. Para atender aos requisitos atuais, seu site deve ter um layout flexível que se adapte perfeitamente a diferentes larguras de navegadores.
Como isso é possível? Bem, isso se tornou real com consultas de mídia CSS que podem indicar o meio usado para visualizá-lo, testar a resolução da tela e mostrar determinado layout do site de acordo. O que ele oferece é a possibilidade de projetar seu site para navegadores de todos os tamanhos. Mas ter conhecimento de design sozinho geralmente não é suficiente para criar um site responsivo. Você deve entender os frameworks CSS responsivos e saber como implementar grades fluidas e imagens flexíveis na estrutura do seu site.
O TemplateMonster pode ajudá-lo a criar um web design responsivo com facilidade. Sugerimos a você os modelos de site responsivos com layouts fluidos que podem servir a diferentes formatos de mídia, incluindo smartphones, tablets, netbooks, laptops e monitores de desktop. Você não precisa construir vários sites para diferentes tipos de resoluções de tela; em vez disso, você pode usar um desses modelos responsivos que já têm várias versões de layout. Nossos modelos da web responsivos estão prontos para adotar qualquer que seja o seu conteúdo ou estilo. Para selecionar os itens mais populares, sinta-se à vontade para verificar a coleção de temas Joomla responsivos de primeira classe . Depois de escolher o modelo de sua preferência, dimensione sua demonstração ao vivo na janela do navegador e veja como funciona o conceito de design responsivo.
Além disso, se você está planejando lançar uma loja online responsiva, verifique nossa coleção de modelos de comércio eletrônico responsivos .
Como tornar seu site responsivo com o Elementor Page Builder
Se você já perguntou “Como faço para que meu site seja responsivo com o Elementor?” então este tutorial é para você. Visite o Elementor Marketplace para obter temas, modelos e complementos incríveis: https://www.templatemonster.com/elementor-marketplace/ Como tornar seu site responsivo para o Elementor Builder? Depois de assistir a este tutorial fácil de seguir, você poderá tornar seu site responsivo. Os visitantes sempre terão a melhor experiência de usuário possível. Este tutorial é totalmente dedicado ao desafio de responsivo para o construtor Elementor. É focado no problema de resposta do Elementor. Como fazer um site responsivo? Um site responsivo significa que ele pode adaptar seu conteúdo (imagens) para corresponder a vários tamanhos de tela ou janela do navegador. Portanto, um visitante sempre verá o conteúdo correto. As imagens não serão cortadas onde não deveriam estar e o texto ficará no mesmo lugar. Este tutorial mostra como criar um site WordPress responsivo com Elementor e quais problemas você pode ter que lidar. Elementor é um criador de páginas WordPress flexível e pode ajudá-lo a tornar seu site moderno. O site responsivo criado pela Elementor será renderizado adequadamente em vários tamanhos de tela. Os pontos principais deste tutorial em vídeo são: Como ajustar as propriedades de widgets e elementos de texto para dispositivos móveis. Como mover e redimensionar colunas. Como ocultar widgets, colunas ou seções para determinados dispositivos. Como lidar com a posição vencida. Como a largura em linha pode ajudá-lo a criar um layout móvel flexível Existem muitos desafios quando você cria um site responsivo. É importante entender a importância do design responsivo. Você precisa saber como resolver vários desafios relacionados ao design responsivo. Hoje em dia, as pessoas usam diferentes dispositivos para acessar sites e você deve ter certeza de que seu site tem a aparência correta, não importa o que seus visitantes usem. Isso afeta a usabilidade do seu site.
Perguntas frequentes sobre o modelo de design da Web responsivo
O que é um modelo de site responsivo?
Um design de site responsivo (modelo) é um design de páginas da web que fornece a exibição correta de seu site em qualquer dispositivo - computadores, tablets, telefones, etc., e se adapta a qualquer resolução de tela automaticamente. O modelo 100% responsivo otimiza totalmente seu site e muda automaticamente dependendo do dispositivo de onde você navega. O site muda todos os tamanhos de imagens, módulos, itens de menu, etc.
Um design responsivo é obrigatório hoje? É tão importante?
O Google dá preferência a sites otimizados para dispositivos móveis se o usuário inserir consultas a partir de um telefone ou tablet. Isso significa que o usuário receberá, em primeiro lugar, sites com um design totalmente responsivo porque são muito mais convenientes. A maioria dos visitantes são jovens e pessoas de meia-idade que possuem tablets e telefones para navegar na web. O design responsivo é essencial hoje se você deseja aumentar seu tráfego e expandir seus negócios.
Quais são os três componentes principais do design responsivo?
O design responsivo do site consiste nos três componentes principais a seguir:
- O local deve ser construído com uma base de grade flexível.
- As imagens incorporadas ao design devem ser flexíveis.
- Visualizações diferentes devem ser ativadas em contextos diferentes por meio de consultas de mídia.
Existe alguma diferença entre um design responsivo e um adaptativo?
Os sites responsivos e adaptáveis são iguais, pois ambos mudam de aparência com base no ambiente do navegador e no dispositivo em que estão sendo exibidos. Enquanto o design responsivo depende da mudança do padrão de design para se ajustar ao espaço disponível para ele, o design adaptável tem vários tamanhos de layout fixos. Quando o site detecta o espaço disponível, ele seleciona o layout mais adequado para a tela. O design responsivo ainda é a opção “tradicional” e continua sendo a abordagem mais popular até hoje.
