- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WooCommerce. How to add “Terms and Conditions” checkbox to the Checkout page
November 20, 2014
This tutorial will show you how to add ‘Terms and Conditions’ checkbox to the Checkout page in WooCommerce website.
WooCommerce. How to add “Terms and Conditions” checkbox to the Checkout page
The WooCommerce Checkout extension allows you to add fields to the checkout page. You can easily add an “Accept Terms and Conditions” checkbox, requiring your users to accept them. This will clearly indicate that the content they are viewing is copyrighted material and will protect your rights.
In order to add ‘Terms and Conditions’ checkbox to the Checkout page in WooCommerce website, please follow these steps:
-
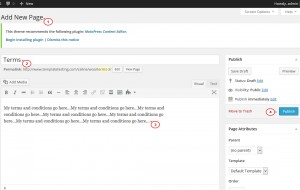
Log in your WordPress administration panel. Click on Add New under the Pages menu on the left side.
-
Add a Title and the Content of the Page.
-
You can Save the page as a Draft, Preview it, Schedule the release of the page to a future date or Publish it right away:
-
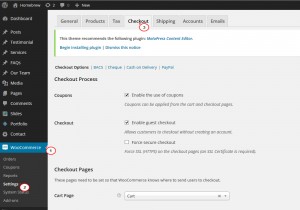
Click on Settings under WooCommerce in the left side menu; select Checkout tab in the menu:
-
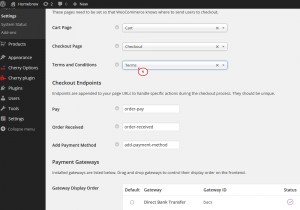
Navigate to Terms and Conditions options and add your newly created Terms page out of the dropdown menu box and save changes:
-
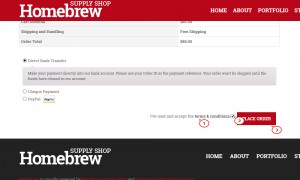
After adding the Terms and Conditions checkbox, it will appear under the Billing Details section on the product checkout page. By default, the checkbox says: I have read and accept the terms&conditions:
-
The user must now agree with the terms before placing his/her order. If not, an error message will be displayed.
-
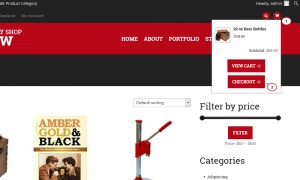
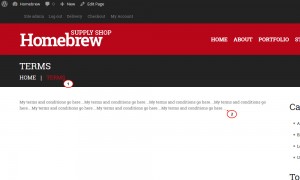
Click on “Terms&Conditions” link and see your page in a new tab:
Feel free to check the detailed video tutorial below:
WooCommerce. How to add “Terms and Conditions” checkbox to the Checkout page