- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to extend a slideshow
November 15, 2010
In this tutorial you will learn how to extend slideshow in Swish template, using a SwishMax program.
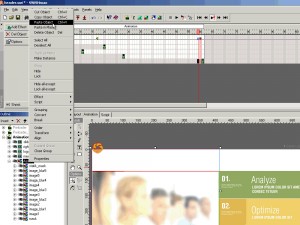
1) Open your .SWi file in SwishMax program.
2) Assets is a group which contains the images for the slideshow.

3) For adding the images to a slideshow we need to copy an existing one.

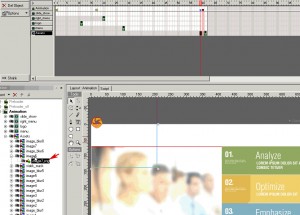
4) Copy and paste objects within the Outline.

5) Change the group and image name for duplicated items.

6) In order to change the images, we should delete the existing ones in the duplicated objects and import new ones into it.
7) Save this project and re-open it again, to refresh assests in SWI file.
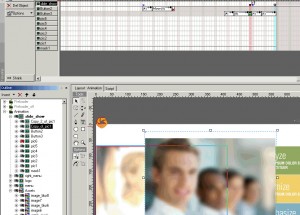
8) We should open slide-show sprite for adding two new images.

9) Copy objects within the outline.
NOTE:  and
and  are the same ones, so we need to keep at the end, in order for a slideshow to function correctly.
are the same ones, so we need to keep at the end, in order for a slideshow to function correctly.
10) Choose an instance of image and re-assign another image to it.
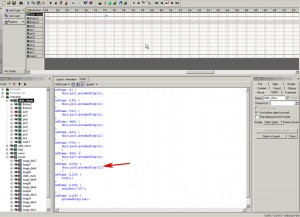
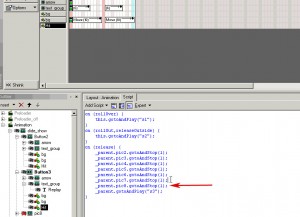
11) Choose the slide_show sprite and open the Action Script panel.
12) Find the last onFreame action for the last image.
13) Copy it and paste it for new image.
14) Set a frame number for new image.

15) We should also add the action to Reply button as well.

16) Publish your .SWI file to see the preview.
Feel free to check the detailed video tutorial below:
How to extend a slideshow













