- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 2.5.x. How to add custom HTML module
November 20, 2014
This tutorial is going to show you how to add a custom HTML module in Joomla 2.5.x.
Joomla 2.5.x. How to add custom HTML module
Custom HTML module is like an empty container designed to hold: HTML4 and HTML5 code, text, images, flash animation, Youtube player or a mix of them. You can either copy and paste content into the module or create it from scratch, complete with full formatting. This is, undoubtedly, one of the most universal modules for Joomla. Whether you need to display snippets of code from another web page, feel like displaying contact information for your site administrative team, want to display a photo on your Joomla site without embedding it into any of your articles, or any number of other functions, a custom HTML module is the way to go.
To add a custom HTML module, you should perform the following steps:
-
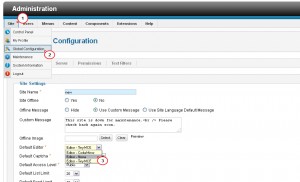
Log in your Joomla admin panel and navigate to the Site -> Global Configuration menu.
-
Find the option Default Editor and select Editor – Code Mirror or Editor – None value from the list:
NOTE: Default Joomla WYSIWYG editors may modify the custom HTML module code and cause some issues.
-
Click Save button in the top right corner to save the changes.
-
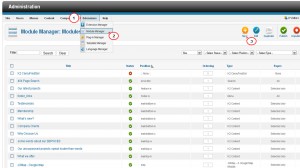
Now navigate to the Extensions -> Module Manager menu:
-
Click New button in the right top toolbar.
-
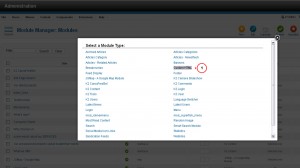
In the pop-up window select Custom HTMLfrom the module types list :
-
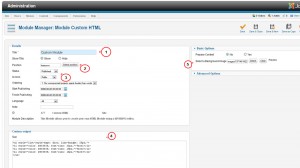
Now you can configure the module setting:
-
In the Title field type the title of your new module.
-
In the Position field choose the correct position for the new module from the Template Modules Positions table.
-
Put the module Status to Published and the module Access to Public.
-
The Text area allows you to integrate outside functionality, like an images with links, social icons made by Font Awesome or a PayPal button, or to display any other content in the sidebar or other module position.
If you have a WYSIWYG Editor enabled on your site or your user, the Custom Output section will display the WYSIWYG toolbars. But, by default, TinyMCE and JCE allow you to switch to the source code view and use/edit pure HTML.
-
In the right column in the Basic Options section you can select background image of your HTML module.
-
The Advanced Options tab contains layout and caching settings. You can also add Module Class Suffix and create a specific style for this class using CSS code:
-
-
When everything is done, press Save & Close button in the top right corner.
-
Refresh your site to see the changes. The Custom HTML module was successfully added.
This is the end of the tutorial. Now you know how to add a custom HTML module in Joomla 2.5.x.
Feel free to check the detailed video tutorial below:


















.jpg)
