- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
12-hours deadline: launching a website on the run (based on Monstroid2)
February 14, 2020
Is it possible to launch a website in 12 hours? You start out having lots of time ahead, yet at some point, the deadline creeps closer, and you realize you don’t have enough hours left to do the work.
This is the exact case where the Monstorid2 theme can help you get everything done crazy fast. Unconvinced?
Today we’re doing to show you the process of launching a website as a time-lapse. In 12 hours we’d choose a hosting, install WordPress, edit or create new pages, fill them up with your content, and still have some time left to do the basics of website optimization. After 12 hours your website will be totally ready to accept its first visitors.
Fasten your belt tighter and get ready for our journey in time – it will uncover you the life-saving tricks of how Monstorid2 can save you time, money and, perhaps, your client.
12 Hours left. Purchasing a hosting. Getting a domain name. Installing WordPress
No matter how good the theme is, a poorly chosen hosting can ruin your project. It’s fairly easy to learn the minimum requirements for the hosting server in the documentation for the Monstorid2 theme. Let’s take a look at them:
- PHP 7.0 or higher;
- MySQL 5.6 or later;
- mod_rewrite;
- php fopen;
- suPHP.
Also, there are recommended configurations to set in php.ini, like:
- ‘max_execution_time’ => 60;
- ‘memory_limit’ => 128;
Most popular hostings, like BlueHost, offer a simple way to install WordPress using Wizard or other forms of simplified installation.
Moreover, you can contact the hosting support to check if the hosting meets the requirements of the theme you’ve chosen.
In our case, we’d be using BlueHost with Monstorid2 – this hosting is recommended by the official WordPress community and perfectly meets all the requirements.

But you should take your time and look for the hosting that will be right for you.
As for the famous 1-minute WordPress installation, most of the hostings nowadays have Wizard tool or its substitute that allows to create a database and install WordPress CMS automatically.
Also, you should get a domain name in advance, but if you haven’t thought about it, great news – if you’re purchasing a name that wasn’t taken, there’s a 52% chance that you can register it under 24 hours or even faster. Hurry up!
Complete Monstroid2 theme installation
Once we’ve chosen hosting, paid for a domain name, and have the latest version of WordPress installed and ready, we can start with the Monstorid2 installation.
The process begins in the theme archive folder, where you have the M2-Theme-Wizard plugin.
We go to the admin dashboard of the website and open the “Plugins” > “Add New”. Let’s upload M2-Theme-Wizard. After that, we install the plugin and activate it.
In the “Order ID” field we type in the license key. We’re ready to go!
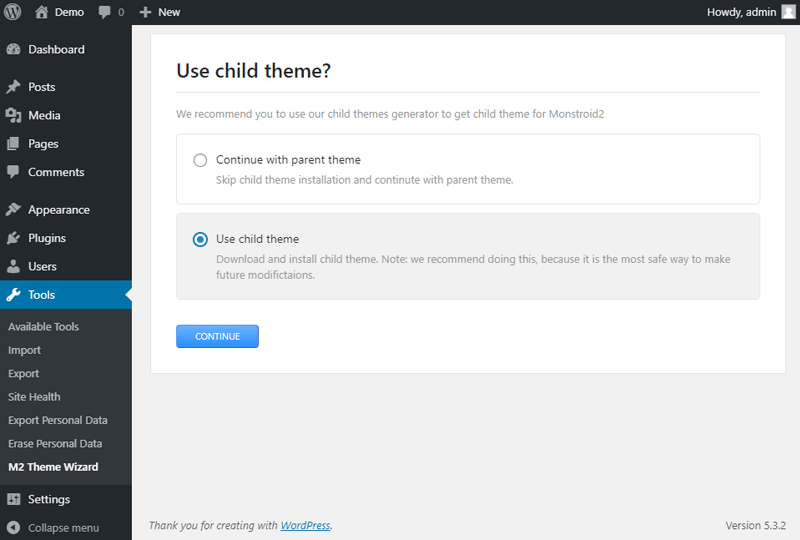
The installation process will take you through such steps as:
- the installation of the child theme (optional, yet recommended);

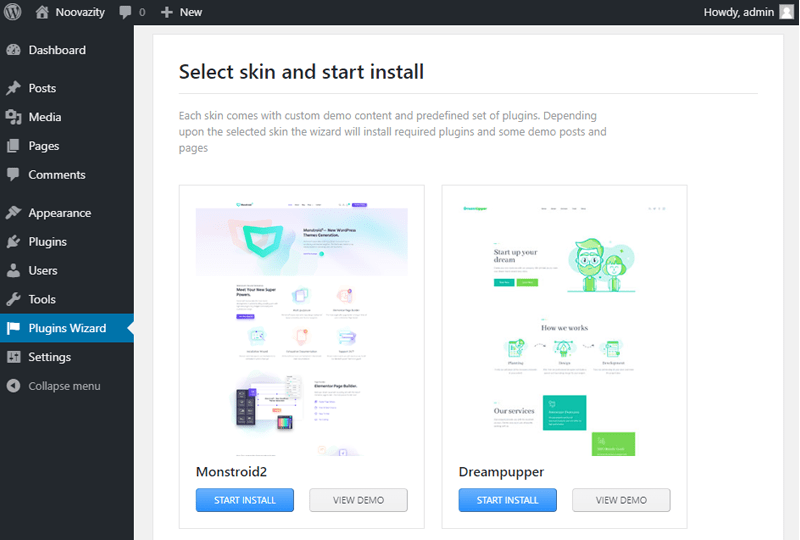
- the selection of one of the Monstroid2 skins;

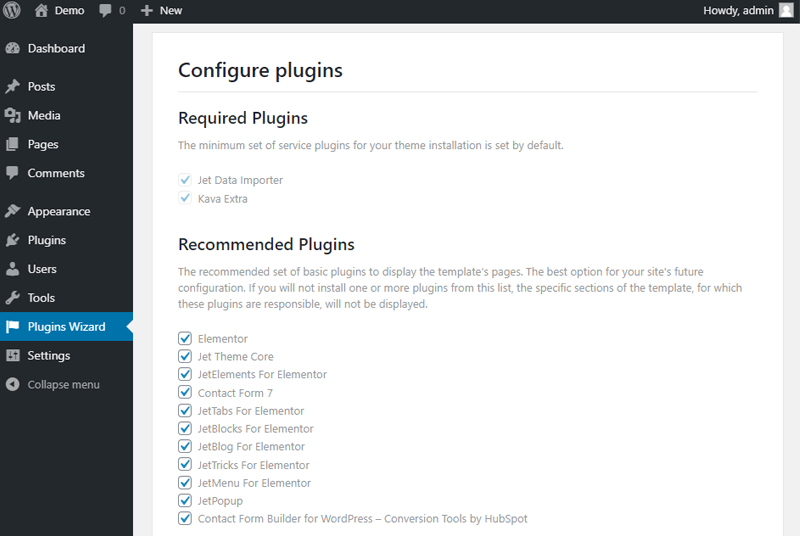
- the installation of the required plugins;

- the demo content import (you can skip it if you wish).
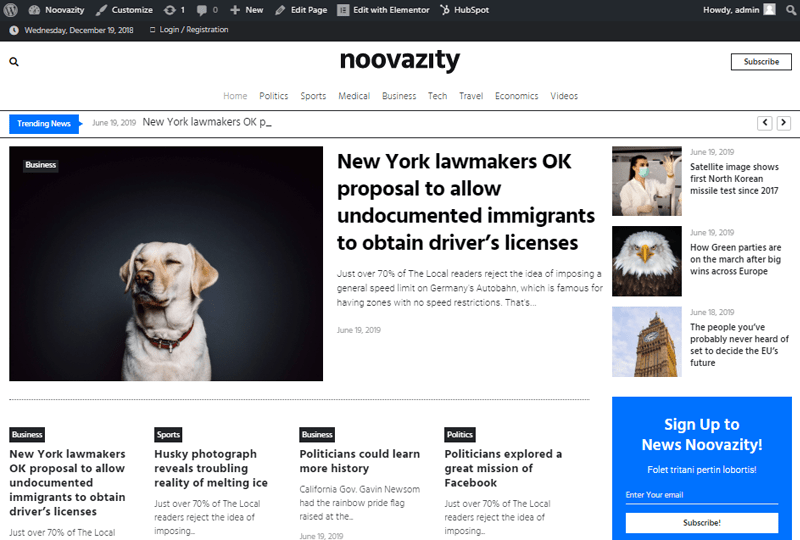
We have chosen Noovazity blog template as a foundation for our blog project. It will let us do the work of launching a project a lot faster.
Also, if you’re undecided on the matter of which template you’d like to use, you will be able to change it in the future fairly easy – so relax and enjoy the process.
The whole thing of the theme’s installation has taken us 20(min) – it also depends a lot on the server you’ve chosen, so the time might be different in your case.
11 Hours left. Planning out a structure of the blog website and creating a draft
Before starting to build a website, you have to come up with the idea of its structure. The blog website usually has the publications either shown on the front (Home) page or on the Blog page (and the Home page, in its turn, displays static content with the best publications).

The Noovazity template has a static Home page and a separate Blog page that’s not listed in the main menu but exists as the latest posts archive.
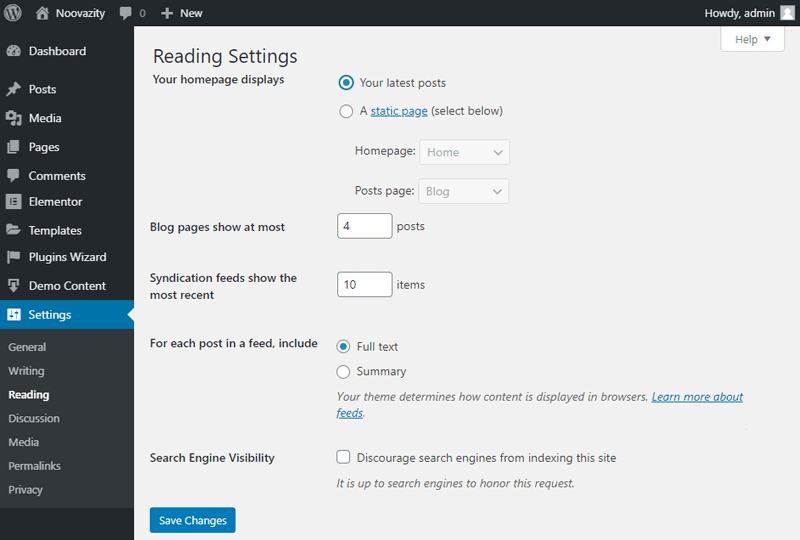
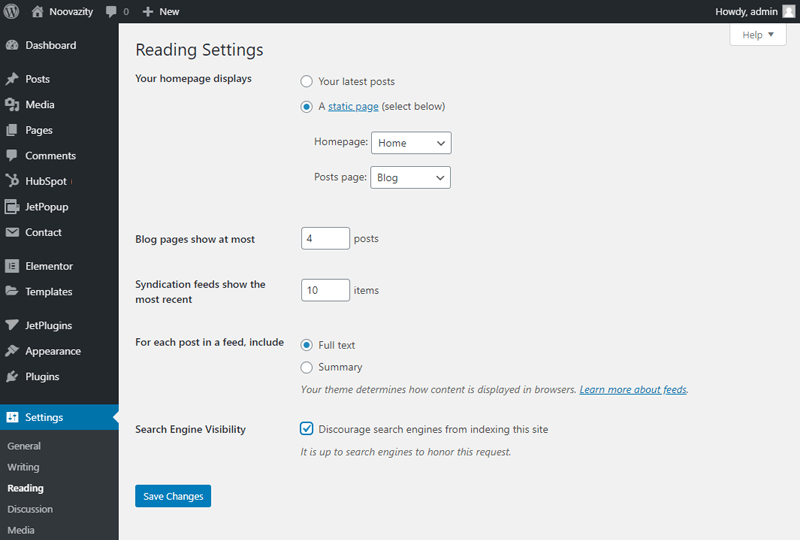
If you want to show the posts archive on the front page, go to your website’s Dashboard, open “Settings > Reading” and here specify “Front page displays > Your latest posts”.

In our case, we’d have a separate Home page for our blog project, so we’ll stick to the structure of the template we use as a basis.
We’ll be creating a blog project for a healthy lifestyle topic, so we’d also want to separate our content into categories.
Roughly, the structure of our website will entitle:
- The Home page – a static page displaying the posts for each of the categories, and the most recent publications;
- Blog – the dynamic posts archive page where we’ll be also showing post categories for easier navigation;
- The categories will be:
- Physical activity
- Nutrition
- Emotional health
- Giving up smoking
There also can be About and Contacts pages, but these are the static pages that are fairly easy to add and edit in Elementor, so we won’t stop on them for long. If you need to add them, add them via the dashboard and then use Magic Button pages templates library to choose the pages you’d be adding.
Now let’s talk of the general page’s structure. Each of the pages consists of header, footer, and the main body. Naturally, our next step will be to add header and footer templates to use for the pages on our website.
10 Hours left. Building header and footer templates
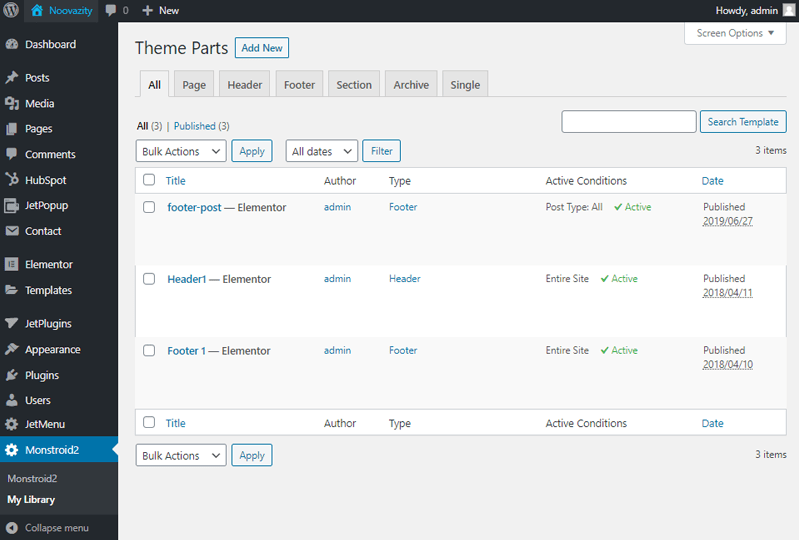
To create a custom header in the Monstroid2 theme, you don’t need to code. Simply come back to the old good admin dashboard and find the Monstroid2 tab, which will lead you to the “My Library” area.

Take a look at the theme parts, which are presented by the various templates. If you are using a Monstroid2 skin, you will find at least one pre-made header template. However, if the table is empty, don’t worry. Let’s create a new header from point zero.
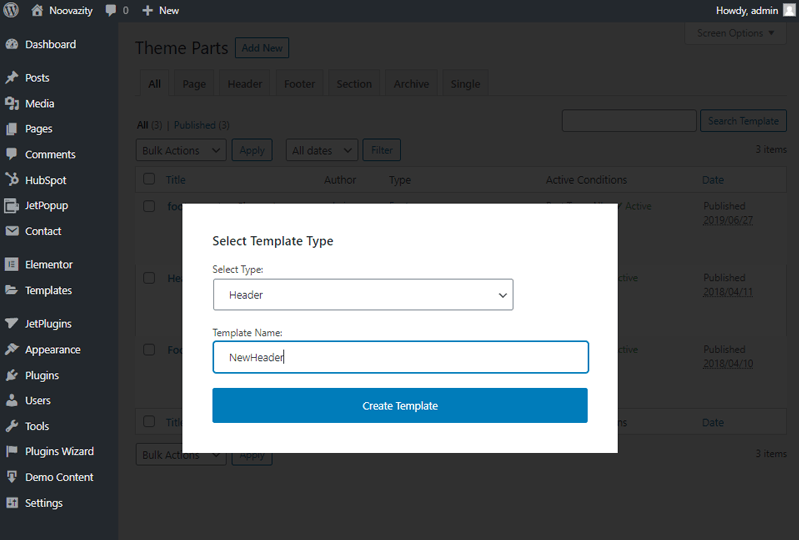
Click on the “Add New” button and select the header type. Name your template and save the changes.

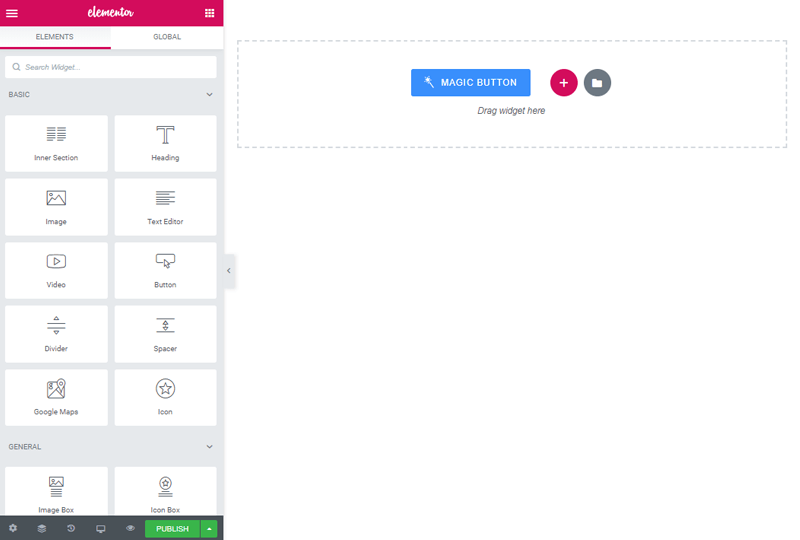
Now you can see that you are redirected to the Elementor editor area, where you can build the header using tons of widgets with abundant options, according to the content and style of your header block.

There are widgets for adding a logo, adding a search field, breadcrumbs. And, surely, you can’t imagine a header without a menu.
The last step is to assign a header to your website’s pages. You can use one header for all website, or create different header variations for different page templates – that depends on your web pages’ design.
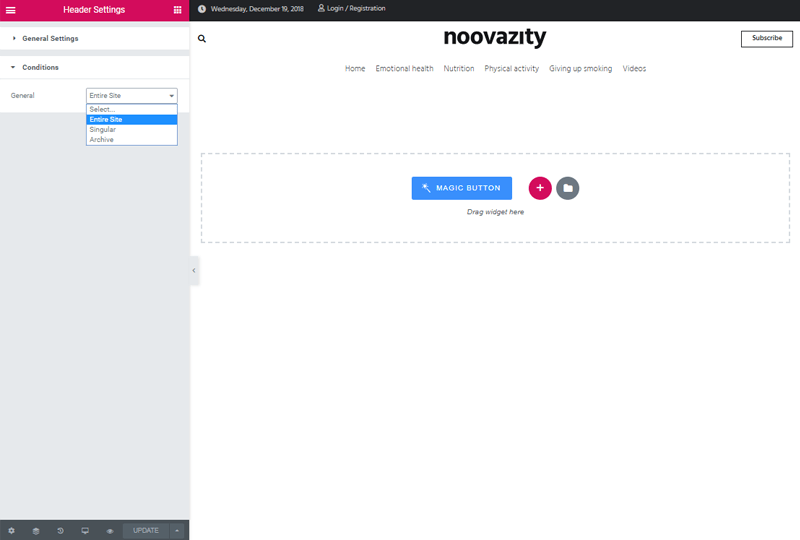
To set the conditions for the header template you’d need to click on the cogwheel icon in the bottom left corner and open the “Conditions” tab. In the “General” dropdown set “Entire site”.

Also, you can create a footer template and set it to the pages you need in the same manner.
Creating a header and a footer with all the stylization has taken us about 1 hour. Once it’s done, we can work on a menu.
9 Hours left. Creating a custom menu
The process starts in the admin dashboard, as usual. Find the “Appearance” tab and move on to the “Menus” subtab. As we are working on a blog website, our menu will contain the Home page and archives of various categories.
Creating categories and tags
As we’d have to replace the content imported when we were installing a template with the real one, we will also have to work on the categories list.
To preserve the same structure and keep the demo content in place, but see the actual new categories, we’ll rename the existing ones that were imported with the Noovazity template.
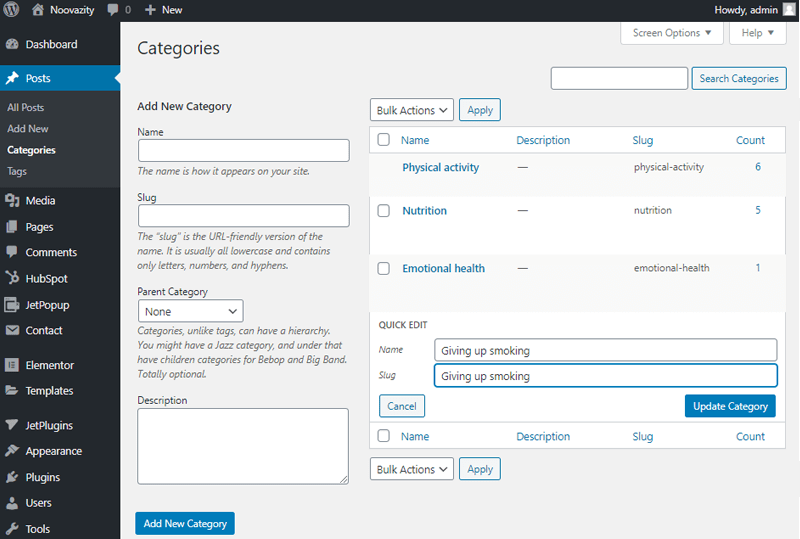
This can be done in the “Posts > Categories” tab from the dashboard. Also, don’t you forget to change the slug (the link name).

If you want to create new categories, just give a name to the new category, write down slug, set parent category if necessary, and add a description.
While categories are a hierarchical taxonomy structure, the tags represent the non-hierarchical taxonomy that can be used to display related posts.
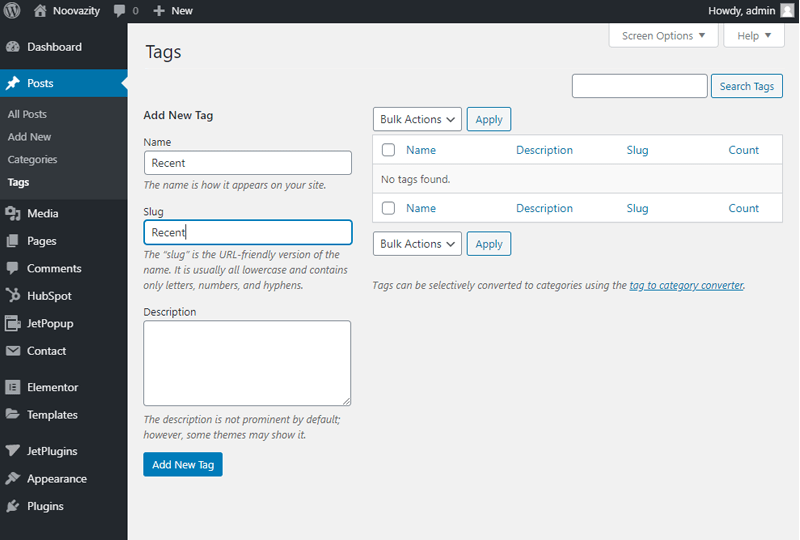
Coming back to tags, here everything works even simpler. Provide a name to the custom tag, write down a slug, and add a decent description.

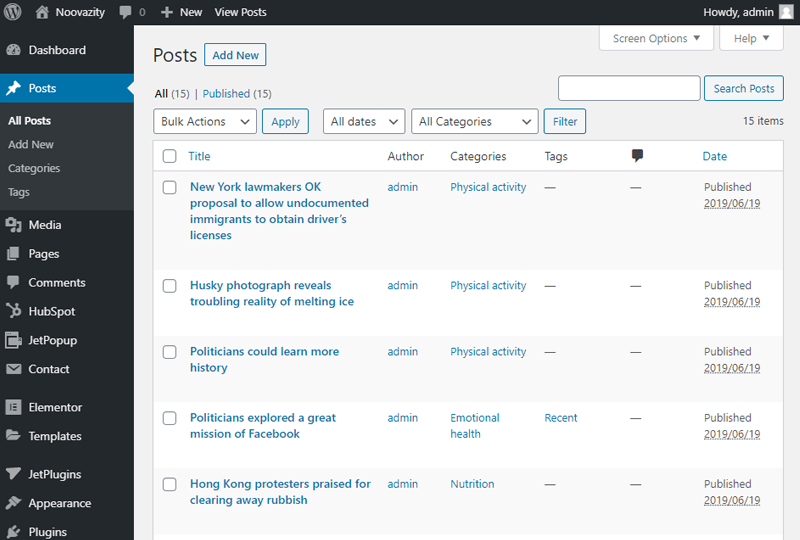
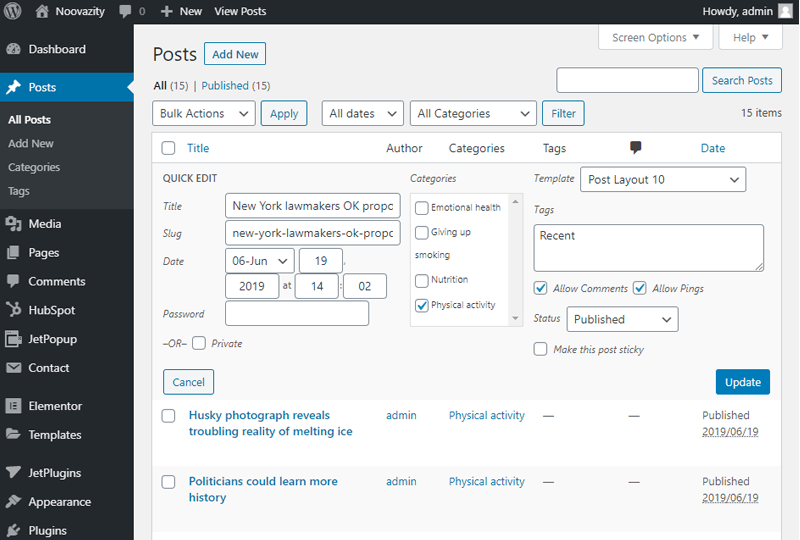
Visit the “All Posts” tab and take a look at the table, which showcases all your posts. Here you can also find the category and tag of each post. You can replace the tags and categories you’ve got from demo content with the new ones for the posts you’ve added.

To quickly assign posts to certain categories or tags click on the “Quick edit” option (available when you hover on the post title in the listing). This will open a “Quick Edit” workspace, where you can set a tag and category for your post in a pair of clicks.

The replacement of the demo content with the one we’d have for our project has taken about 1,5 hours. It might be even faster if you’re working on an existing site that has your content and you’ve appended the demo content to an existing one.
Building a menu for blog navigation
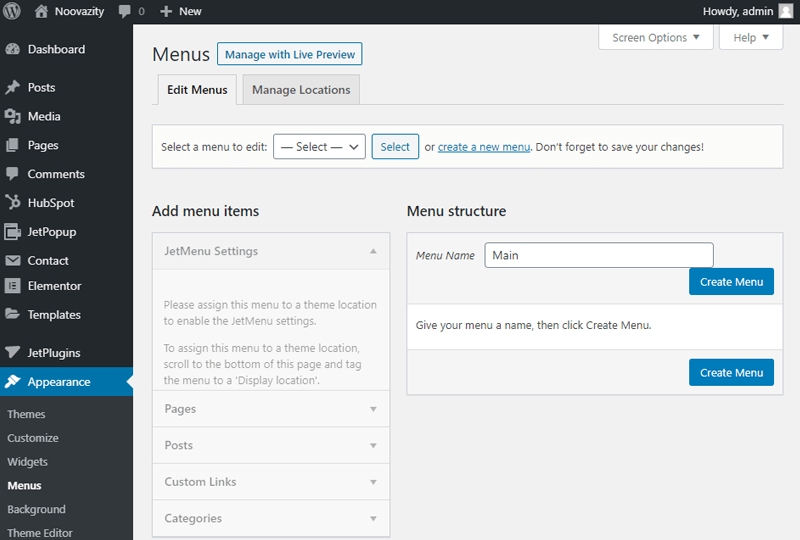
- Let’s return now to ”Appearance > Menus” and click on the “Create a new menu” text and name this newbie “Main Menu“. Don’t forget to save it!

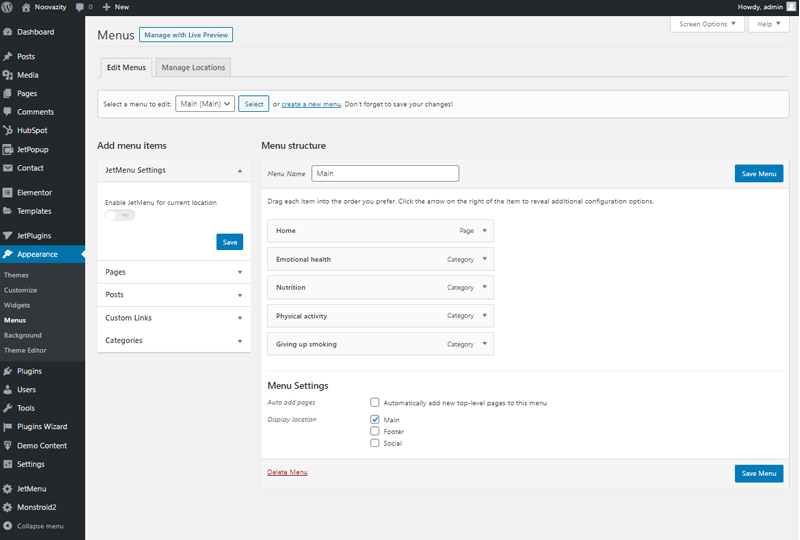
- Set the location of the menu as “Main” and add the categories you want to display in the menu. Add a Home page as well and save the menu.

Can’t wait to see the result? We too!
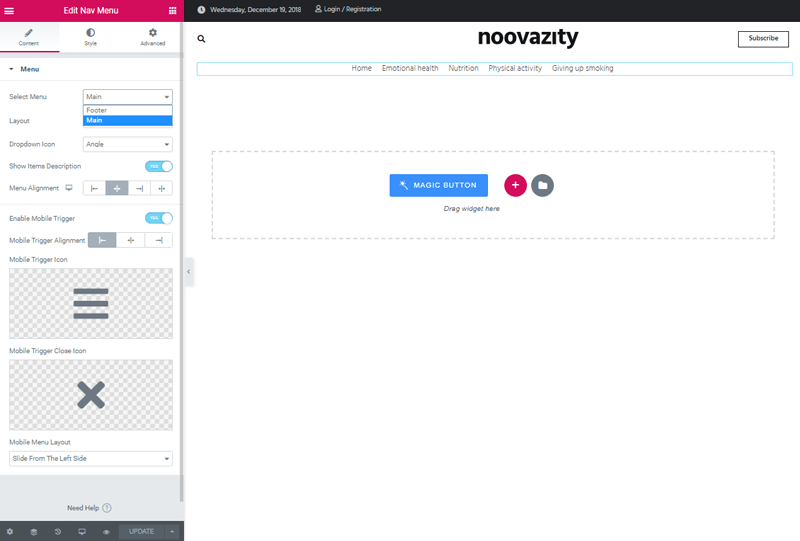
- Open your home page in the Elementor editor and choose the header block. Among all the elements in your header, click on the menu. Take a look at the “Select Menu” option in the Elementor area.

- Here you can choose, which of your menus you want to display. Pick the newly created one and be proud of the work you’ve done!
Creating a menu for easier navigation will take no more than 1 hour. It’s a really fast step.
Showcasing posts in the mega menu
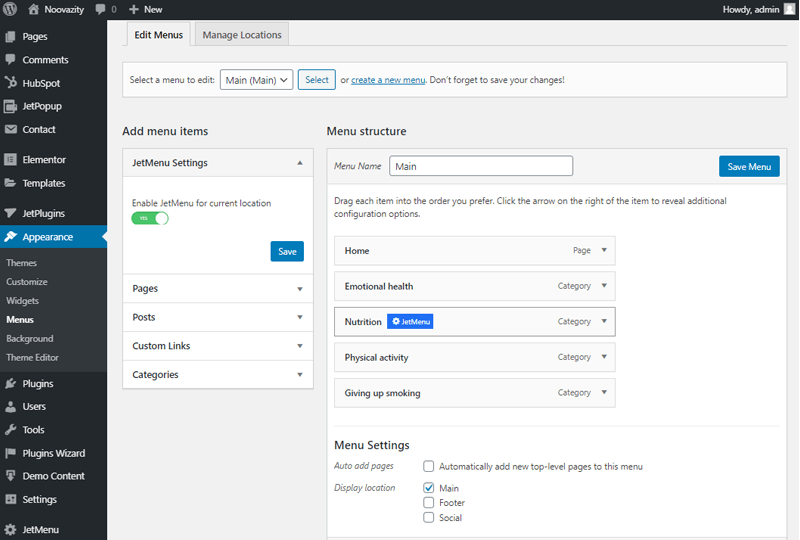
Let’s go further and upgrade your classic menu to the mega menu! Simply move to the “Menus” setting in the admin dashboard, pick the menu you are working with and enable “JetMenu for current location”. Save the changes and click on the “JetMenu” text, which will appear after you hover one of your menu items. We’re following a few simple steps to customize the item:

- We edit the mega menu item by moving to the special editing area.
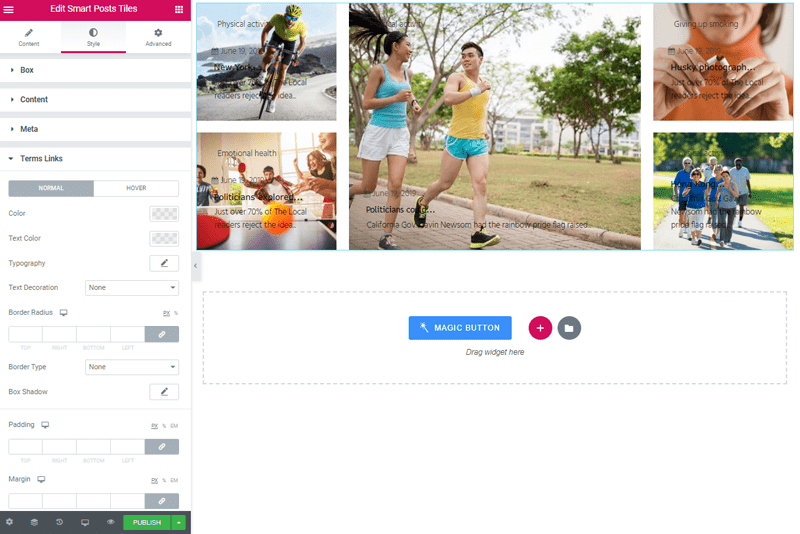
- Take a look at the “Magic Button” tool. You can either add a widget with posts or an already saved template from the library (if you have one – we recommend you to save one of the listings you have on the Home page as a template and then use it).

- It’s time to liven up your wildest design fantasies and customize the item appearance. After, we need to save all the changes.
- Let’s go to the Elementor editor (header template) and replace the current menu with the mega menu widget.
To enjoy the final result of your work, go to your website and take a look at the mega menu, which in our case now showcases Smart posts list block.
6.5 Hours left. Editing the Home page
Now it’s time to revamp the main page of our website! We go to the frontend, and in the top bar click “Edit with Elementor” (make sure not to click the header template that’s also shown in the dropdown). Voila! We’re in the editing mode.
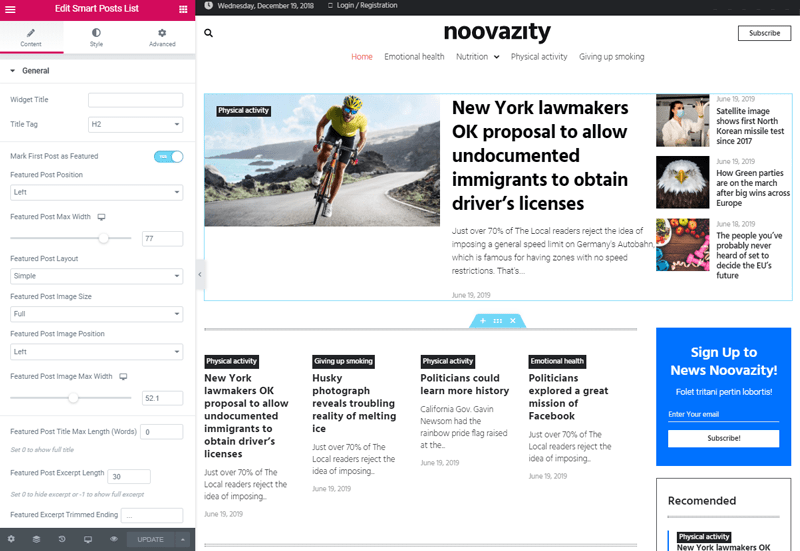
In the sample Home page available in Noovazity template you have such elements as:
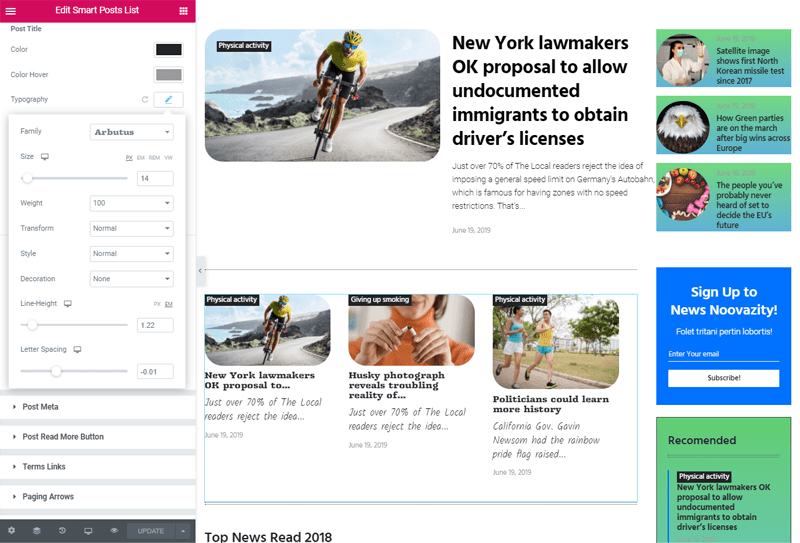
- Smart posts list – on the first occasion, is displays publications that are queried by IDs, so it’s not actually a dynamic element (but you can make it one if you wish).

However, when you work with the Home page, sometimes you don’t know how the new post will look in the listing when it’s added, so it’s safer to keep this element static, picking the most engaging publications to show on top.
Just make sure to replace the IDs there with the ones for publications you’d like to showcase.
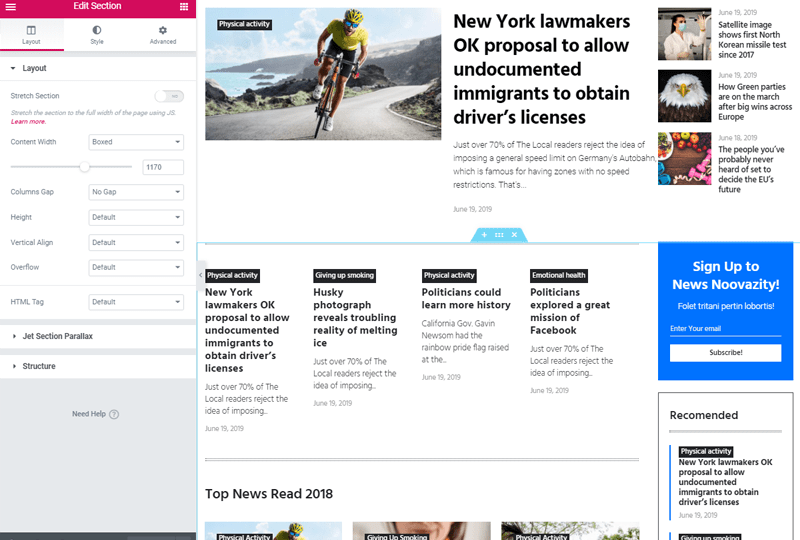
- The next section has a complex structure of two inner sections that allow building a beautiful layout imitating a sidebar.

The left inner section has 77% percent width and contains a separator element to add a space, and the “Smart Posts List” element that displays publications in 4 columns without marking any of them as a featured one.
The query settings are set by default in order to showcase the latest posts – although they are shown without featured images.
You might want to keep these posts feed the way it is, to show your latest publications, or set query posts by categories or tags to showcase the ones you want.
Right below this element, you’ll see another spacer element and a “Heading” widget that provides a title for the next posts feed.
As we’re replacing the posts with our own feed, we’ll be changing the title as well.
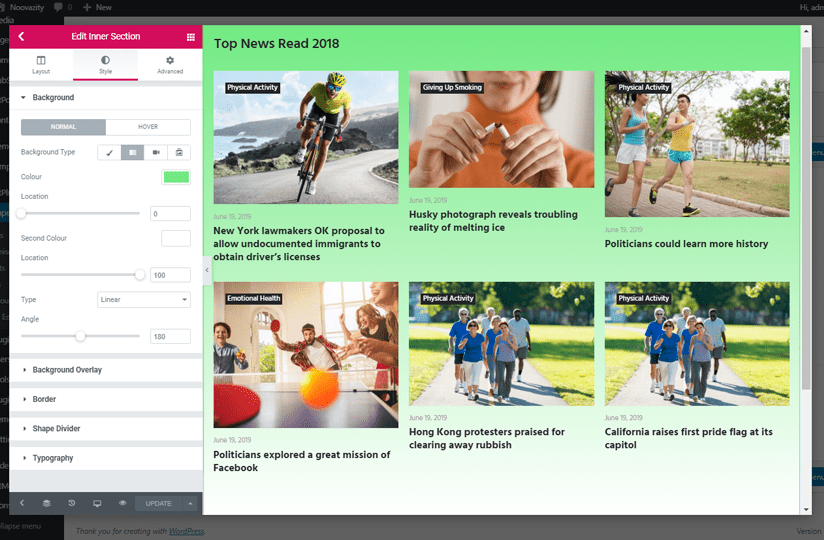
- The posts feed below is displayed via another variation of the “Smart Posts List” widget for Elementor – yet it’s styled in a different way. In our case, we’d use the custom query option to apply a complex query by the author.
To query posts by author, you can use the following code:
{“post_type”:”post”,”author”:”author-id”}Here author-id stands for the ID of the specific author.
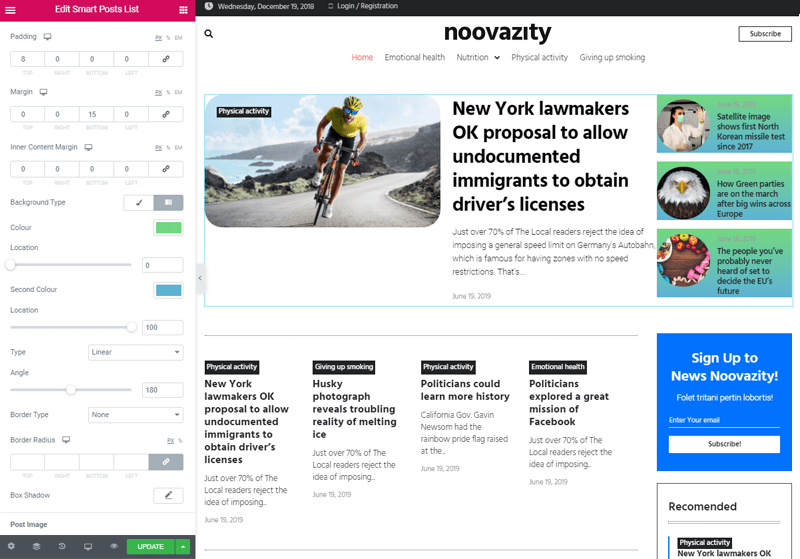
- In general, the Home page contains several variations of the posts layouts – all created with the help of Posts List widget for Elementor. You can keep them as they are, or change the way they are styled by making changes in the Style tab of the widget.
Also, to use the same color scheme for all of the widgets on the page you can simply modify the stylization of one widget (say, on top of the page) and then just copy the style settings used for the widget (this is a very handy option available in Elementor you can use for headings as well).
In my case, we’d be creating a blog dedicated to healthy lifestyle, so that’s natural that we’ be changing the color scheme just a bit.
On the example below, you’d see how you can easily make the Home page from the Noovazity template look way different in 30 Minutes (we have only slightly changed the color scheme and used the actual content instead of the demo content offered in the template).

Now, speaking of the inner section on the right, the Home page template has it set as a Sticky element (the option can be enabled or disabled in the “Column > Advanced settings”). To manage the settings of this effect (such as Top and Bottom spacing, disable it for the specific device, etc.), you’d have to open JetTricks and change the values in the corresponding fields.
The Home page also contains a video playlist that you can use to showcase your videos if you’ve got a Youtube channel. It can be styled as you wish, you’ll also be able to pick a particular layout (vertical or horizontal).
Today we’re not going to add videos to the Home page as we don’t have a video feed for this project, so we skip this step and just remove the section.
After the video playlist, there is a spacer and another post feed along with the column on the right where you’ll find the widgets for social icons.
Here you’d need to replace the links with the actual links to your social media profiles.
Right below it, you’d find the Tabs widget that contains two different templates (for Recent and Popular posts). You can edit each of them according to your needs to make sure you display the posts you want to showcase there. Also, feel free to change the stylization of the widget and rename the tabs if necessary. Here’s the result we’ve gotten:

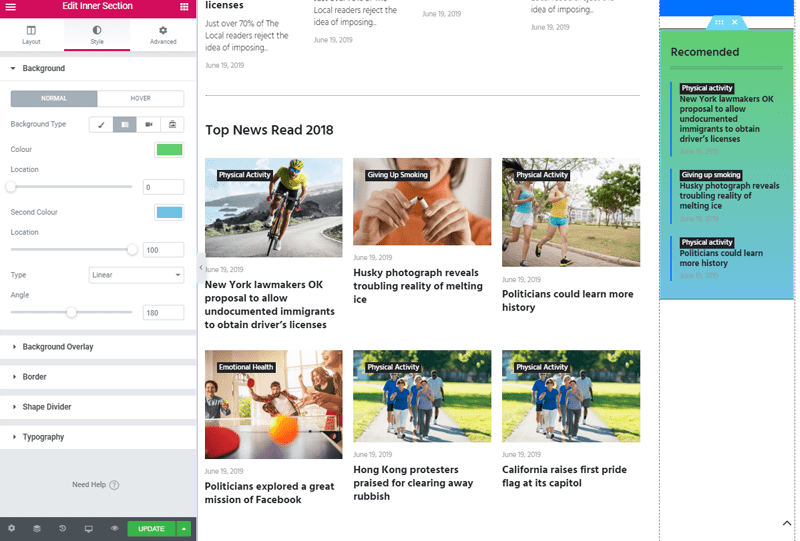
The page ends with a pattern of the Smart posts list widgets that repeat the layouts used above but query posts differently.
We have decided to keep only the layouts we needed for displaying the main categories of the blog, so some of the widgets were removed.
Here’s what we’ve gotten as a result:

Now that the editing of the Home page is finished, we need to click the Update button to save the changes. Also, you can always save the page as a draft or as a template if you want to use it or some of its sections elsewhere throughout the site.
We’d be saving one of the Smart Post List layouts to use it then when creating the Blog page template.
All in all, the whole process of editing the page to adjust it to the needed stylization and content took us about 2,5 hours, but you’d be able to do it quicker if you’d have all the content already in place.
3.5 Hours left. Revolution slider on board
Think that’s all? No way! Make your blog Home page even more entertaining with a top-notch revolution Slider plugin! In case you don’t have such a tool in your M2 skin, you can simply go to the Monstroid2 tab and choose the Plugins area. Find Revolution Slider, install and activate it. After that, you will be able to find the Slider revolution tab on the admin dashboard.
And so you’re free to create sliders and add them to any of your pages. Our project doesn’t require this functionality, but you still can enrich your website with a slider if you want.
3 Hours left. Creating a Blog page template
The Blog page template, sometimes also called Latest posts, or Archive page – is a page that displays your publication in chronologically descending order (from the latest posts to the oldest).
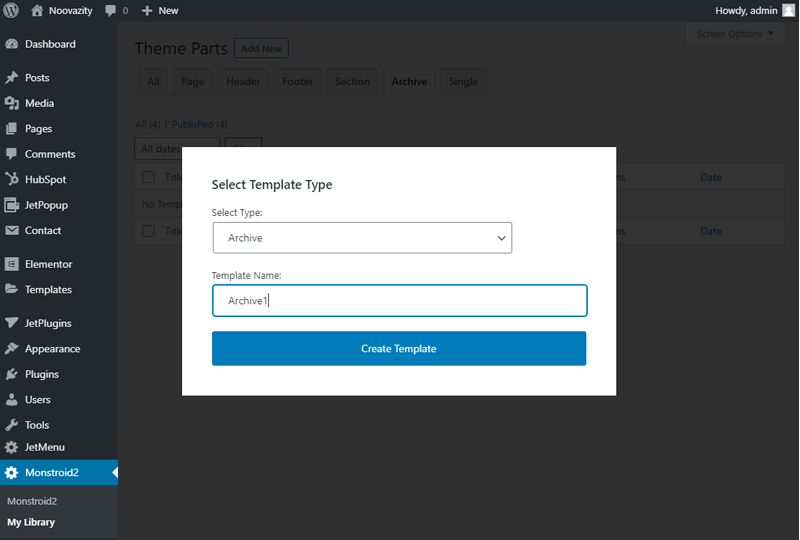
- To edit it you’d have to navigate to your website’s Dashboard and here open “Monstroid2 > My library”. We add here a new theme part, select its type as Archive and set a unique name for it.

- After that we see the blank page opened in Elementor editor – and here’s the place where we can add a listing of the latest publications.
You can do it using 3 different widgets that all support dynamic content: Smart Posts List, Smart Post Tiles, or Posts.
- In order to make the widget display the latest publications archive, open Query & Controls, and toggle “Use as Archive Template” to active.

Feel free to add a pre-styled template for the posts if you have one saved from the Home page.
After that, it’s time to add navigation or pagination element (depending on what you need) to the page’s template.
You can do it using Posts Navigation or Posts Pagination widget. Just drop it to the page’s canvas, and style it up. Also, pay attention that if the page is not assigned as the posts archive yet, the pagination might not work. So if you don’t see the element after adding it, check in the template settings (bottom left corner of the editor) in the Conditions block if the template is set as Archive (“General >Archive > Post type archives > Posts”).
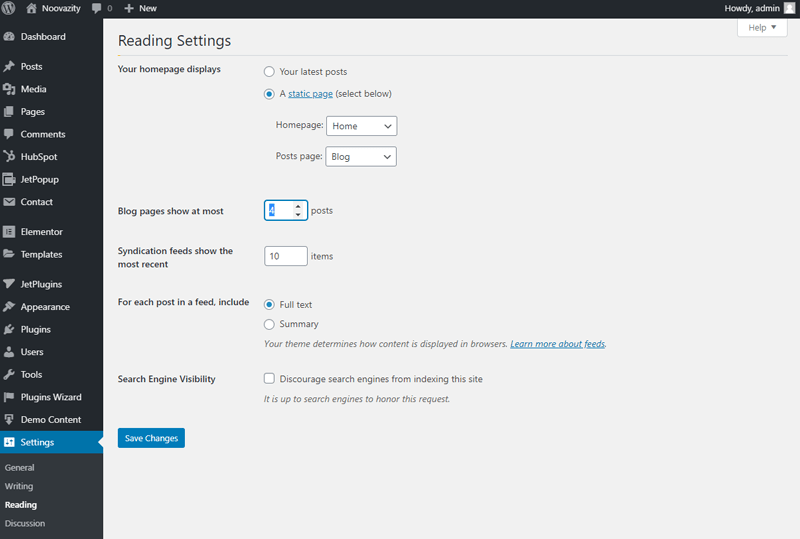
After that, we click the Publish button and return to the Dashboard. Here we navigate to Settings. Reading and set the number of posts you want to display per one blog page.

As a result, the pagination (or navigation) will be separating posts into pages by the number of posts you’ve chosen.
Also, you can create separate archive templates to use for specific categories or tags, for Search, etc., by making adjustments in the Conditions block of each of the templates you’ve created.
If you don’t want to spend much time on building a blog template with Elementor, try the pre-designed blog layouts available in Monstroid2 theme out of the box.
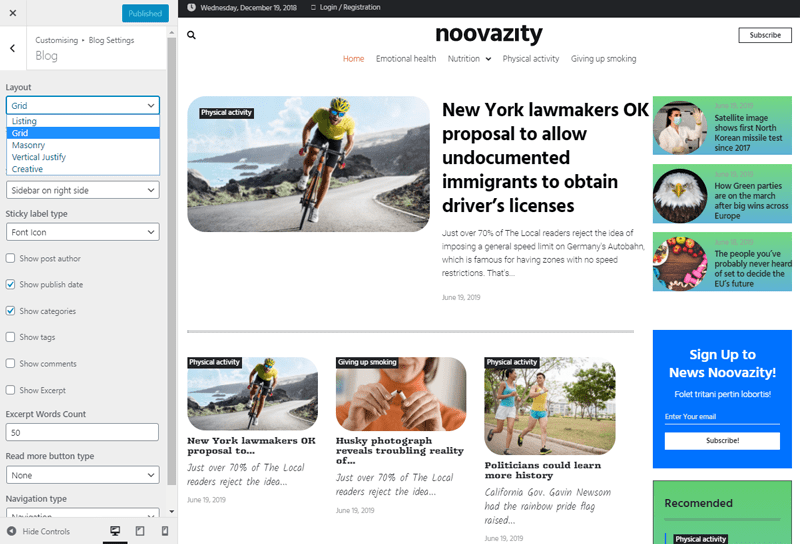
To try them on you’d have to refuse from using a template built with Elementor and go to “Appearance > Customize” instead.

Here navigate to Blog and play around with Listing, Grid, Masonry, Creative and Justified layouts. Each of them has its unique styles which by the way look classy but lack in advanced customization settings (which is available when you create a template in Elementor and then apply it to wherever you need).
2 Hours left. Setting a Single post template/h3>
Once you’ve created or defined a Blog post template, you’d need to set a Single post template to apply to all of your publications.
- You can easily do it in Customizer (“Appearance > Customize”) when editing the Single post page (alternatively you can open the Single post page on frontend and click Customize option in the top toolbar).
- Then click the Blog tab and here navigate to Post options.
You’ll be able to adjust the sidebar (e.g., show tags, author, categories) and make the related posts be displayed the way you want.
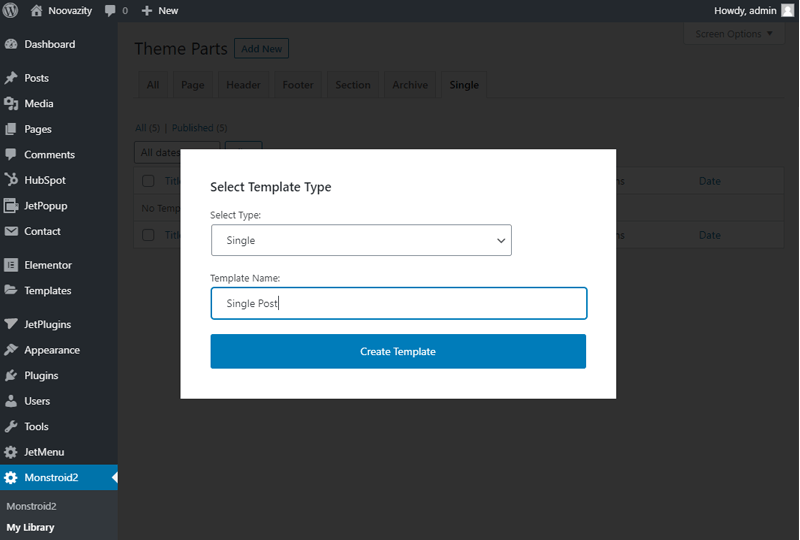
To create a template that defines how each of your publications look, you’d have to go back to “Monstroid2 > My library”, and create a new template with the “Single” type.

However, to add dynamic content, such as post title, etc., to make it pulled from the post, you’d have to use external dynamic functionality that’s not available by default (however the template functionality will let you do it if you have a tool to add dynamic fields).
1 Hour left. Preparation for launch. SEO optimization
If your website was in the maintenance mode, or you have disabled indexing, after everything is finally ready, and all the content is in place, you will need to optimize the website.
- We have to open the Dashboard, open “Settings > Reading” and uncheck the “Search engine visibility > Discourage search engines from indexing this site”.

Now your website is visible for Google bot and other search engines. And you can start adding new content to evolve your blog portal.
- The next step is to create robots.txt file which contains the list of your website’s pages you want to hide from being crawled.
Use “Disallow” to discourage the search engines from crawling the pages you don’t want to be indexed.
- The other step you should do to launch your website is to create a sitemap.xml file. This is a file that lists all of the pages of your newly created blog, including the publications, the categories, etc.
The sitemap can be either static or dynamic. However, to grow your website’s traffic and content we recommend you to use dynamic sitemap that can be automatically generated by third-party SEO plugins, such as Yoast.
- The other thing you should definitely do is write meta title and meta description for each of the existing website’s pages, posts, and category pages.
- The last step is to connect “Google Analytics” and “Google Search Console” to your website and connect it with Yoast. You can easily do it yourself, it’s not rocket science.
This can be done either with uploading HTML file, adding HTML tag in your website’s
and , or use Google tag manager container to add analytics and search console as tags if you’re an admin).The data will start to collect right after you’ve successfully verified your website and domain. But in Google Search Console you’d have to also specify the sitemap.
Also, we have to connect Google analytics to Search console to work with top landing pages, queries, and devices stats, which is extremely useful.
30 Mins left. Final steps: creating a subscription form
And now we’re heading towards the finish line! Various options for subscribing to blog updates are an effective way to gain the target audience to a resource and increase conversion if you’re planning to sell anything from your blog in the future.
You can easily add a Subscribe form to any of the pages built with Elementor. There’s a Subscribe widget available for you at all times in the editor.
However, to connect the form to Mailchimp you’d have to know your Mailchimp API and Audience ID. If you don’t know where to find this information, and where to place it, follow the next steps.
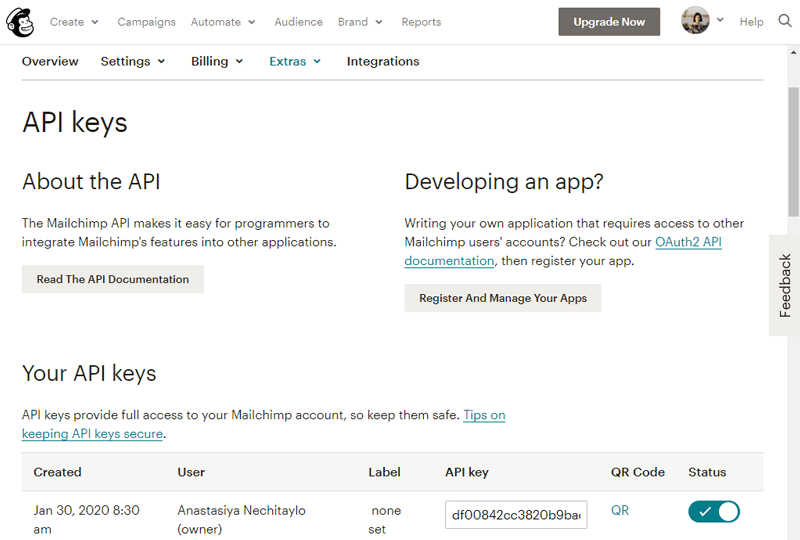
- Sign in to your MailChimp account and open the “Extras” tab. In the API keys area, you will find your API key.

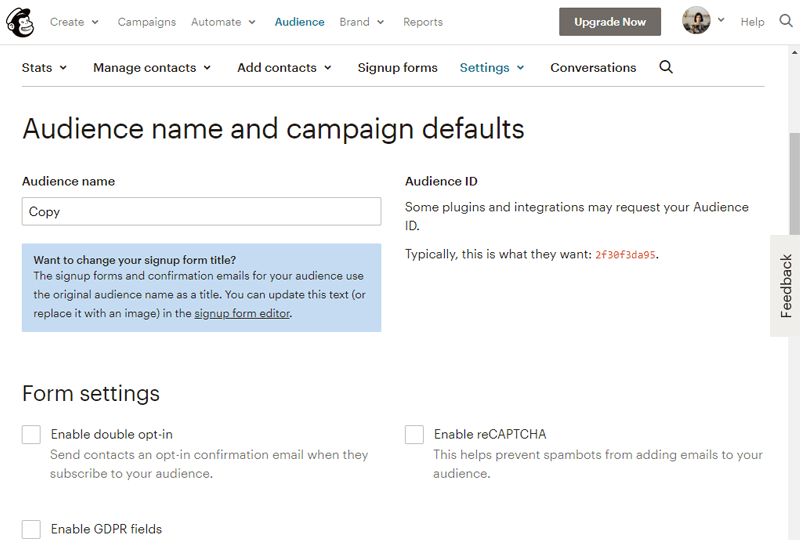
- After that, you need to go to the “Audience” tab and open the “Settings” area. Here you can see the Audience ID.

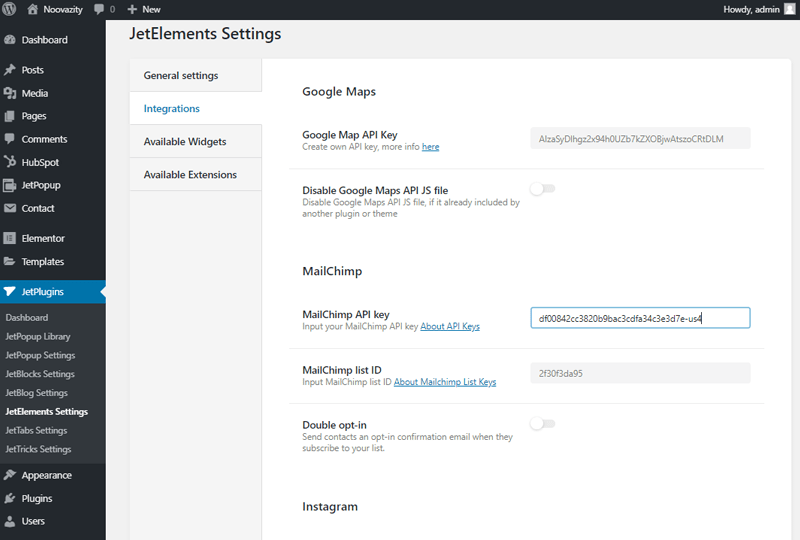
- Copy this information and paste it in the corresponding fields in the “JetElements > Settings > Integrations”. Then save the changes. That’s it!

Summing it up
As you can see, having a multipurpose theme like Monstroid2 at hand when the deadlines are closing up on you is a huge benefit that allows you to outmaneuver the time and do the work.
Hoping our time lapse journey was helpful, and you’ll always finish your projects ahead of time.














