- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to change iconic font icon class in the post
July 5, 2016
Today we are going to learn how to replace flaticons/fontawesome icons by changing icons class directly in the posts in WordPress CherryFramework 4 templates.
In order to change the icons of 4 Services posts on our website, we will need to complete the following steps:
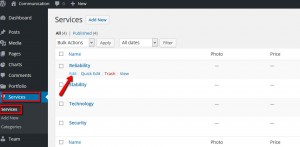
Enter admin panel of the website and navigate to the Services section.

Then open a necessary Service to edit (let it be Reliability).
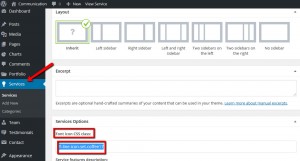
When the post is opened, scroll down until you see the Services Options > Font icon CSS class.

In order to change the icon, we need to find and replace the icon class: fl-line-icon-set-empty20 to the new one.
As an example, let us take fl-line-icon-set-cloudy12.
The list of the icons can be seen at the following page: Flaticons.
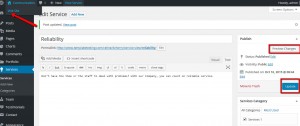
Update a post and visit the website, the icon should have been replaced now.

Feel free to check the detailed video tutorial below:
CherryFramework 4. How to change iconic font icon class in the post













.jpg)
