- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to use anchor links
January 27, 2016
This tutorial is going to show how to use anchor links in CherryFramework4 templates.
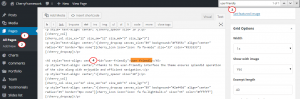
CherryFramework 4. How to use anchor linksBefore you can create the anchor, you’ll need to switch to the Text Editor. To do this, select the tab labeled as either “Text” or “HTML” directly above the right side of the editing area.
In order to create anchor links, you should perform the following steps:
-
Log into your Dashboard, navigate to Pages- All Pages and open the page that has to be changed using anchor links.
-
Search for the title of the block that you want to specify as link. Check if there is available id attribute. If there is no id, create it. The anchor is written like this:
<a id="our-themes">I am the anchor.</a>
The text above which says id=”unique-identifier” acts as a label for your anchor.
Note: Make sure you have no spaces in your IDs, since that can cause problems in older browsers. Also, be sure to use a unique ID for each anchor that you create.
-
After you have found or added an id attribute to the header element of your block, copy the id attribute or write it down:

-
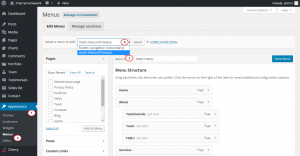
Navigate to Appearance -> Menus select from the drop down Header Menu, click on Select item:

-
On the left you will see three options to insert a menu item: Pages, Custom Links and Categories. From this list select the Custom Links option.
-
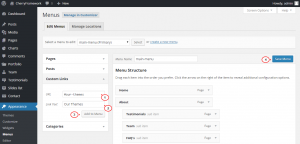
In order to add link to your anchor, select some text, and then use the Insert/Edit link button. In the URL field there, enter the # symbol, followed by the name of the anchor ID.
Note: If the block is situated on the same page, you don’t need to specify page URL, just #id:

-
After you have filled out the URL and Link Text fields, click on Add to Menu and Save Menu button. It will insert your link item to the menu on the website.
The second variant to add anchor link into the page will be to use HTML tags.
In order to create anchor links, you should perform the following steps:
-
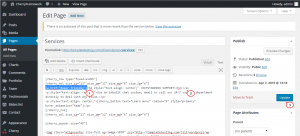
Open the page that will include your anchor links and specify ID for some block or section as in the previous example:

-
The second step will be to use HTML link tag. We have to cover some title or specific part of the content by the HTML structure in order to jump to certain page location. When linking to an anchor on a page, you need to put a # in front of the anchor.
For example: <a href=”specific-id”>Title</a>
You are able to create several anchors in the same page. Press Update button and refresh your page. You will see that after clicking on the title content jump to the certain section or click on the page.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to use anchor links













