- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Editing pages with Elementor
July 3, 2018
Hello, our Support team is ready to present you a new tutorial that shows how to edit pages using Elementor drag-n-drop page builder.
First, you need to open the page for editing. Navigate to Pages > All Pages tab in WordPress admin panel and open the needed page. Click on Edit with Elementor button to proceed to editing with Elementor.

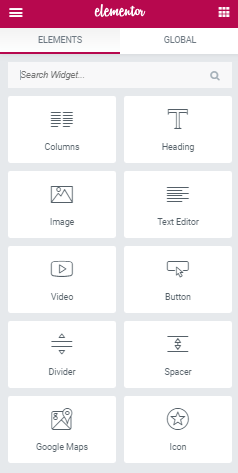
On the left you can see Elements and Global tabs, that allow changing global settings and choose the content modules.

To edit the content of page, click on one of the content sections you would like to edit. It will be encased in the thin blue frame. It means that the section is active now
Elementor Section Options
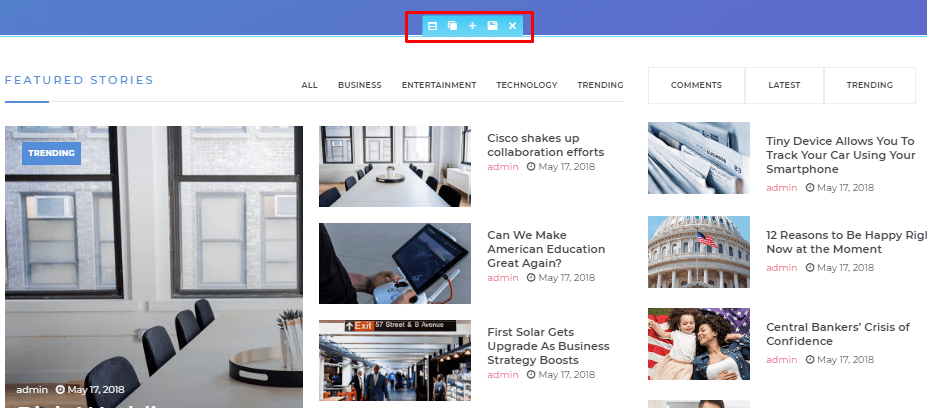
Hover on the section to see the available options:

Edit Section – here you can manage the section layout options, access section styles, such as backgrounds, borders, and change advanced settings.
Duplicate Settings – click on this icon to clone the section on the page
Add Section – add a new section to add more content to your page
Save Section – click on this icon if you want to save the section to the templates Library. You’ll be able to export and reuse it on any webpage
Remove Section – click on this icon if you would like to delete the section
Elementor Column Options

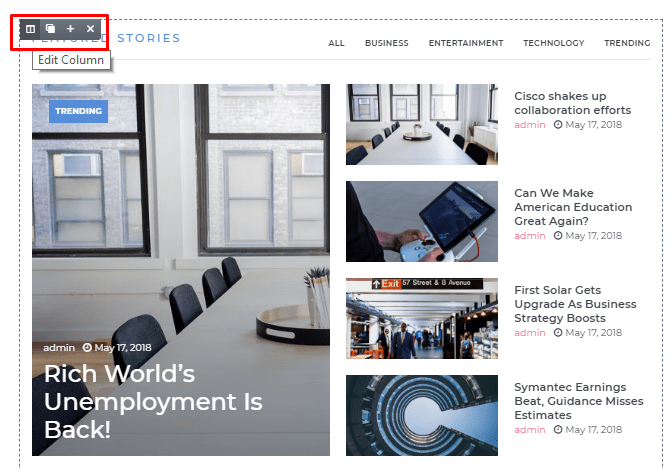
To access the column options, hover on the top left column corner. A gray icon will appear with the following options: Edit Column, Duplicate Column, Add Column, Remove Column.
Click on Edit Column icon to access column layout and style settings
If you click on Add Column icon, another column will be added to the current section
Editing Elementor’s Content Modules
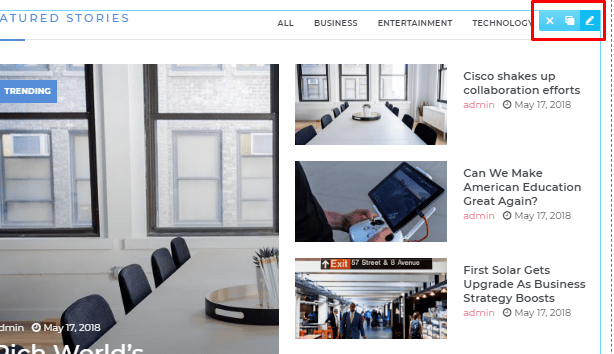
To edit content modules, hover on the top right content block corner. Here you will see the module hamburger menu with options: Edit Widget, Duplicate Widget, Remove Widget.

Click on Edit Widget button in the top right corner of the content module. The module editor will be opened in the left column. You can switch from editing content to editing style or apply advanced settings using the buttons located in the top panel of the editor

The modules content and style settings may differ depending on what content you need to add to the page and what module you’ve chosen
Click on Save button in the bottom left corner to save the changes.
We would also recommend you to view different WordPress themes in case you need a wider choice of website building solutions.














