- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to add Facebook like button in WordPress
October 3, 2018
Facebook is the biggest social network in the world. We will show you how to add FaceBook like button and share article content on the Facebook page. Adding such a button will definitely allow you to promote the website. There are two well-known methods of sharing your website on Facebook.
Adding FaceBook like button using Plugin
This method is recommended for beginners. You will need to install WordPress plugin to enable Facebook like button for your website.
Plugin we recommend using is WP Like Button. The process of plugin installation is very simple. You can install it under Plugins > Add New section in your website back-end.
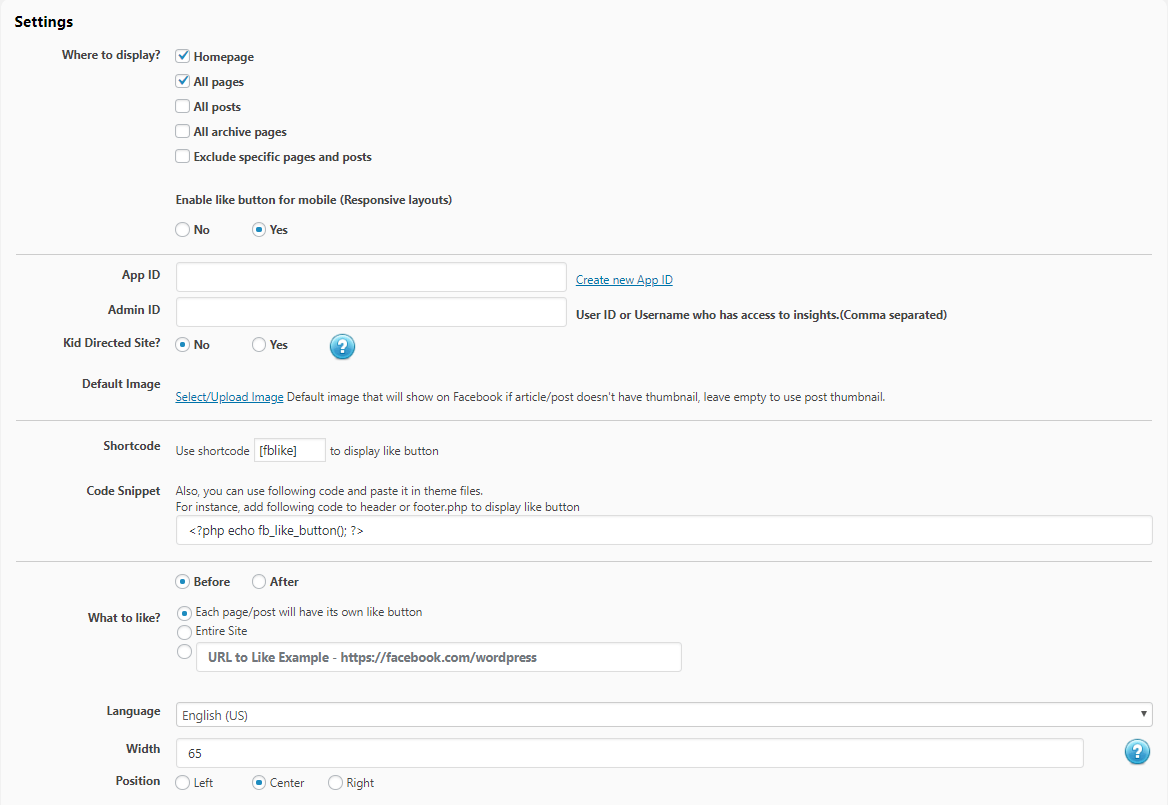
After the plugin activation visit WP Like Button page in your WordPress back-end. You will see the plugin’s Settings page.

-
Select where you want to display Facebook like button. Also, decide whether you want to display it on mobiles or not.
-
Enter your Facebook App ID or an Admin ID of a user who has access to Facebook insights. To get it:
-
Visit your Facebook developers page.
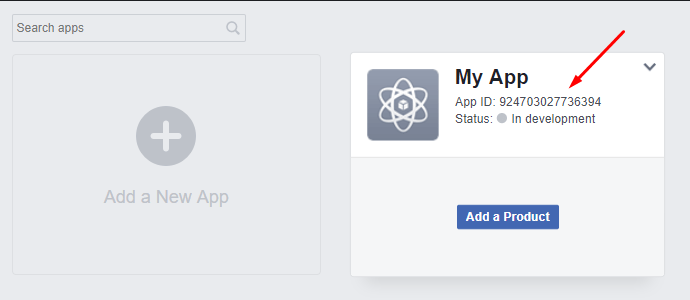
-
Locate your APP or create a new one, and copy its ID.

-
-
Paste your ID to the App ID field on the WP Like Button Settings page.
Default Image section allows you to upload image that will show on Facebook if an article/post doesn’t have thumbnail, leave it empty to use post thumbnail.
But if your post has more than one image, incorrect image will be shared or you will have no image displaying. To fix this you can use the Yoast SEO plugin.
Insert FaceBook like button manually
This method requires some code knowledge. To enable it manually:
-
Locate Like Button Configurator section at the bottom of the page.

You can manage Facebook like button appearance here. Change its layout, action type, size, etc. This section allows you to preview the button.
-
After changing preview to your needs click Get Code button.
-
You will see popup window with 2 boxes of the code under the JavaScript SDK tab. Copy the code from the 1st box.

-
Edit the header.php file under Appearance > Editor page in your backend. Add the code you copied previously after the <body> tag.
- Now copy the 2nd piece of the code and paste it to your theme’s files where you want to display the Like button. The most likely, you will add it to single.php, meta.php, page.php. The exact file name depends on the theme you use.
That is it! You know how to add Facebook like button in WordPress now. If any questions don’t hesitate to contact us. We will be glad to assist you.















