- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to change font in WordPress
March 28, 2018
Hello, our support team is ready to present you a new tutorial that shows how to change fonts in WordPress.
During the site customization, you might need to change fonts for posts, pages, sections headings, menu, general text in WordPress, etc.
In this tutorial, we will show you how to change fonts via Live Customizer or with additional CSS rules.
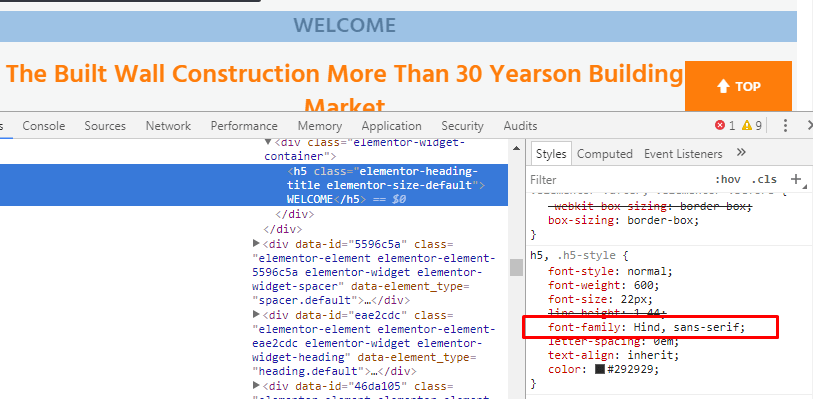
First, find an element and styles that are currently used for it using your browser developer’s tools.

Fonts for h1-h6 headings and body text can be changed via Appearance/ Customizer/ Typography. Availability of other styles in this section depends on your template. This option will work for you if your element does not have custom CSS classes and styles assigned to it.

Now we will change the font for other elements, for example, for a “Request a Quote” button.

Copy the CSS code with original styles to Appearance/ Customize/ Additional CSS section and change the font name there. You can select one of the webfonts available in the Typography section.

Click on the Publish when you are ready, and check the results on your site.
In case you would like to use a custom font, not included in template by default, you will need to install custom font first.
Then you can use this font on the site and assign it to various elements using CSS rules.
We hope this step-by-step guidance was useful for you. Feel free to check our blog to learn more tweaks on how to manage your WordPress website as a guru of the web design!
In case you’re seeking premium themes to put up a professional website, take a look at WordPress Themes.














