- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to minify CSS/JavaScript files in WordPress
October 4, 2018
Hello, our support team is ready to present you a new tutorial that shows how to minify CSS / JavaScript files in WordPress
Minifying CSS and Javascript files makes them load faster and speeds up your WordPress site. The goal is to make your website files’ size smaller by removing whitespaces, lines, and unnecessary characters from the source code.
Example of the regular CSS code:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}
Example of the minified CSS code:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px}
First thing you need to do is to install and activate the Better WordPress Minify plugin.
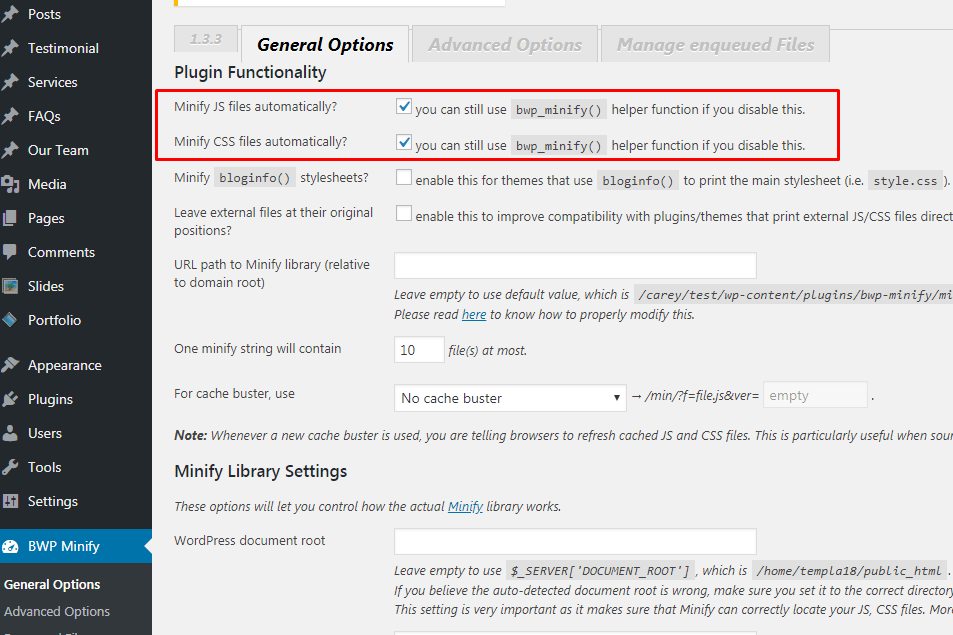
Once a plugin is activated, it will add a new BWP Minify menu item to your WordPress admin bar. Open it to access plugin’s settings.
On the settings page, you need to check the first two options to automatically minify JavaScript and CSS files on your WordPress website.

You can now click on the Save Changes button to store your settings.
By the way, you can check out the collection of our WordPress themes to choose a suitable template for your online project.














