- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to setup Google AMP on your WordPress Website
March 7, 2018
AMP stands for Accelerated Mobile Pages and helps to increase site loading speed on mobile devices. Nowadays, in the era of mobile technology expansion, it’s really important for every website to offer as much as possible in the shortest term. Therefore, today, we’re going to show you how to setup Google AMP on WordPress.
-
First, you’ll need to choose the plugin created for this purpose. In this tutorial, we are going to show you the example based on a use of the AMP for WordPress plugin created by Automattic.
-
So, open the plugin’s page and click the Download button to save the plugin to your computer.

-
Upload it to your WordPress Dashboard at the Plugins -> Add New -> Upload menu and activate the plugin after installing it. Now you’re fully prepared to start doing the real magic.
-
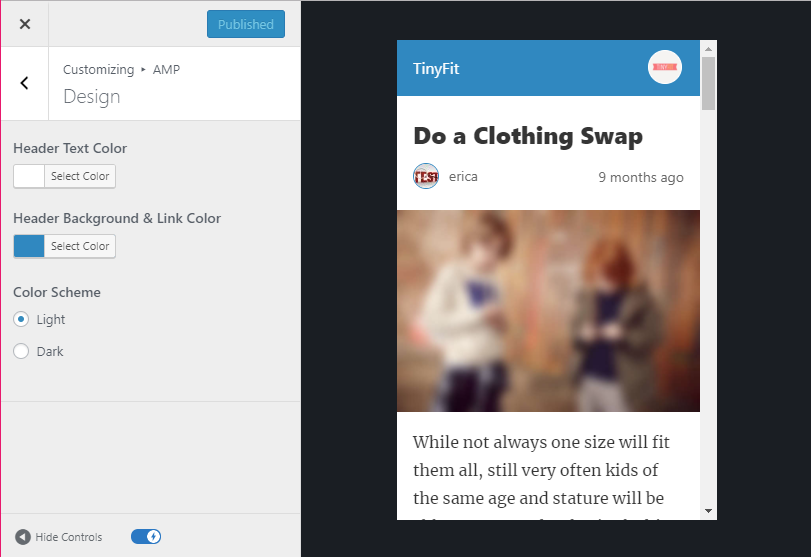
Right after activating the plugin adds a new AMP menu under the Appearance section in the dashboard – feel free to navigate there to preview the new site mobile design and adjust it to your needs.
-
To do so, simply open the Appearance -> AMP, and click on the mobile icon below to switch your website to the mobile layout. You will see some customization options such as ‘Header Text Color’ or ‘Header Background & Link Color’, depending on a theme you’re using. You can also select the desired color scheme for mobile, i.e., Light, Dark.

-
If you want to add more options to this section, you may install and activate some additional plugins. One of them is the Glue for Yoast SEO & AMP, that provides some additional design options, such as images upload and Google Analytics implementation.
-
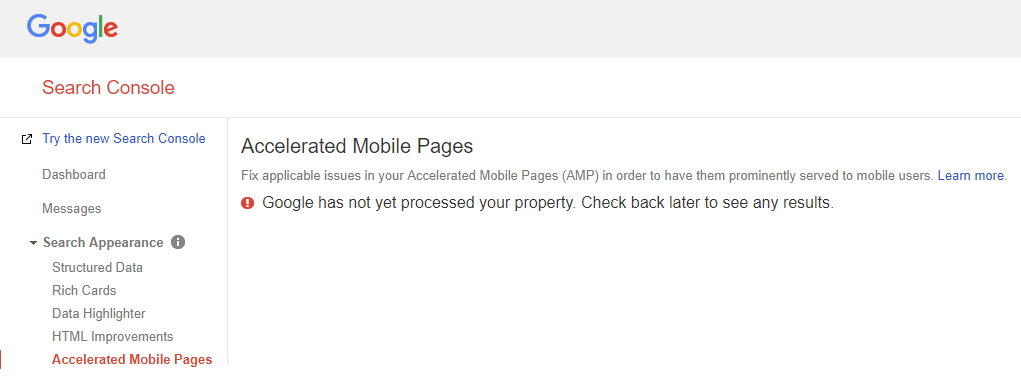
Finally, sign into your account at Google Webmasters, enter the URL of your website and click on the ‘ADD A PROPERTY’ button. Note: you’ll need to verify your ownership of the website by following the instructions on a screen. When it’s done, you will get an access to the Google Search Console Dashboard, where you can go to Search Appearance -> Accelerated Mobile Pages to see some stats. Please, keep in mind it might take some time to index your site data so if it asks you to check back later, don’t panic, but just do so!

We hope this step-by-step guidance was useful for you. Feel free to check our blog to learn more tweaks on how to manage your WordPress website as a guru of the web design!
Also, make sure to look through the collection of other WordPress themes.














