- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Newsletter Template. How to manage template design in the MailChimp editor
August 8, 2016
Hello, this tutorial is going to show you how to use the MailChimp templates editor.
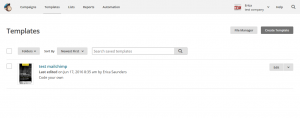
In order to start using a newsletter you need to create a campaign at your MailChimp account and upload a template there using the File Manager. Then you’ll see your template available for editing at the Templates section. Press Edit button to start modifying it.

It will load a preview of the Design editing mode. There are 2 modes available: Design and Code. Let’s learn how to use the Design mode.
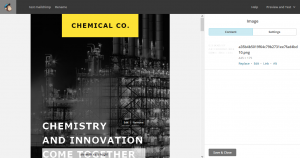
Hover your newsletter content to see the editing tools. Press the Edit button to see the item’s details at the right side:

As you can see, it’s an image with a white text on a transparent background. Let’s edit it. There are available tools listed at top, use them to change an image up to your needs and press Apply and Save

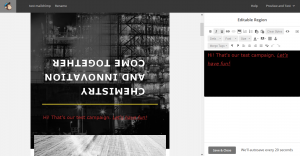
The edits will be displayed on the preview right away.

You can also replace the image (it’s better to keep the same dimensions as the original one has). Just choose a one in a File Manager or upload a new one. Next, you can edit the text content similarly. Hover the text and press the Edit button. You can modify the text at the right side using the editor options. All the changes will be displayed immediately, save them using the Save & Close button when you’re done.

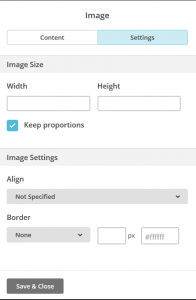
Same is applicable for any other content below. You can remove some sections if you don’t need them, but you can’t drop files here. As to images, there are also the editing Settings available, such as width, height, image alignment, etc.

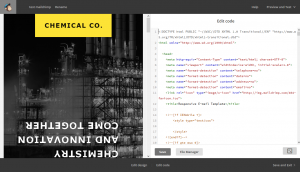
If the Design mode options are not enough, you can switch to Code mode anytime and edit the page’s source code. You can also expand it to the entire screen using a button at the bottom right corner and change code window size back or Save and exit.

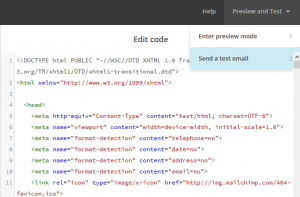
You can preview and test your newsletter directly from the editor using the respective button

There are different layouts available for preview: Desktop, Mobile, Inbox. You can also close that window and send a test email instead, just enter your address and check the inbox.

As you can see, our edits were applied successfully. That’s the end of this tutorial, now you know how to use the MailChimp templates editor.
Feel free to check the detailed video tutorial below:
Newsletter Template. How to manage template design in the MailChimp editor













