- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart 2.x. How to manage the maintenance page
May 18, 2017
It is a good practice to set your store to maintenance mode when performing upgrades or routine maintenance. During this time, visitors of your site will receive a message stating it is under temporary maintenance. Many store owners wish to customize their message and make it more specific to their task, so their customers are informed better. To do this, however, you must edit an internal file. Join us as we guide you on modifying the maintenance message for your OpenCart 2.x store.
Previously, we set the store to maintenance mode following this tutorial OpenCart. How to put the website in maintenance mode.
-
First, log into the cPanel dashboard.
-
This leads you to the main cPanel area. Locate and open the File Manager.
-
Inside the File Manager, navigate to your store root folder. Most stores use the main domain, so the root folder would be public_html. If you are using a subfolder (e.g. example.com/shop), than you would look for public_html/shop.
-
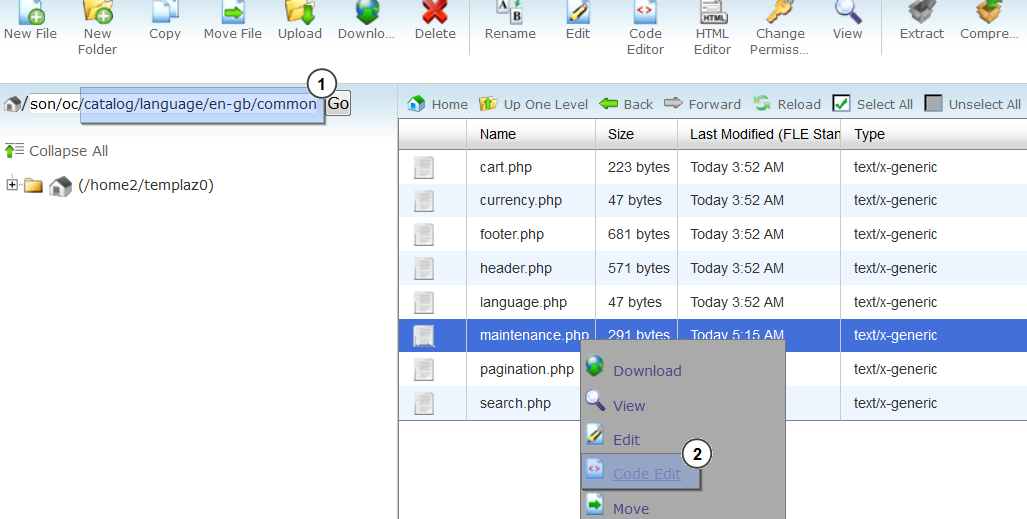
Click on the catalog folder, then the language folder. At this point, the next folder can be different, depending on what language you are using on your site. We will assume the default one and use English folder. Open english folder and finally the common folder.
-
Inside the common folder you will see three files. Locate the one named maintenance.php and then open it for editing.

-
Inside the editor, you will see a few variables with their settings. The line of code that controls the maintenance message is below:
$_['text_message'] = '<h1 style="text-align:center;">We are currently performing some scheduled maintenance. <br/> We will be back as soon as possible. Please check back soon.</h1>';
-
Change the text in the code to your custom message. Look at our example below to see how we changed the message.
$_['text_message'] = '<h1 style="text-align:center;">We are editing the theme and adding more great products.. <br/> We will be back as soon as possible. Please check back soon.</h1>';
-
After your new message is in place, click Save Changes button in the upper right corner of the screen to activate it. When your store is in maintenance mode, your visitors will now see the new message. Refresh the website to see the changes.

Please, note, that if you are logged as admin into your OpenCart 2 store you will be able to access the store frontend. To see the maintenance message, please, logout and refresh your store home page.
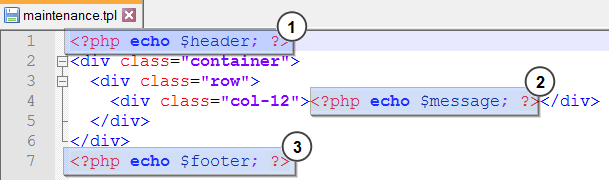
For further modifications like adding images, styles and extra text to the ‘maintenance mode’ page, edit the catalog/view/theme/themeXXX/template/common/maintenance.tpl file.
You will notice that the template file contains the $header and $footer variables. They are used to display your OpenCart header and footer.
The other variable is the $message, which we have already changed in the language file:

Add the desired content using html markup.
Do you need more templates? Take a look at our collection of top-quality OpenCart themes.
Feel free to check the detailed video tutorial below:
OpenCart 2.x. How to manage the maintenance page













