- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WooCommerce. How to add a product/category to a page/post using shortcode
January 23, 2015
This tutorial shows how to add a product/category to a page/post using shortcode in WooCommerce.
WooCommerce. How to add a product/category to a page/post using short-codeWooCommerce comes with shortcodes that can be used to insert content inside posts and pages. In case you need to add some specific product to a page or post, the following shortcode structure should be used:
[product id="###"]or
[product sku="###"]
where ### symbol should be replaced with specific ID or SKU for a product. To find the product ID, go to Product > Edit screen and check the URL for the ‘post=####’ section:

In case you need to show multiply items, shortcode should be as following:
[products ids="###,# ##, ###, ###, ###"]or
[products skus="###, ###, ###" orderby="date" order="desc"]
where ### symbols should be replaced with IDs or SKUs for products.
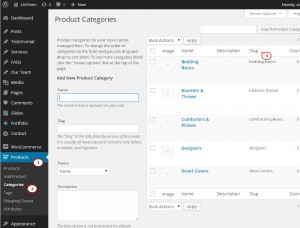
In order to show multiply products of specific category, you should use slugs. Navigate to Products > Categories > Slug to find the required one. The shortcode for category display should be the following:
[product_category category="####"]
where ### symbol should be replaced with actual slug of the selected category:

Feel free to check the detailed video tutorial below:
WooCommerce. How to add a product/category to a page/post using short-code













