- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WooCommerce. How to add/remove menu badges
May 26, 2015
This tutorial is going to show you how to add/remove menu badges in WooCommerce templates.
WooCommerce. How to add/remove menu badges
In WooCommerce templates you have an option of assigning menu badges New, Hot, and Sale to header menu items. They are of purple, orange and green color by default.
In order to add a badge to a menu item, you need to perform the following:
-
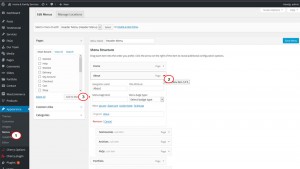
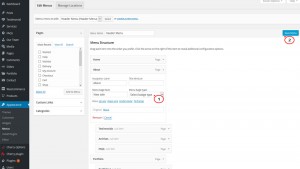
In your WordPress dashboard go to Appearance -> Menus, select the menu item to edit and click on an arrow next to it. This will display a menu with a number of options:
-
In the field “Menu badge text” enter the badge text you need:
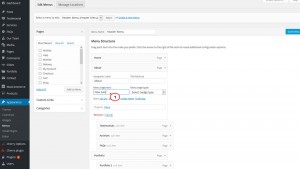
In case “Menu badge text” filed is not available, you might need to enable it.
-
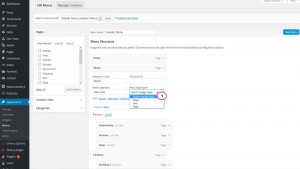
In the field “Menu badge type” select the menu type you need:
-
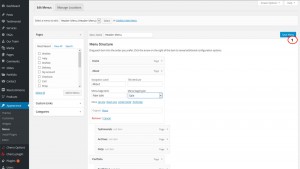
After you are done, click on “Save menu” button on the right:
-
Refresh your website. You will see that the menu badge appeared:
To remove a menu badge, you need to delete badge name, unselect the type of menu badge in “Menu badge type” field and click on “Save menu” button:
Now you know how to add/remove menu badges in WooCommerce templates.
Feel free to check the detailed video tutorial below: