- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
ZenCart. How to edit phone icon and phone number in header
April 6, 2015
ZenCart. How to edit phone icon and phone number in header

This tutorial will show you how to edit phone icon and phone number in header in ZenCart templates.
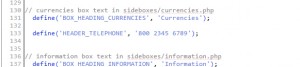
Open /includes/languages/your_language_php file (in our case it is english.php):

Use Ctrl+F function (Command+F on Mac) to find a phone number and replace it:

Phone icon can be located in ‘images‘ folder. Open includes/templates/themeXXX/images folder and search for tel_ico.png:

To replace it, delete a default phone icon and name your custom one ‘tel_ico.png‘. Make sure it is of the same size/extension as a default icon and upload it in ‘images‘ folder.
Feel free to check the detailed video tutorial below:
ZenCart. How to edit phone icon and phone number in header













