- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla. How to change slider dimensions
July 2, 2013
This tutorial will show you how to change slider dimensions in Joomla templates.
Joomla. How to change slider dimensions
1. In templates that have full-width slider only height of slider can be changed. Let’s check how to change slider dimensions in templates with full-width slider.
1.1. In order to change height you need to find out what module is used for slider. You can go to module manager and check what module is used for slider. In our case mod_image_swoop is used for slider. Please note that your template may have another module.
1.2. Open default.php file that is located in modules\mod_image_swoop\tmpl folder. Please check if there override for this file in templates\theme1588\html\mod_image_swoop folder. You need to edit module inside templates\themeXXX\html\mod_image_swoop folder in case override is available. Please note that module name can be different in your template package.
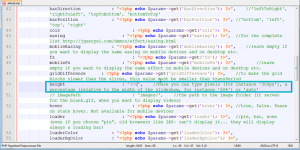
1.3. You need to set value for height. We recommend you to set it in percents, please check the screenshot attached. Save changes and replace original file with modified one. Back up original file before modifications.
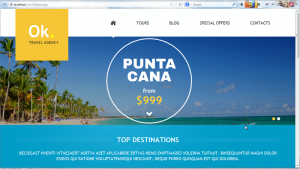
1.4. We can see that slider dimensions were changed.
2. Let’s change dimensions on regular slider for Joomla 2.5.
2.1. In order to change height you need to find out what module is used for slider. You can go to module manager and check what module is used for slider. In our case Flexslider is used. You need to open module, check category name used for slider items and check image size that is used for slider.
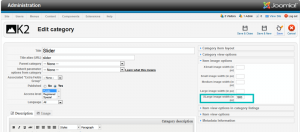
2.2. You need to open category which is used for slider and in Item image options specify desired image width.
2.3. Re-upload images for slider items.
2.4. Now using firebug software we need to find out where to increase slider size in css file. Information on how to use plugin you can find at Firebug. Mozilla Firefox plugin
2.5. In our case flexslider.css should be modified we have changed width and margin according to the screenshot above. Please note that your template may have another slider or css code for a slider.
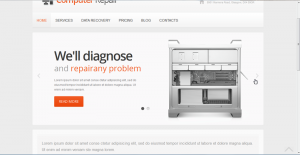
2.5. We can see that slider dimensions were changed.
2.6. Let’s change height of slider image. You need to change image height in your image and re-upload it in k2 item. Our image has another aspect ratio and height is bigger comparing to original images.
Feel free to check the detailed video tutorial below:

























.jpg)
