- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated Troubleshooter. Design mode in Dreamweaver
April 19, 2013
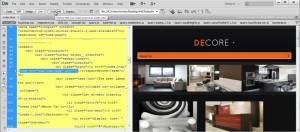
This tutorial is going to help you edit your JavaScript Animated (JavaScript Based, Responsive Web, Bootstrap, one-page html) template in Dreamweaver when in Design Mode the layout is not the same as in a browser view.
JS Animated Troubleshooter. Design mode in Dreamweaver The issue caused by the JavaScript used in such templates. To be able to edit templates in Design mode you can enable Live Code and Live View modes in Dreamweaver. Live View allows you to edit your pages without continually previewing them in a browser. Live Code allows you to display the code (highlighted in yellow) that the browser uses to execute the page. Both views are non-editable, so every time in order to make changes, you need to switch them off.
The issue caused by the JavaScript used in such templates. To be able to edit templates in Design mode you can enable Live Code and Live View modes in Dreamweaver. Live View allows you to edit your pages without continually previewing them in a browser. Live Code allows you to display the code (highlighted in yellow) that the browser uses to execute the page. Both views are non-editable, so every time in order to make changes, you need to switch them off.
To preview pages in Live view
- Open your .html file in Dreamweaver and switch to Code and Design view (from the top menu View > Code and Design or just click Split).
- Click the Live view button (or just Live depending on your Dreamweaver version).
- Make changes to the .html (.css or other related files) in Code view.
- Refresh Live view by clicking the Refresh button in the Document tool bar, or by hitting F5 to preview the changes.
- If your template has drop-down menus and you want to keep them open while making changes, hit F6 (or select Freeze JavaScript from the View > Live View Options menu). Hit F6 to cancel it.
- Click the Live view button again to return to Split view.

To preview Live Code
- Make sure that you are in Live view.
- Click the Live Code button.
- Try interact with elements on the page. Live Code will highlight them in the code (works only when Highlight Changes in Live Code is selected under View > Live View Options).
- Click the Live Code button again to edit the code.

Feel free to check the detailed video tutorial below:
JS Animated Troubleshooter. Design mode in Dreamweaver













