- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to work with Gallery
July 23, 2015
The tutorial shows how to work with Gallery Page in CherryFramework 4.
CherryFramework 4. How to work with Gallery
Gallery or Portfolio page is made of Portfolio posts, it displays all the Portfolio posts and Portfolio categories available.
Depending on your theme topic, Gallery/Portfolio page can be called Services, Projects, etc.
-
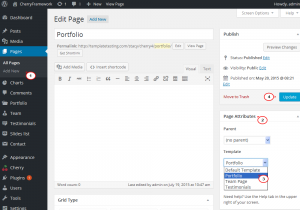
To create Gallery page, navigate to Pages – Add new tab of WordPress Dashboard. To make Portfolio posts appear on a new page, you should assign Portfolio to the new page in Templates tab of page editor:
-
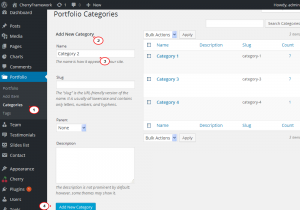
To add/edit categories to Gallery page, navigate to Portfolio -> Categories tab of admin panel. Under the Add New Category heading, you can create new category for Portfolio posts or edit the existing categories:
-
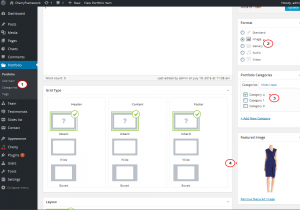
To add image to Gallery page, navigate to the Portfolio -> Add item tab. Select one of the Portfolio post formats available: Image, Gallery or Video.
-
Image allows adding one image to Portfolio post.
-
Gallery post type allows uploading several images to one Portfolio post in Slideshow format.
-
In Video Portfolio post video can be embedded via link or in MP4, WEBM, OGV format.
-
Make sure to assign category to Portfolio post in the Portfolio Categories tab.
To upload a new picture, select Image format, click the Set Featured Image link. In the Set Featured Image pop-up window, select from the images uploaded into Media Library or add new image with the Upload files tab.
-
-
When new image is uploaded, click the Set Featured Image button and Publish/Update the post:
-
You can unpublish Portfolio categories by deleting them under the Portfolio -> Categories tab of admin panel. You can delete Portfolio item under the Portfolio tab of Dashboard.
-
To edit Gallery page layout, navigate to the Cherry -> Options -> Cherry Portfolio tab of admin panel. Here you can choose from variety of Portfolio options that will help you to update page display.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to work with Gallery
In case you’re searching for a premium art wordpress themes to build a website from scratch, look through our rich collection of templates.














.jpg)