- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 3. How to change charts colors
November 19, 2015
This tutorial shows you how to change charts colors in CherryFramework 3.x templates (specifically template #52547 in this case).
CherryFramework 3. How to change charts colorsThere are the circle charts:

In order to change circles charts colors, we can follow these steps:
-
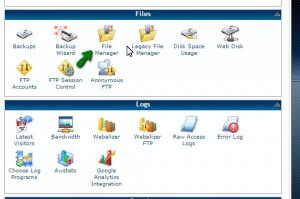
Log into Cpanel, go to File Manager:

-
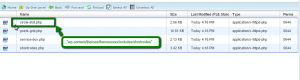
Navigate to wp-content/themes/themexxxxx/includes/shortcodes path, open circle-stat.php file to edit:

-
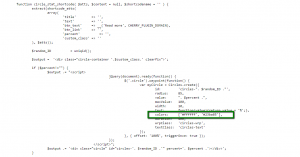
From this file, you will see the line of color codes, there are 2 different colors for a circle:

Just replace with your new codes:

Refresh the page to see the new colors:

Feel free to check the detailed video tutorial below:
CherryFramework 3. How to change charts colors













.jpg)
