- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to add custom classes to the shortcodes and assign custom CSS rules to them
August 28, 2015
This tutorial will show you how to add custom css classes to the shortcodes and assign custom css rules to them in CherryFramework 4 templates.
CherryFramework 4. How to add custom classes to the shortcodes and assign custom CSS rules to them
Let’s create a new shortcode with custom class:
-
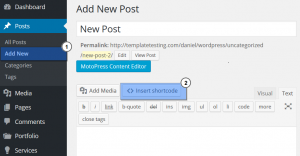
Create a new post/page:
-
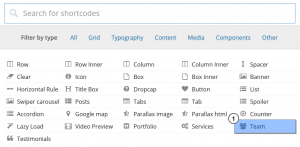
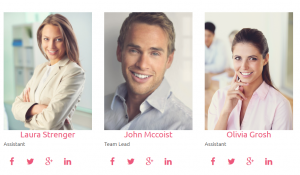
Select any desired shortcode. We will insert ‘Team’ shortcode as an example:
-
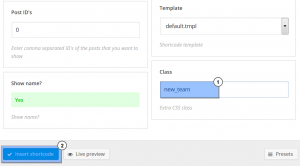
Adjust shortcode parameters to your needs. Scroll down, locate ‘Class’ box.
-
Create custom style class for this shortcode, e.g.: ‘new_team’. Click ‘Insert shortcode’ button:
-
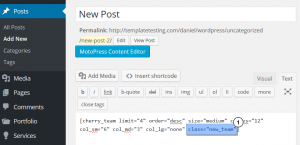
Custom class has been successfully added to your shortcode:
We’ve successfully added new shortcode with custom class ‘new_team’. Let’s see how to assign custom css rules to this class:
-
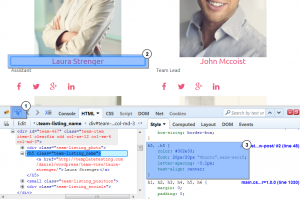
Open the post/page with the shortcode you’ve previously created:
-
We will use FireBug plugin for Firefox browser to inspect elements.
-
Inspect the element you want to edit. Locate the needed style class:
-
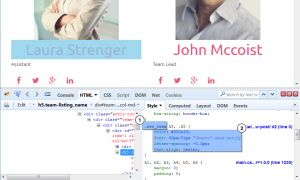
Add your custom class before the common one, add/adjust any desired CSS properties:
Now, the changes will be applied to the custom class only and will not affect the common style class.
-
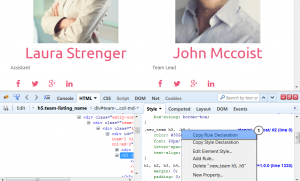
Click on the CSS class with your right mouse button and choose ‘Copy Rule Declaration’ option to copy it to the clipboard:
-
Access your WordPress dashboard and navigate to Cherry > Options.
-
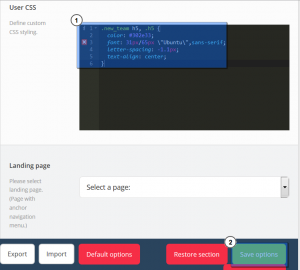
Paste the previously copied CSS rule to the ‘User CSS’ box:
-
Navigate to your site front-end and refresh the page to see the changes.
This is the end of the tutorial. Now you know how to add custom classes to the shortcodes and assign custom CSS rules to them.
Feel free to check the detailed video tutorial below:
CherryFramework 4. How to add custom classes to the shortcodes and assign custom CSS rules to them