- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Drupal 7.x. How to enable images upload feature for Basic Pages
March 18, 2015
Our Support team is ready to present you a new tutorial that will show you how to enable image upload feature for basic pages in Drupal 7.x.
Drupal 7.x. How to enable images upload feature for Basic Pages
-
Log into the Drupal 7 admin dashboard.
-
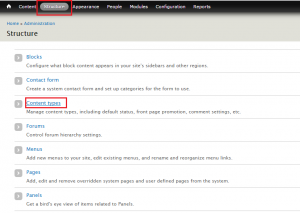
Using the top menu bar, locate and click on the Structure option, then on Content types link:
-
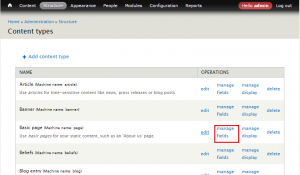
Click on Manage fields link next to Basic pages:
-
This brings you to the page where you will activate the ability to add an image. At the bottom of the screen, you will see Add Existing Field. There are a few fields to fill in. In the Label field, give it a name. We named it ‘image’. Under the Field to share dropdown, select Image: field_image and in the Widget dropdown select Image.
-
After entering the information, click on Save button at the bottom.
-
Next you are taken to a screen to add optional settings. You may simply scroll to the bottom and click on Save Configuration to keep these.
-
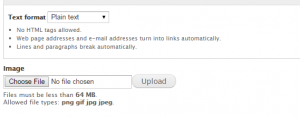
Please check the result in your admin panel:
Feel free to check the detailed video tutorial below:
Drupal 7.x. How to enable images upload feature for Basic Pages