- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to edit footer copyright notification
May 14, 2014
The following tutorial will show you how to edit the footer copyright notification in PrestaShop 1.6.x templates.
PrestaShop 1.6.x. How to edit footer copyright notification
-
You will get Ecommerce software by PrestaShop™ notification in the footer after template installation. This text is defined by the CMS block module.
-
To edit the Ecommerce software by caption, log into your PrestaShop admin panel.
-
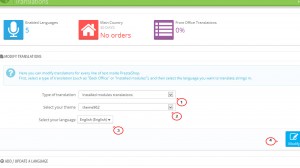
Navigate to Localization->Translations menu.
-
Look for the Modify Translations section. Select Installed Modules Translations type of translation, your theme, the language you would like to edit and click the Modify button.
-
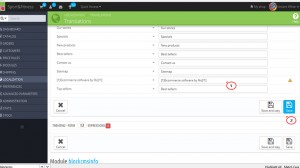
Using the search function of your browser (Ctrl + F hotkeys for Windows, F for Mac), look for the blockcms section. There you will find the [1]Ecommerce software by %s[/1] expression.
-
Change the translation and click the Save button.
NOTE: If you remove the %s symbol from translation, the copyright title (by default PrestaShop) will disappear. Leave [1]…[/1] tags if you want your footer copyright notification to be linked to some URL.
-
To change PrestaShop™ title and notification URL, you will need to enter your FTP server using some FTP-client software (for instance, Total Commander, FileZilla, etc.).
-
Open your PrestaShop installation directory, go to the themes\themeXXX\modules\blockcms\blockcms.tpl file (XXX is your theme number), upload it to your desktop and open it with your HTML/PHP editor (for example, Adobe Dreamweaver, Notepad++, etc).
-
Look for the following code (line 104 approximately):
© 2014 {l s='[1]Ecommerce software by %s[/1]' mod='blockcms' sprintf=['PrestaShop™'] tags=['<a class="_blank" title="prestashop" href="http://www.prestashop.com">']} -
Replace PrestaShop™ in code:
sprintf=['PrestaShop™']
with your title like
sprintf=['Your_Title']
Then change the code
tags=['<a class="_blank" title="prestashop" href="http://www.prestashop.com">']}
to
tags=['<a class="_blank" title="your_title" href="http://www.your-site.com">']}
where http://www.your-site.com is the required URL of your footer notification.
-
Save the changes and upload the modified file back to your server. Replace the original blockcms.tpl file.
-
Check your webstore front end. We have changed the footer copyright notification successfully.
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. How to edit footer copyright notification
If your website already has an admin panel and you want to work on its design, review our Bootstrap Admin Themes.