- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to make background (parallax) image responsive
November 9, 2015
This tutorial will show you how to make image background responsive in Joomla 3.x.
Joomla 3.x. How to make background (parallax) image responsive
Usually, background images are zoomed in and not responsive, i.e. they aren’t autoresized for smaller screens.
-
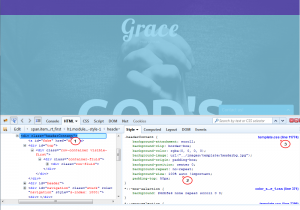
Use Inspect Element tool (F12) in browser to find what line in CSS stands for background image positioning: open the Inspect Element toolbar and hover over background to find out what line and file stands for background styling.
-
Add the background-size property to the line which stands for the background style, it will define size of the background image. To make image responsive, set its size to 100%.
There are 2 variants of size parameters for responsiveness:
background-size: 100% 100%;
And:
background-size: 100% auto;
Values stand for image width and height accordingly. If you set height to 100%, the BG image will be displayed in full height but it may look squeezed. It’s recommended to set image height to auto to prevent image from looking distorted on different devices:
-
Connect to server via FTP or use cPanel file manager to open and edit the file. Use Ctrl/Cmd+F to find line of CSS code required. Replace original CSS line with the updated one.
-
Save changes and check changes on the front-end.
Feel free to check the detailed video tutorial below:
Joomla 3.x. How to make background (parallax) image responsive















.jpg)
