- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to work with “Bootstrap tabs” module
May 20, 2015
This tutorial shows how to work with Bootstrap tabs module in Joomla 3.x.
The Bootstrap Tabs Module displays a fixed number of Articles from a specific Category or a set of Categories in tabbed layout.
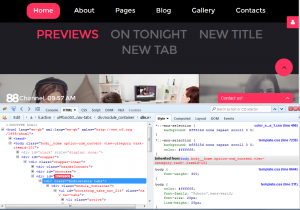
Use the Inspect Element (Firebug) tool to find out module’s position.

-
Next, navigate to Extensions -> Module manager and sort out modules in the located position. Open the Bootstrap tabs module and check what category is assigned to it in the module’s Category field.
-
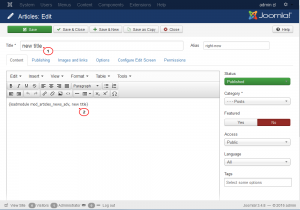
Navigate to Content -> Articles manager and sort out the articles, assigned to the corresponding category. Edit the title of the module loaded in the article, and edit the article’s title.

-
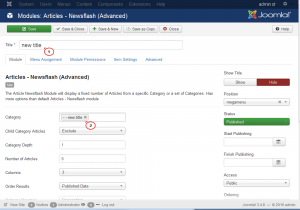
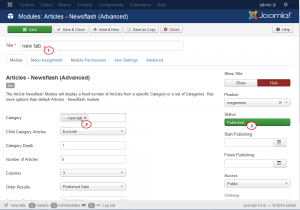
Next, edit module title and category title in the Articles – Newsflash (Advanced) module. I.e. it’s the Articles -> Newsflash (Advanced) which shows articles in columns under the Bootstrap Tab module.

In order to add a new tab into the module, you will need to duplicate a category of articles, an article, Articles -> Newsflash (Advanced) module and edit number of columns in the Bootstrap Tab module:
-
Go to Content -> Categories manager -> New. Create and publish a new subcategory under the category, assigned to the Bootstrap tabs module. Create articles in the subcategory with the same content: Intro image, caption or HTML intro text.
-
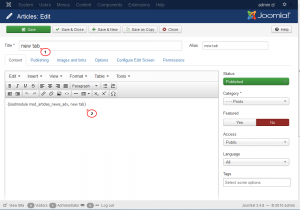
Copy the article code that calls out articles in the tab and create a new article in the category, assigned to the Bootstrap Tab module. Make sure to insert new category/module title into the new article content:

-
Please, note, that in order to display new tab, you should also increase a number of articles in the Bootstrap Tabs module:

-
Next, duplicate the Articles -> Newsflash (Advanced) module, displayed in the Bootstrap tabs. Change module title and categories of articles in the module to the new ones you have created. Publish the module.

Also, check out the collection of fully responsive Bootstrap templates.
Feel free to check the detailed video tutorial below:
Joomla 3.x. How to work with “Bootstrap tabs” module













.jpg)
