- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Joomla 3.x. How to insert the iframe
February 7, 2017
This tutorial shows how to add any iframe content to the body section of your Joomla article.
If you paste some iframe code into the editor (i.e., default Joomla 3.x. TinyMCE editor), it automatically strips those codes from the content.
Let’s learn how to make changes in some configuration in Joomla Admin panel then you can overcome this restriction.
-
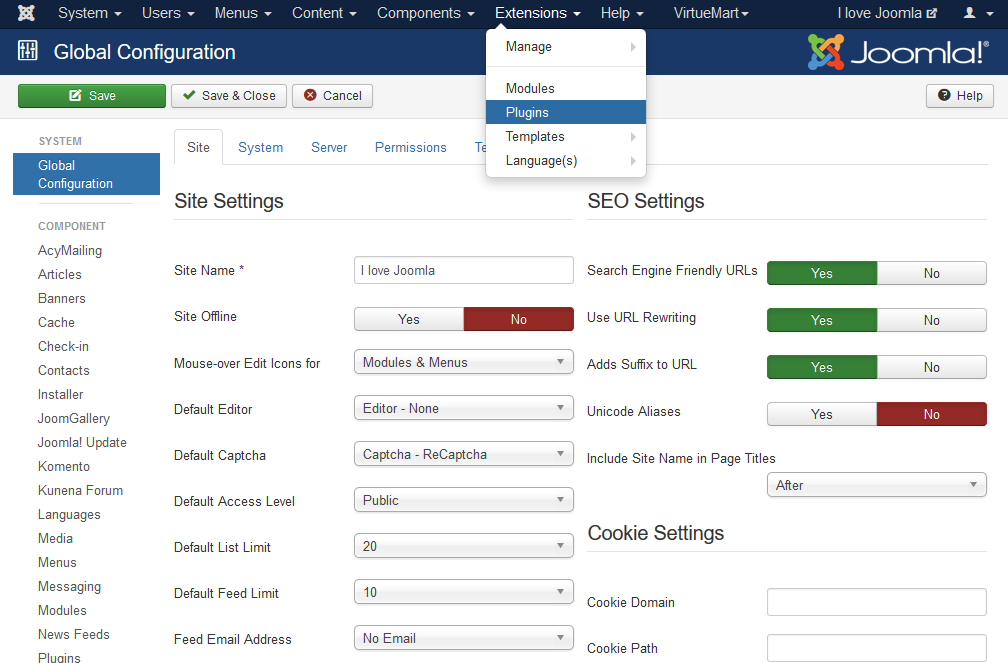
Go to Extensions -> Plugins from the top menu.

-
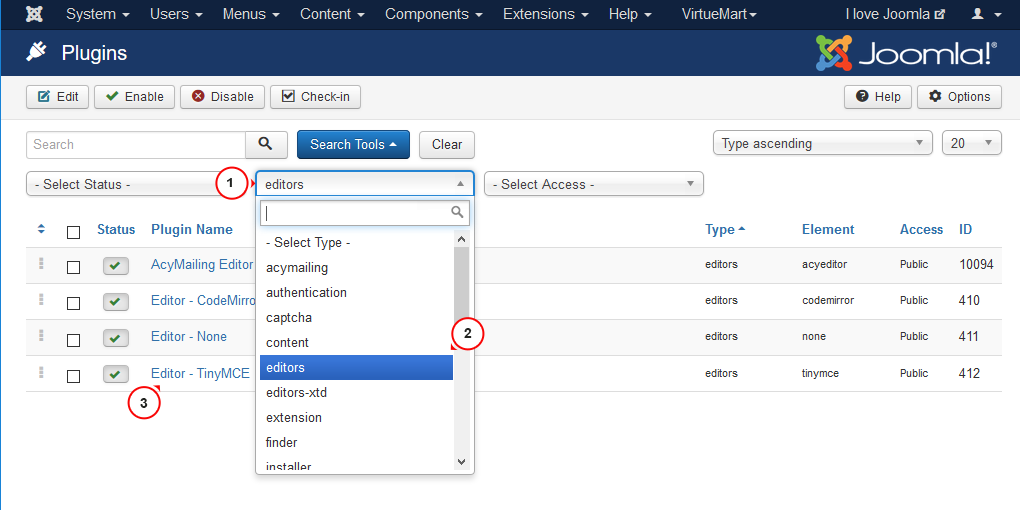
On the Plugins page you can find a dropdown Filter option called Select Type. Choose editors among the dropdown.
Now the Plugins page lists all the available editors. From the list click on the Editor – TinyMCE.

-
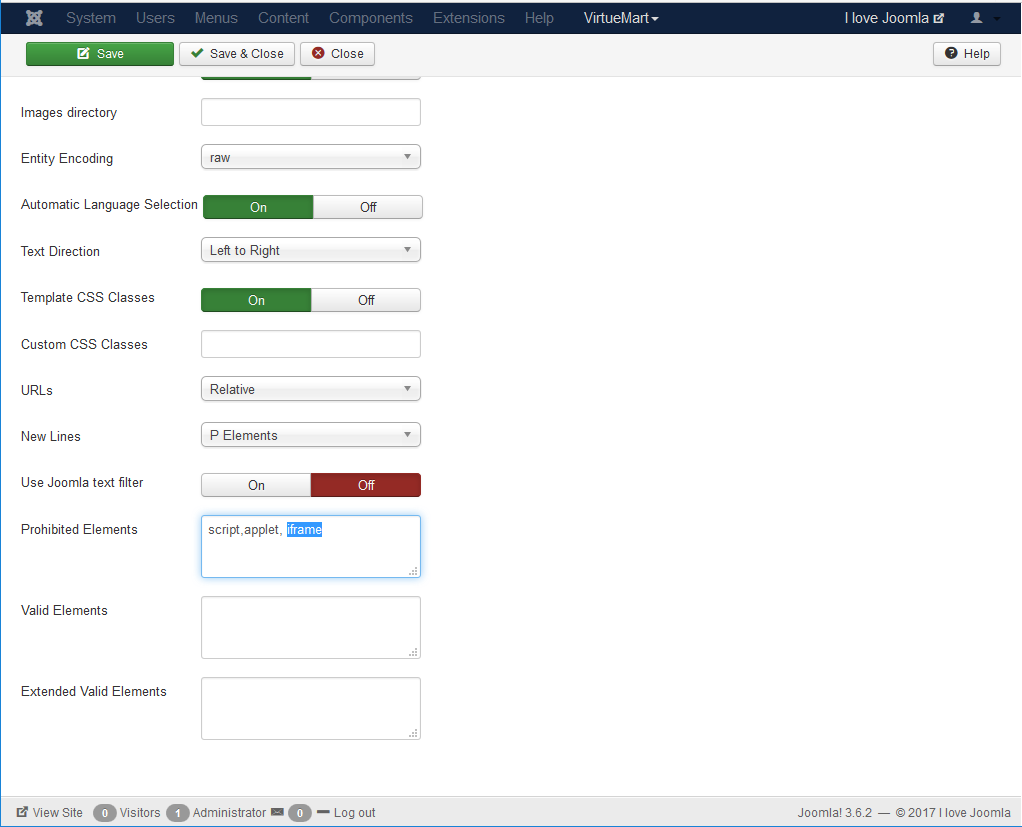
Next, on the edit page go to Plugin tab. Under the Plugin, almost at the bottom, you can find an option called Prohibited Elements. As you can see, iframe is listed here. Remove iframe from that field. Then click on the Save & Close button at the top to save your changes and close the edit section.

That is the end of the tutorial. Now you know how to add any iframe content into the body section of your Joomla 3.x articles.
Go for one of our cool themes from the collection of Joomla templates!
Feel free to check the detailed video tutorial below:
Joomla 3.x. How to insert the iframe













.jpg)
