- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to assign target=”_blank” for links
June 2, 2015
This tutorial shows how to assign target =”_blank” for links in JS Animated templates.
JS Animated. How to assign target=”_blank” for linksIn order to assign target =”_blank” to any word, you have to open a proper html page and find a needed word.
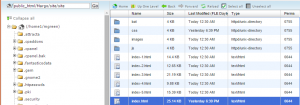
First of all, open your cpanel file manager section and look for needed html file in the root of your public_html folder:

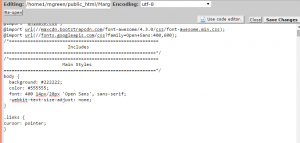
Open the corresponding html file for editing and locate the needed word.
This code has to be added to the needed place:
<a class="links" onclick="javascript:window.open('link url here', '_blank')">CLICK HERE</a>
Instead of ‘link url here’ you can set any link, for example we will link to ‘ https://twitter.com/ ‘, and instead of CLICK HERE you should write a proper word, so our code will look like the following one:
<a class="links" onclick="javascript:window.open('https://twitter.com/', '_blank')">News</a>Then click on Save Changes button.
In order to see cursor pointer when you hover on needed text link, you have to add this css code in style.css file:
.links { cursor: pointer; }
Feel free to check the detailed video tutorial below:
JS Animated. How to assign target=”_blank” for links













