- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to use CountTo – Counter
February 9, 2017
HTML Website Templates use countTo.js extension to add counters to webpage. This time we’ll learn how to manage them.
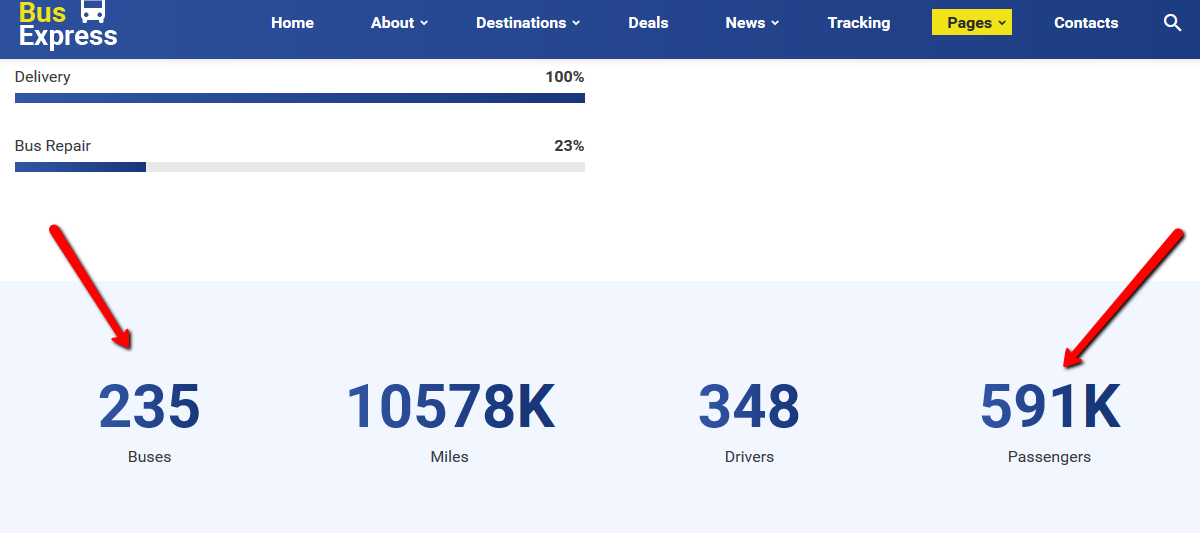
There might be a separate page (html file) for displaying counters or progress bars. Let’s open the progress-bars.html file to edit it. In our case these are Buses, Miles, Drivers and Passengers.

Creating new counter
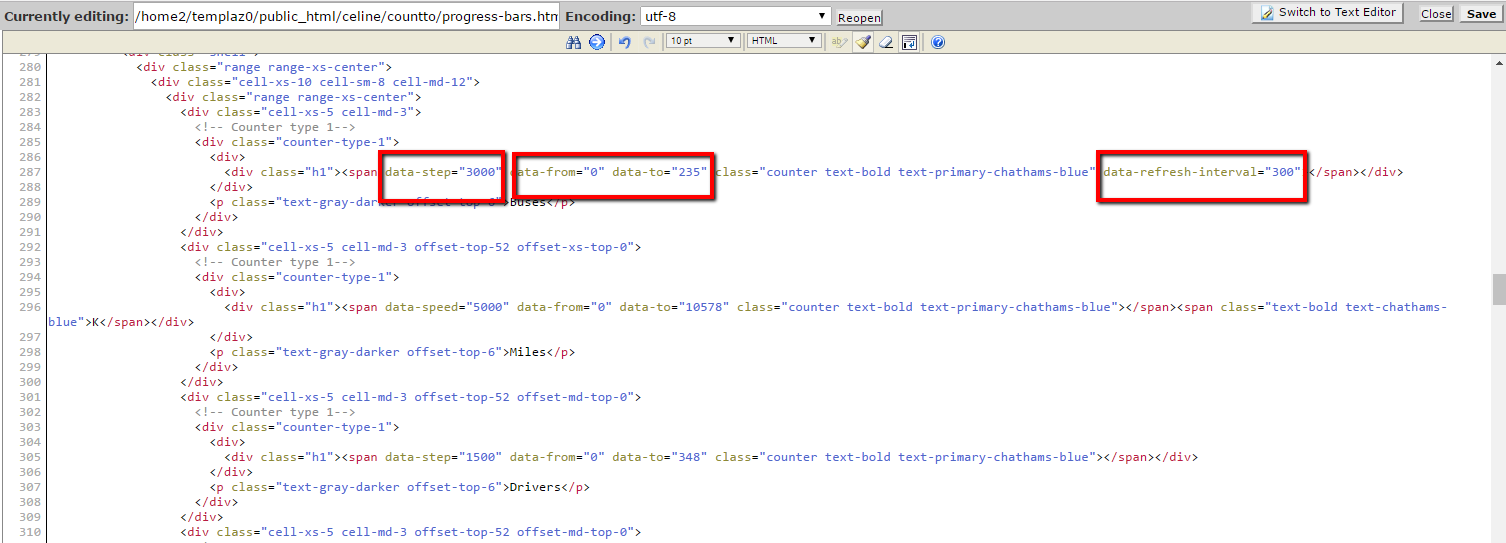
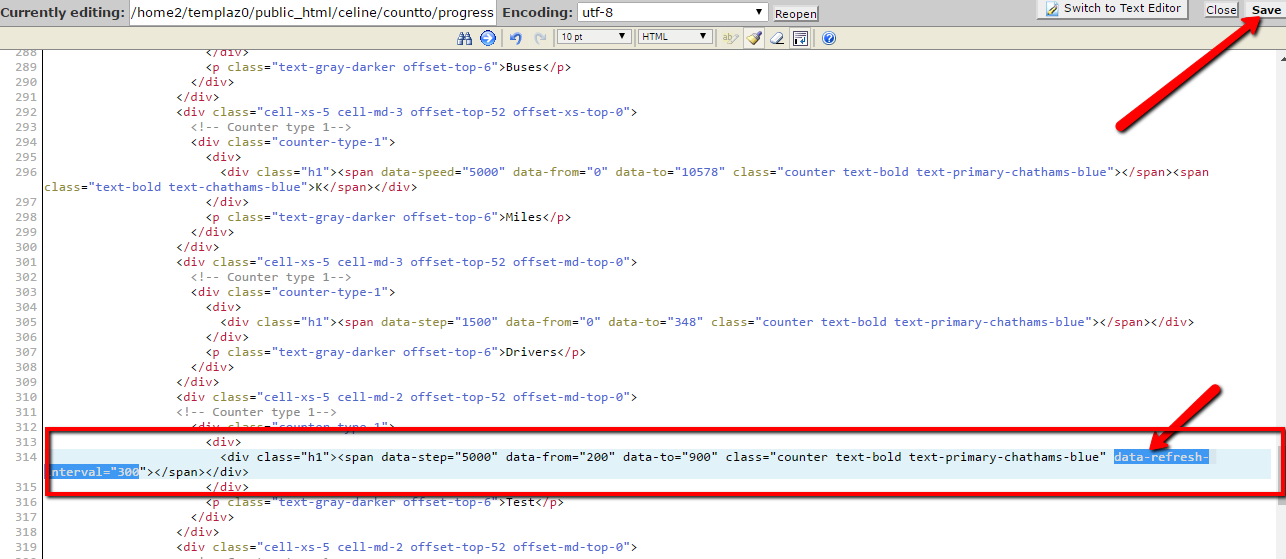
In order to create a new counter the following HTML code should be added to the page’s content:
<div class="counter" data-from="25" data-to="125"></div>
where, data-from attribute is responsible for counter origin, and data-to attribute – for the final result that will be displayed on page.
Counter working time correction
In order to change speed of counting you should add the data-speed attribute and set time interval of the counting, in milliseconds.
For example,
<div class="counter" data-from="25" data-to="125" data-speed="5000"></div>

Counter update interval
In order to change time interval between counter updates you should add data-refresh-interval attribute and set needed time interval in milliseconds.
For example,
<div class="counter" data-from="25" data-to="125" data-speed="5000" data-refresh-interval="300"></div>

Feel free to check the detailed video tutorial below:
JS Animated. How to use CountTo – Counter













