- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Magento. How to disable cart on mobile devices
March 30, 2016
Hello! This video tutorial shows how to disable cart on mobile devices in Magento templates.
Magento. How to disable cart on mobile devicesYou may want to remove the cart from your mobile Magento store since it takes much space or you simply do not like it:

Let’s learn how to get rid of it.
-
Using Total Commander or any other file manager software use the search command to find the file which contains “header-minicart” class – in our case it is header.phtml file under /app/design/frontend/tm_themes/themeXXX/template/page/html/ directory (where XXX is your theme number).
-
Open the file for editing and look for the following string of code:
<div class="header-minicart">
<?php
echo $this->getChildHtml('minicart_head');
?>
</div>
Simply comment out the code so it looks as follows:
<!--<div class="header-minicart">
<?php
echo $this->getChildHtml('minicart_head');
?>
</div>->
Save the file and refresh the page to see changes.
You can see the Cart has been successfully removed from your mobile store:

Let’s now stretch three buttons through the whole width of the mobile menu so it looks nice.
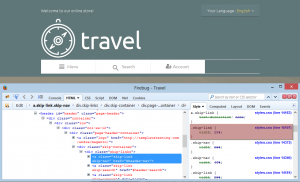
Use the Firebug extension for Firefox or the Developer tool of your favourite browser to find CSS rule that needs to be altered.
You can see the desired code is located in the styles.css file on line 15107:

Open the file for editing and change the width property to 33.335%.
Again, save the file to apply changes. Navigate back to your front-end and refresh the page to see the result.
You can see the mobile menu looks nice now:

This is the end of the tutorial. We have learnt how to disable cart on mobile devices in your Magento template.
Feel free to check the detailed video tutorial below:
Magento. How to disable cart on mobile devices













