- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to add categories menu to left column (if it displays as top menu)
March 30, 2016
This guide will show you how to add categories menu to left column (if it displays as top menu) in Prestashop template.
PrestaShop 1.6.x. How to add categories menu to left column (if it displays as top menu))-
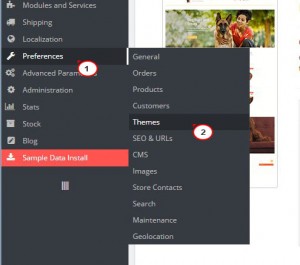
Log into the admin panel of your site and go to Preferences -> Themes and click Advanced settings button:

-
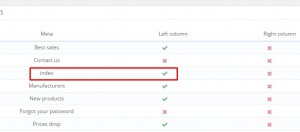
Here you need to enable Left column for home page so that Categories block module could be transplanted there:

-
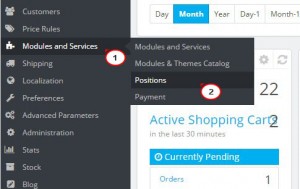
After you’re done, open Modules -> Positions. You can use Transplant a module tool to hook it in Left column. Additional information on how to manage modules positions can be found here:

-
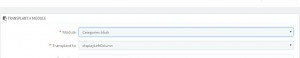
Under Module tab select a module required (in our case it is ‘Categories block’ module), under Transplant to select a required position (in our case it is Left column) and save the changes:

-
Open the home page and refresh it to see the changes. Sometimes you may also need to clear Smarty cache.
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. How to add categories menu to left column (if it displays as top menu))













