- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to work with “TM Mega Menu” module (v.1.7.0+)
April 10, 2017
This tutorial will show you how to configure TM Mega Menu module (v.1.7.0+).
This module is designed to create complex menus. The module provides the ability to display one item (without sub-menu), a menu item with a sub-menu and a menu item with a multi-row and multi-column sub-menu block. The module can be used in different positions, but it will display the same content.
Available positions: top(displayTop), left(displayLeftColumn), right(displayRightColumn), footer(displayFooter). You can add categories (with subcategories), CMS categories (with subcategories), manufacturers (one or a list), suppliers (one or a list), stores (if multistore is used), links to any product, information block about the product, custom links (are not limited in quantity), custom HTML blocks (are not limited in number), furthermore you can add YouTube videos (with the link) and Google Map locations, also not limited. Below we’ll review each of the functionality in details.
TM Mega Menu module is divided into the section which are easy to manage. In the first row you will see the available features that you can add to your menu. Below you will see the rows each containing the items. Also you are allowed to edit the styles of the module. It allows you to create custom look of the Top Level Elements, Badges, First and Next Level Elements along with their links and hover & active conditions.
Add an item element.
- This item represents basic menu element which appears in the menu. To configure existing ones you can click ‘Edit’ button at the end of the row (you can also delete an item) ‘Item List’, we are going to add one. To do it, click on the Add item button.

-
In the opened window you are able to configure the New Item that will appear in the menu. Let’s review each field:
Enter item name is required field – this will show the name of the menu item.
Active – it gives you an option to display the menu item or hide it.
Link: you can choose between external link, which is URL or existing one, in the first case you will need to paste the URL below, in the second you will need to choose the link from list which appears when you click Existing URL.
Sort Order will display the item in the order you input. For example, if you insert 1, the menu item will be the first on the list.
Specific class is set if you wish to implement any custom CSS changes to the menu item.
Enter item badge gives you a possibility to use a badge for the menu item. For example, if you have a new category of products, you can type New.
It is megamenu gives you a possibility to use a megamenu for this menu item. It can be easily configured. When you make the Item to be Mega Menu you will be given an option to add the row and then divide it into the columns. The maximum size of column is 12. Then you will see the user-friendly boxes which allow you to add or remove the content from the list.

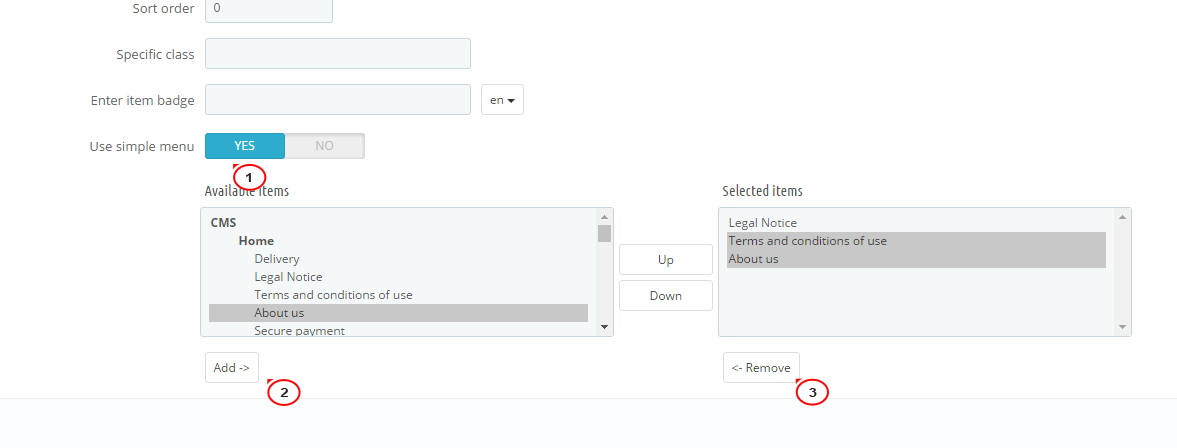
Use simple menu option will give you a possibility to add the sub-menu items. Choose an item which you wish to add from the ‘Available items’ list, and click ‘Add’ below to move them to ‘Selected items’.

When you finish configuring the menu item, click Save or Save or Stay. Now you have seen how to configure the Menu Items elements. The will appear in the first row as a list of the items which you add.
Note: in order to add any items to your menu – banners, maps, videos etc, you will need to add them through the menu items. So, for example, if you want to add the Map to the menu, make the menu item to be Megamenu and then assign the Map to it.
- This item represents basic menu element which appears in the menu. To configure existing ones you can click ‘Edit’ button at the end of the row (you can also delete an item) ‘Item List’, we are going to add one. To do it, click on the Add item button.
Add HTML element
This items gives you a variety of possibilities to create your custom content with help of HTML. You will be able to add the elements with custom HTML code which you may like more. To add this click Add HTML. You will need to set the configuration to the following fields:

Let’s review each:
Enter HTML item name – this is a required field which will show you the name of a new HTML item.
Specific Class – this option gives you a possibility to assign a custom class to your menu item. You may further use it for the additional CSS rules implementation.
HTML content – the following editor (listed in above image under ‘3’) is used for your HTML content. You need to paste it right there. Furthermore it has additional tabs which help you to make it easier to use. If you want to paste the plain HTML you can use the Tools > Source tab to do so.
Now you’ve seen how to add HTML items to your Mega Menu. Let’s move to the next feature.
Add Link
The Add Link feature is quite handy if you need just simply add the menu item and set the link to it without bothering to configure any other fields. It is quite easy to use!
Enter Link name – this will be the name of an item.
Enter Link URL – the item URL.
Specific Class – this option gives you a possibility to assign a custom class to your menu item. You may further use it for the additional CSS rules implementation.
Open in new window – when this option is set to yes, the item opens in a new window, when no – in the same.
Add Banner
The Banner item is very convenient when you need to add menu item with the image, indicating your new category or any other event. You need to have an image to upload and set the required fields. Click the Add Banner button. And lets surf through the fields which need to be filled:
Select a file is a required field where you need to browse the image from the computer. The preferred images for web are JPEG or PNG types.
Enter Banner name – it will be the name of the banner, not visible to the customers, preferably should be the same as the Public Title field beneath.
Specific Class – this option gives you a possibility to assign a custom class to your menu item.
Public Title this is the Banner title which will be seen to the customers.
Description this is the same editor as in the HTML feature. It gives you a possibility to add your custom content to the banner, including the HTML.
Open in new window – when this option is set to yes, the item opens in a new window, when no – in the same.
Add Video
The Add Video is a feature that lets you promptly add your custom video form YouTube or Vimeo with the link. This feature has only two fields to fill in. The first one is Enter Video name which will be the name of the item. The field beneath is called Enter Video URL, you need to paste the URL of your YouTube/Vimeo video here. You may also check the examples of the links lower this field.
Add Map
The following feature gives you a possibility to insert the map to your menu. Let’s check how to do it. Click on the Add Map button. You will see the following (fields in red are required):

Enter Map item name this will show the name of the map you use.
Enter Map latitude and then Enter Map longitude – these fields are supposed to be filled with the values which indicate your map location, please check the image below. The red under the 1 indicates latitude and blue under 2 shows longitude.

Marker this field requires the icon (small image), preferably PNG or ICO type with 64×64 px dimensions. Click Upload and browse the icon, so it indicates the position on the map.
Scale is the map zoom. The value must be between 1 and 21. 21 is the biggest zoom while 1 is the smallest – will show all the globe.
Map description is the field where you can insert your custom Map description. The editor is easy. You may as well use your custom HTML formatting in Tools > Source Code.
Note: in order your Google Maps to work properly you may need to have the Google API key set. Please, see the following link for more info.
We have reviewed all the items and features that you can use in the TM Mega Menu module. You can now manage all your menu items and insert different custom blocks into it. The last thing we will review is the Edit Styles tool which you can see on the top right corner of the TM Mega Menu editing page.

This feature gives you a possibility to apply different styles to all of the items, subitems, fonts and other blocks of your menu. Lets review all the available tools. Click on Edit Styles. This opened window shows you different level items which expand and then give you a possibility to edit styles. Also it has Hover & Active conditions of an item. Hover effect appears when you make the mouse over the element, active is the moment you click on the item. So lets see what styles you can edit:
Color – the primary color of chosen level item font. So basically if you choose green, your font will change to this color.
Background color – the color of the background of current level items.
Background image – alternative to the background color – gives you a possibility to set background image.
Background settings has two fields, the Repeat one allows you to repeat the background-image vertically(repeat-y), horizontally(repeat-x), do not repeat the image, and repeat it both vertically and horizontally.
Border color changes each of the borders’ color.
Border type allows you to set the border dotted, dashed, solid or double borders.
Border width (px, em) this options sets the width of the borders with either px value or em one.
Border radius (px, em) is the feature which rounds the corners of the fields.
Box shadow makes the shadow to the chosen level. You should paste the following parameters: 0px 0px 0px 0px rgba(0,0,0,0.75) the first and the second parameters define the offset of the shadow, the place the shadow falls. The third parameter is the blur of your shadow, the smaller is the value the less blur you get. The fourth parameter is spread – the amount of shadow(defines its size). The last parameter is the shadow color with RGBA code which gives you a possibility to set the transparency.
The same options are available for the each level and each Hover & Active element available in your Mega Menu. Feel free to change them all to meet your needs.
In this tutorial you have seen how to configure, set and use the TM Mega Menu module.
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. How to work with “TM Mega Menu” module (v.1.7.0+)Also, don’t forget to review the collection of PrestaShop themes.














