- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.7.x. How to manage “TM Mega Menu” module
April 10, 2017
In this tutorial we will show you how to work with TM Mega Menu module in our PrestaShop templates for 1.7x version of the engine.
TM Mega Menu is a custom module which allows you create complex menus. The module provides the ability to create sub-menus of different levels, customize them with banners, HTML blocks, links, videos and even maps. TM Mega Menu can be used in different positions, but it will display the same content.

To access modules settings follow these steps:
Log into your admin panel and navigate to Modules -> Modules and Services section.

Select the Installed Modules tab and search for TM Mega menu
Press the Configure button.

The module includes 6 main tabs that allow to customize the menu.

TM Mega Menu Tabs
Tabs are basic items that appear on your menu. You can link them to any of the pages of your site or add an external link.
Note:In order to create a new tab, press the Add Tab button or click ‘+’ in the Tabs list table.
In the form that appears, fill in the required fields.

Enter tab name – the tab title which is mandatory to be filled in for the default language. If the additional languages fields are not filled in, the tab gives its name from the default language. In case you add a new language later, you will need to add the tabs names for it separately, as the menu will not be visible.
Active – this option allows you to enable/disable the item.
Link – a link that is assigned to this tab. You can enter a custom link, or choose from existing options (categories, CMS categories). If you leave the field blank, the link of this tab is inactive and the tab will lack styles.
Sort order – the order of tabs to be displayed.
Specific class – here you can add some CSS class which to emphasize the item. You would need to add the CSS rule to make it work.
Enter tab badge – a small label that will appear next to the tab name. You can add different badges depending on multi-languages.
It is Mega Menu – if this option is selected, there will be a form to create a complex menu (Mega Menu) which consists of rows and columns in rows.
The Row is a part of the Mega Menu structure that includes the menu columns. The existing row can be removed with the content it includes by clicking the appropriate button. The rows quantity is not limited.

The Column is a part of the Mega Menu structure, which is placed inside the rows. The width (the bootstrap class) of the column cannot be less than 2 and more than 12. In order to make the menu display properly, the total column width cannot exceed 12. The width is a Bootstrap column type and corresponds to the same values.
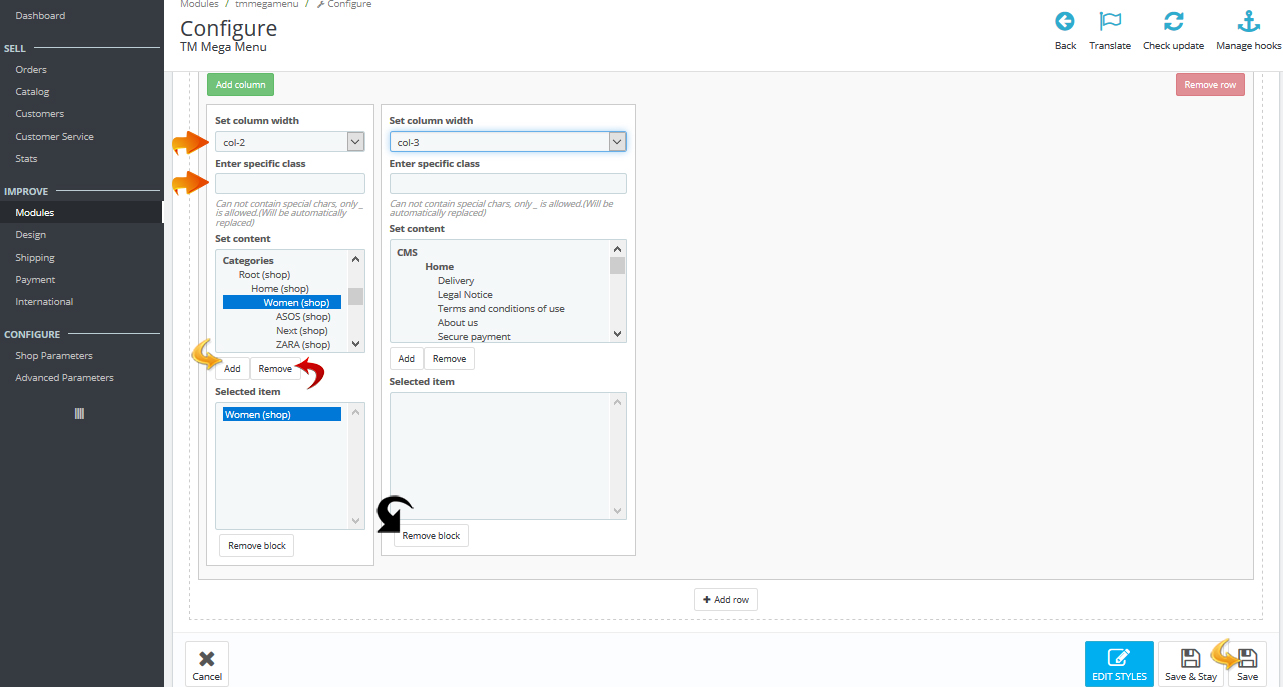
To create a complex menu, click the ‘Add row’ button, then press ‘Add column’ in the top left of the row.
You can specify the column class (optional) in the popup window. You can easily change this class later as well as the other settings.
You can also add a specific CSS class for your column and add a desired content that will appear in the column. You can select any CMS page link, supplier, manufacturer, category, HTML, Link, Banners, Video, Map or a product from the dropdown.
The content can be added/removed by double clicking the item, or by highlighting the items and clicking the corresponding button. Block can be removed by clicking ‘Remove block’ button in the footer of the block.

In order to move the content available in the selected menu, double-click or highlight the desired content and press the corresponding button.
Inactive menu information is saved while switching between menu types and you can always change the type of menu.
Use simple menu – if selected, the sub-menu of this tab will be in a form of simple menu – a menu that displays the selected content in a single column. If the menu has embedded content, the new column is added.

TM Mega Menu HTML
In this section we will explain how to create a custom HTML block in the Mega Menu.
The module has a table listing all the available blocks. You can also add a new block by clicking the ‘+’ button in the top right of the table or by pressing Add HTML button from top menu.
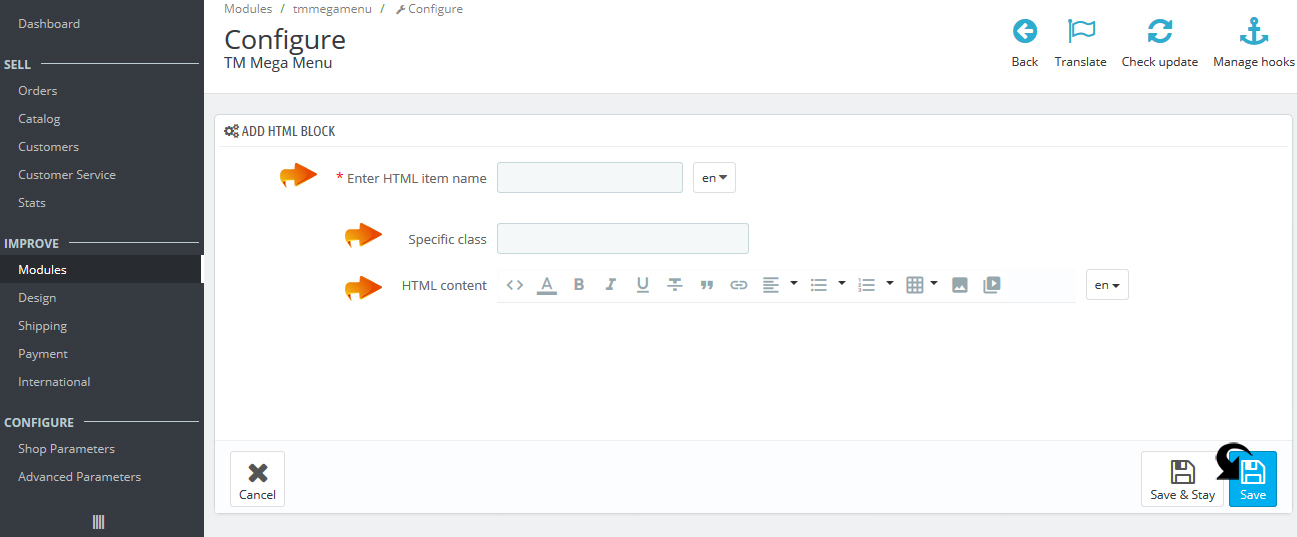
Fill in the required fields in the form that appears.
Enter HTML item name – the title of the block, it is mandatory to be filled in for the default language.
Specific class – block’s CSS class.
HTML content – the actual content of the block.

Added block will appear in the list of blocks, as well as in the list of available content while creating menu blocks.
TM Mega Menu Links
The module has a table listing all the available links.
To create a new link, press Add Link button from the top menu or click the ‘+’ button in the top right of the table. Then fill in the required fields that will appear and press the Save button.
Enter Link name– link name, a mandatory to be filled in for the default language.
Enter Link URL – link URL, a mandatory to be filled in for the default language.
Specific class– block’s CSS class.
Open in new window– this option will allow to open the link in a new window.
Added link will appear in the list of the links, as well as in the list of the available content while creating menu blocks.

TM Mega Menu Banners
In this section you can create banners which will appear in the list of available content while creating menu blocks.
The module has a table listing all the available banners. To create a banner, press the Add banner button from top menu or click the ‘+’ button in the top right of the table, then fill in the fields in the form that appears.
Select a file – upload an image for the banner, a mandatory field for the default language.
Enter Banner name – the title of the banner that will appear in admin panel (the visitors will not see it on site front end), a required field for the default language.
Enter Link URL – the link of the banner, mandatory to be filled in for the default language.
Specific class – block’s CSS class.
Public Title – the title that is visible for your site visitors.
Description – here you can add some optional text to appear on the image.
Open in new window – this option allows you to open the link assigned to the banner in a new window.

Added banner will appear in the list of banners, as well as in the list of available content while creating menu blocks.
TM Mega Menu Videos
In this section you can add a video that will appear in the list of available for selection content for the complex menu columns.
To add a video, press the Add video button from top menu or click the ‘+’ button in the top right of the table, after that fill in the mandatory fields.
Enter Video name – a title of the video block, a mandatory field for the default language.
Enter Video URL – a youtube or ‘player.vimeo.com’ link of your video,a required field for the default language.

TM Mega Menu Maps
This section allows you to create a map block that can be assigned to any of the columns of your mega menu tabs.
Enter Map item name – the title of the map, the field is required for the default language.
Enter Map latitude – the geographical latitude of your map location.
Enter Map longitude – geographical latitude of your location.
Marker – an image used to mark a point on your map. The default dimensions of the image are 64 x 64px.
Enter Map scale – a ratio which compares a measurement on a map to the actual distance between locations identified on the map.
Map description – an optional text that will appear on your map.

We hope the tutorial was useful for you.
Feel free to check the detailed video tutorial below:
PrestaShop 1.7.x. How to manage “TM Mega Menu” module













