- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Shopify. How to change the number of columns on collections pages
September 21, 2016
This tutorial shows how to change the number of columns on collections pages in Shopify.
In order to change the number of columns, you should perform the following:
-
Log into your Shopify admin panel.
-
Navigate to Online store -> Themes -> Customize theme

-
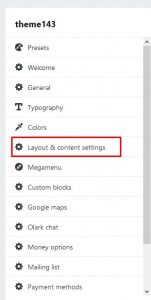
Click on the Layout/Content settings on the right side.

-
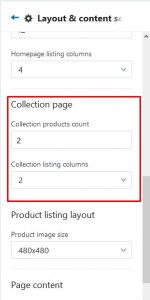
Scroll down and search for Collection page, there you’ll be able to change the number of columns and number of products per column on collection page.

This is the end of the tutorial.
Have a look at our collection of elegant Shopify themes.
Feel free to check the detailed video tutorial below:
Shopify. How to change the number of columns on collections pages













