- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. Cherry Framework 3.x options overview
March 2, 2014
This tutorial is going to show you how to work with the Cherry Framework options of your WordPress template.
Please note, these are general Cherry Framework options and settings. Some of them may be not available in your particular template. On the other hand, your particular template may provide some custom options, features and settings.
Please refer to your particular template documentation for the most accurate information.
Your theme contains the Settings option. These settings allow you to change the theme’s color palette, order of items, turn items on/off and do lots of other things. To access the settings, log into your WordPress admin panel and go to the Cherry Options -> Cherry Options menu.
All the options are categorized by the following tabs:
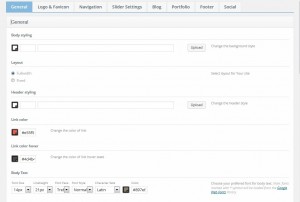
General
-
Body/Header styling allows you to select the body/header color and the background pattern.
-
Layout allows to switch between the fullwidth and fixed layouts of your theme.
-
Link color lets you to select the color for your links. Link color hover allows to change the color of the links on a mouse-hover.
-
Body Text allows to choose your preferred font for the body text. The following options are available for editing the fonts: Font size, Line height, Font Family, Font style (normal, bold, italic), Character Sets (Latin, Greek, Cyrillic, etc.), Сolor, Font size.
-
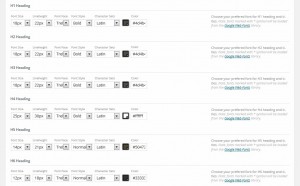
H1-H6 Headings allow you to choose your preferred fonts for the headings and titles.
-
Display search box/breadcrumbs? – lets you show/hide the search bar in the header/breadcrumbs on the pages.
-
If you need to add some CSS rules, but you don’t want to mess with the main CSS file, you can use the Custom CSS field. Just insert your new CSS rules.
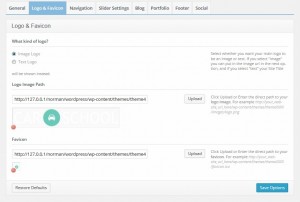
Logo & Favicon
-
What kind of logo? – indicates what kind of logo to use, the text one or the image one.
-
If your logo is an image, you can upload/change by clicking Upload next to the Logo Image Path field.
-
If your logo is text, you will get extra options to choose your preferred font for it under Logo Typography.
-
Favicon – allows you to upload a new favicon with the help of the ‘upload’ feature or use any picture from the Media Library.
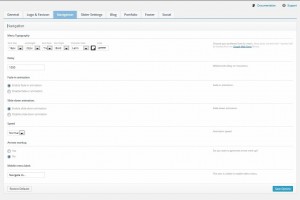
Navigation
-
Menu Typography – allows you to choose your preferred font for the main menu without editing CSS.
-
Delay allows you to enter the delay value in milliseconds that defines when the menu hides.
-
Fade-in animation allows you to enable/disable the fade-in animation.
-
Slide-down animation allows you to enable/disable the slide animation.
-
Speed allows you to choose the speed of the submenu expanding: normal, fast, slow.
-
Arrows markup allows you to enable/disable arrows for the menu items that have submenus.
-
Mobile menu label allows you to enter the text that is visible in your menu on mobile devices.
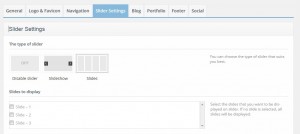
Slider Settings
-
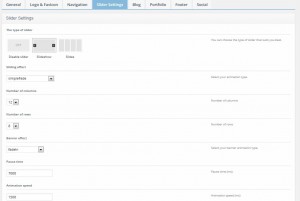
Slider type allows you to enable/disable the slider or switch between the two of its views: slideshow and slides (accordion). When the Slideshow view is enabled, it has the following options:
-
Sliding effects allows you to select the desired slider transition effect.
-
Number of columns/rows lets you choose the number of columns/rows.
-
Banner effect allows you to select your banner animation type from those suggested.
-
Pause time/Animation speed allows you to manually enter a value for the slider pause time/ animation speed in ms.
-
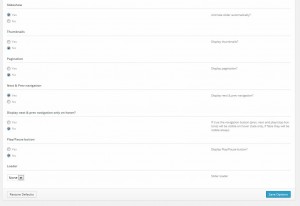
Slideshow allows you to switch auto sliding on/off.
-
Thumbnails/Slideshow allows you to enable/disable the thumbnails/pagination.
-
The rest of the options are quite self-explanatory as well. Feel free to play around with them to see how they work.
-
If you switch to the Slides view, it will give you an additional option to check the slides you want to display.
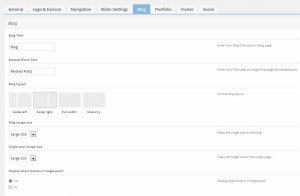
Blog
-
Blog Title allows you to enter/change/delete the title on the blog page.
-
Related Posts Title allows you to enter the title on single post pages for related posts.
-
Blog layout allows you to select the layout for the blog page: aside right/left, full width, masonry.
-
Blog image size allows you to select the image size (Normal or Large) of the Blog page.
-
Single post image size allows you to select the image size (Normal or Large) for the single post page.
-
Display share button in single post? Allows you enable/disable the share button.
-
Should images be uploaded on page scroll? Allows you to enable images to load only as you scroll down the page. Otherwise images will load all at once.
-
Enable excerpt for blog posts? allows you to enable/disable the excerpts for posts.
-
Button text for blog posts allows you to change the “more” button.
-
View meta of the blog allows to select the meta block type which will be displayed on the blog and post pages.
-
Post publication date/Author of the post/Direct link to the post/Post categories/ Tags/Number of comments/views/likes/dislikes allows you to enable/disable post publication date/author of the post/direct link to the post/post categories/tags/number of comments/views/likes/dislikes.
Portfolio
-
Filter allows you to filter the portfolio posts by category, tags or disable the filter.
-
Show title/excerpt/button/portfolio meta? allows you to enable/disable the titles/excerpts/buttons/meta for the portfolio posts.
-
Enable Lightbox allows you to enable or disable lightbox for portfolio posts.
-
Single portfolio layout allows you to switch between the 2 single portfolio layout views: columns and fullwidth.
-
Layout – Portfolio has different layout modes. You can set and change the layout mode with this option.
-
Portfolio 2/3/4 columns items amount allows you to enter the portfolio items number for Portfolio 2/3/4 columns template.
Footer
-
Footer copyright text is a field to enter your footer text content. If the text field is empty, the default content will be displayed. It is located in the footer.php file.
-
Google Analytics Code is a field where you can put a code for gathering your site’s SEO statistics. For instance, Google Analytics Code.
-
Feedburner URL – Feedburner is a Google service that takes care of your RSS feed. Paste your Feedburner URL here to let the readers see it on your website.
-
Display Footer menu allows you to enable or disable the footer menu. When enabled, under Footer Menu Typography you can choose your preferred font for the footer menu.
Social
Under the Social tab you can configure the following social media links:
-
Facebook URL – Facebook URL
-
Google+ URL – Google+ URL
-
RSS URL – RSS URL
-
Pinterest URL – Pinterest URL
-
Linkedin URL – Linkedin URL
Click “Save Options” at the bottom each time you are done with making the changes.
Feel free to check the detailed video tutorial below:














.jpg)