- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to work with portfolio page
March 14, 2012
This tutorial shows how to work with Portfolio page in WordPress. Portfolio page can also be called Works, Products, Gallery etc.
Manage portfolio content
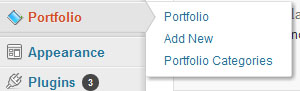
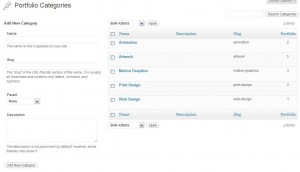
In order to edit portfolio page please log in to WordPress administration panel and go to Portfolio section
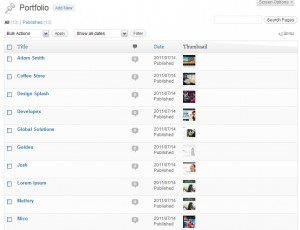
Portfolio section looks like posts. Each item in the portfolio can be modified as simple WordPress post.
Items in Portfolio section can be placed into different categories.
To add new item to the portfolio go to Portfolio > Add New. Input item title and content. Also assign it to some Portfolio category
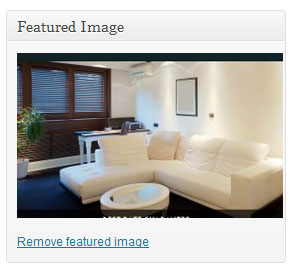
To create a Portfolio item thumbnail please use the Featured Image section at the item editing page.
Upload image and click Use as Featured
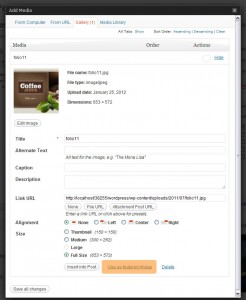
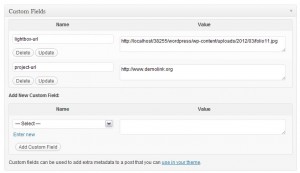
If you want to activate lightbox you need to use custom fields section. Add new custom field with the name lightbox-url. Into the custom field Value section input the link to the lightbox image
Portfolio page layout
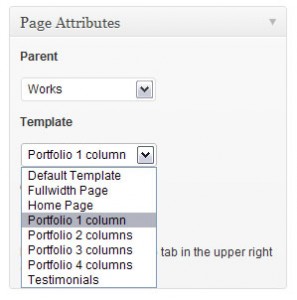
Working with the WordPress theme you may have noticed that Portfolio page content can be displayed in several columns: 1 column, 2 columns 3 and 4 columns. Portfolio page layout can be controlled through the page settings.
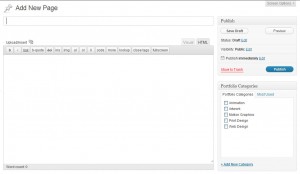
In WordPress admin panel go to Pages and select portfolio page you want to edit. Then in the right column select desired page template
In case you’re searching for a design portfolio wordpress theme or a graphic designer wordpress theme to build a website from scratch, look through our wordpress themes for web developers.






















.jpg)