- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
ZenCart. How to insert Google map on the Contacts page
November 19, 2014
ZenCart. How to insert Google map on the Contacts page

This tutorial will show you how to insert Google map on the Contacts page in ZenCart:

Copy the tpl_contact_us_default.php file from your default template to your custom template.
Download this file from your server to your computer: \includes\templates\template_default\templates\tpl_contact_us_default.php.
Upload the file to: \includes\templates\themeXXX\templates\ folder
Now check that your contact page still works as usual in the web browser.
themeXXX is the folder name of the template you are using. If you already have the tpl_contact_us_default.php file in your themeXXX folder, don’t overwrite it. Proceed directly to Step 2.
Open the tpl_contact_us_default.php file on your computer with any code editor available (Notepad++, PSPad, DreamWeaver, etc.) and paste the following code to around line 54:

<script src="http://maps.google.com/maps?file=api&v=2&sensor=false&key=YOUR_API_KEY_HERE" type="text/javascript"></script> <div id="map" style="width: 100%; height: 300px"></div> <noscript><b>JavaScript must be enabled in order for you to use Google Maps.</b> However, it seems JavaScript is either disabled or not supported by your browser. To view Google Maps, enable JavaScript by changing your browser options, and then try again. </noscript> <script type="text/javascript"> //<![CDATA[ function display_map() { if (GBrowserIsCompatible()) { // A function to create the marker and set up the event window // Dont try to unroll this function. It has to be here for the function closure // Each instance of the function preserves the contends of a different instance // of the "marker" and "html" variables which will be needed later when the event triggers. html ="<div style=\"width:250px; text-align: left;\">Business Name<br />Address line 1<br />Address line 2<br />Phone: 12345678<\/div>"; function createMarker(point,html) { var marker = new GMarker(point); GEvent.addListener(marker, "click", function() { marker.openInfoWindowHtml(html); }); return marker; } // Display the map, with some controls and set the initial location var map = new GMap2(document.getElementById("map")); map.addControl(new GSmallMapControl()); map.addControl(new GMapTypeControl()); map.setCenter(new GLatLng(40.728848,-73.995645),16); // Set up the marker and info var point = new GLatLng(40.728848,-73.995645); var marker = createMarker(point, html) map.addOverlay(marker); marker.openInfoWindowHtml(html); } // display a warning if the browser was not compatible else { alert("Sorry, the Google Maps API is not compatible with this browser"); } // This Javascript is based on code provided by the // Community Church Javascript Team // http://www.bisphamchurch.org.uk/ // http://econym.org.uk/gmap/ //]]> } </script> <script type="text/javascript"> window.onload= function(){ display_map(); }; window.onunload= function(){ GUnload(); }; </script>- Changes that should be done to your tpl_contact_us_default.php file are the following:
Get your API key from Google — visit the APIs Console at http://code.google.com/apis/console and log in with your Google Account details and get the key (it’s a long line of random characters).
Click the Services link from the left-hand menu and activate the Google Maps JavaScript API v3 service.
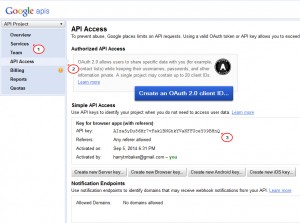
Click the API Access link from the left-hand menu. Your API key is available from the API Access page, in the Simple API Access section.
Copy and paste the key — replace the text YOUR_API_KEY_HERE with your key (around line 55). Get the exact latitude/longitude of your business location at http://www.gorissen.info/Pierre/maps/googleMapLocation.php and replace it around line 95. Change the business name/details (around line 80):

When you’ve finished editing the tpl_contact_us_default.php file, upload it to the correct folder: \includes\templates\themeXXX\templates\tpl_contact_us_default.php.
Around line 57, you can see the declaration for the width and height of the map, change it to suit your needs. Around line 95, you can see the zoom level of the map set to 16, map.setCenter(new GLatLng(40.728848,-73.995645),16); Set it to a zoom level you prefer, with 0 being the coarsest level.
Feel free to check the detailed video tutorial below:
ZenCart. How to insert Google map on the Contacts page













