- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 4. How to disable MotoPress slider on mobile devices
September 8, 2016
This tutorial is going to show you how to disable MotoPress slider on mobile devices.
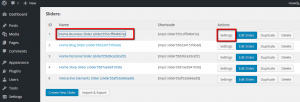
Navigate to MotoPress Slider > MotoPress Slider tab in WordPress theme admin panel and select a slider that you wish to hide.

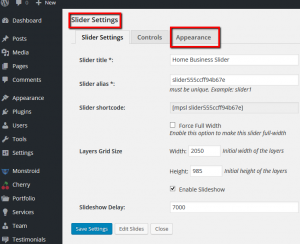
Then press the Slider Settings tab and select Appearance.

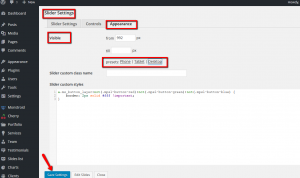
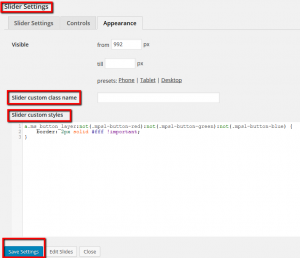
In Visible fields you can manually indicate the dimensions of the screen that you need the slider to appear on. The presets give you an ability to select the screen view: Phone | Tablet | Desktop.

Under the Appearance tab you can also set Slider custom class name and Slider custom styles.
Hit the Save Settings button and visit the website on mobile device. The slider has to disappear now.

Feel free to check the detailed video tutorial below:
CherryFramework 4. How to disable MotoPress slider on mobile devices













.jpg)
