- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Drupal 7. How to add a new page and a new menu button.
April 17, 2012
This tutorial is going to show you how to add a new page and a new menu tab pointed to the page to your Drupal website.
In order to do this:
- Log in to your Drupal backend interface;
- Click on “Add content” at the top;

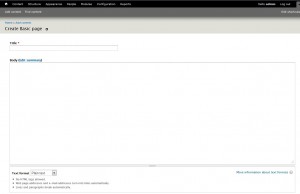
- On the next page select “Basic page” ( or any other content type from those suggested);
- Add a title to your page (required). Click on “Summary” to add additional text or leave it blank to use trimmed value of full text as the summary. Add your content to the “Body” field.

- Scroll down further to the vertical tabs and click on “Provide a Menu Link” in the “Show menu Settings” tab to add a menu pointed to the page.

- Add a menu link title, a description (shown when hovering over the menu link) and specify the parent item for your menu;
- In the “URL path settings” you can add a URL alias to the current page that will go up in your browser when you go to this page, like “new-page”. If you leave it unchanged, your url of the page will look like ?q=node/#
- Make sure the page is marked as “Published” in the “Published options” and click “Save”
- Go to the front page of your site to check if the page and the menu are created.
Feel free to check the detailed video tutorial below:
how to add a new page and a new menu tab pointed to the page to your Drupal website
















