- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to replace the Awesome Font logo with the image
January 13, 2016
This tutorial shows how to replace the Awesome Font logo with the image in JS Animated templates.
JS Animated. How to replace the Awesome Font logo with the imageHere is the Font Awesome icon that needs to be replaced with the jpg image:

In order to replace it with an image, you should do the following:
Right click the icon to inspect it with the Mozilla Firebug Tool.
Please refer to these tutorials for more details on working with the Firebug Tool:
Upload the image you would like to replace the icon with to any location on the server, i.e. the ‘images’ directory.
In order to do this, you should log into your FTP account using the Filezilla software or the File Manager in your Hosting Cpanel, navigate to the ‘images’ folder, click ‘Upload’, select the jpg image to upload from your PC or drag-n-drop the image from your PC to the image folder using Filezilla. Please refer to this tutorial to learn how to upload files to the server.
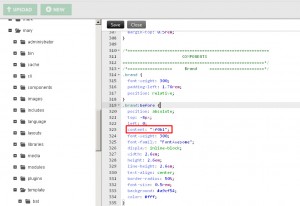
Refer to the Firebug tool to determine the file where the icon code is located and the line number for the code:

Via the File Manager open the file mentioned in Firebug and scroll to the line specified:

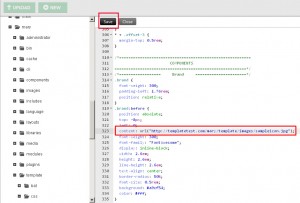
Replace the Font Awesome code with the full link to the image on your FTP.
The code should be added in the following format:
content: url("http://yourdomain.com/images/yourimage.jpg");where http://yourdomain.com/images/yourimage.jpg is the direct path to the image on the server:

-
Do not forget to click ‘Save’ in order to save the changes to the file.
As you can see the Font Awesome icon has been replaced with the jpg image on the site:

Feel free to check the detailed video tutorial below:
JS Animated. How to replace the Awesome Font logo with the image













